寿司職人見習いのりすしくん。
頭にいくらの軍艦巻きを乗せてますが、今回はこのいくらをトゥイーン機能などを使って、アニメーションしてみたいと思います。
作業環境: MacBook Air M1
Adobe Animate 2024 Version24.0.1
Windowsの方は、ショートカットボタンCmd→Ctrl、Option→Altに脳内変換をお願いします。
トゥイーン機能とは?
キーフレーム間をAnimateが自動で補間してくれる機能です。

こちらの記事で紹介している実践チュートリアル「踊る炎」の導入ビデオが、トゥイーン機能を分かりやすく説明していますので、良ければご覧ください。
こちらのAdobe公式チュートリアル動画でもトゥイーン機能を解説しています。
モーショントゥイーンとクラシックトゥイーンの違い
Adobe Animateは「クラシックトゥイーン」、「モーショントゥイーン」、「シェイプトゥイーン」という3つのトゥイーン機能があります。
引用: モーショントゥイーンとクラシックトゥイーン
モーショントゥイーン クラシックトゥイーン 強力でありながら作成が容易で、トゥイーンアニメーションを最大限に制御できます。 クラシックトゥイーンは、作成方法が複雑で、以前のバージョンの Animate で作成されたすべてのトゥイーンを含みます。 トゥイーンをきめ細かく制御できます。 ユーザー固有の機能を提供します。 キーフレームを使用します。 プロパティフレームを使用します。 トゥイーン全体が 1 つのターゲットオブジェクトで構成されます。 同じまたは異なるシンボルを含む 2 つのキーフレーム間でトゥイーンします。 テキストをトゥイーン可能であり、テキストオブジェクトをムービークリップに変換しません。 テキストオブジェクトをグラフィックシンボルに変換します。 フレームスクリプトを使用しません。 フレームスクリプトを使用します。 タイムライン内でトゥイーンの延長やサイズ変更ができ、トゥイーンが単一オブジェクトとして扱われます。 タイムライン内の個別に選択可能なフレームのグループによって構成されます。 モーショントゥイーンスパン全体の長さにわたってイージングを適用します。モーショントゥイーンの特定のフレームをイージングするには、カスタムイージング曲線の作成が必要です。 トゥイーン内のキーフレーム間のフレームのグループにイージングを適用します。 トゥイーンごとに 1 つのカラー効果を適用します。 濃淡とアルファ透明度など、2 つの異なるカラー効果を適用します。 3D オブジェクトをアニメーション化できます。 3D オブジェクトをアニメーション化できません。 モーションプリセットとして保存できます。 モーションプリセットとして保存できません。シンボルを入れ替えたり、グラフィックシンボルのフレーム番号を設定して、プロパティキーフレームに表示できます。
このような記載がAnimateのページにあるのですが…
…私は読んでもよく分かりません

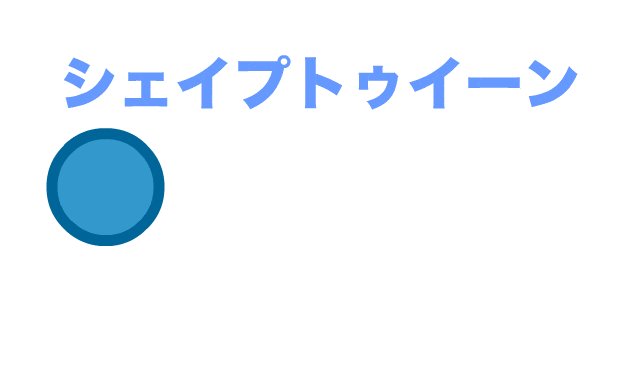
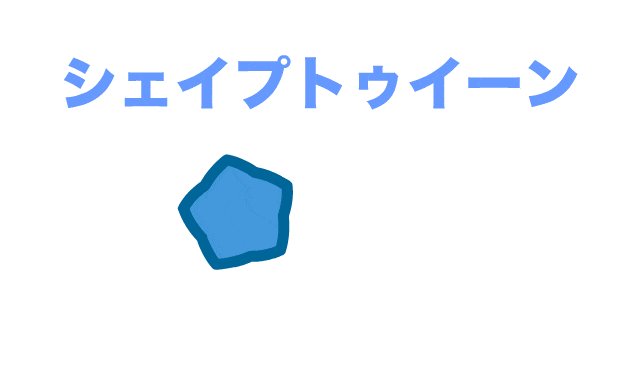
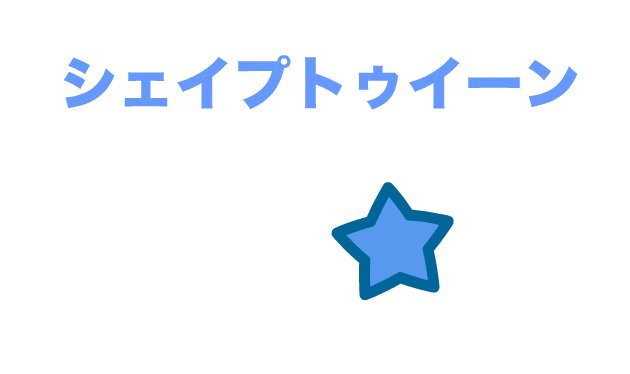
シェイプトゥイーンはこのような感じで(今回はから)、形や色や大きさなどを補間してくれます。
クラシック、モーション、シェイプトゥイーンで動かしてみよう
文章だけだと分かりづらいので、実際に動かしてみましょう。

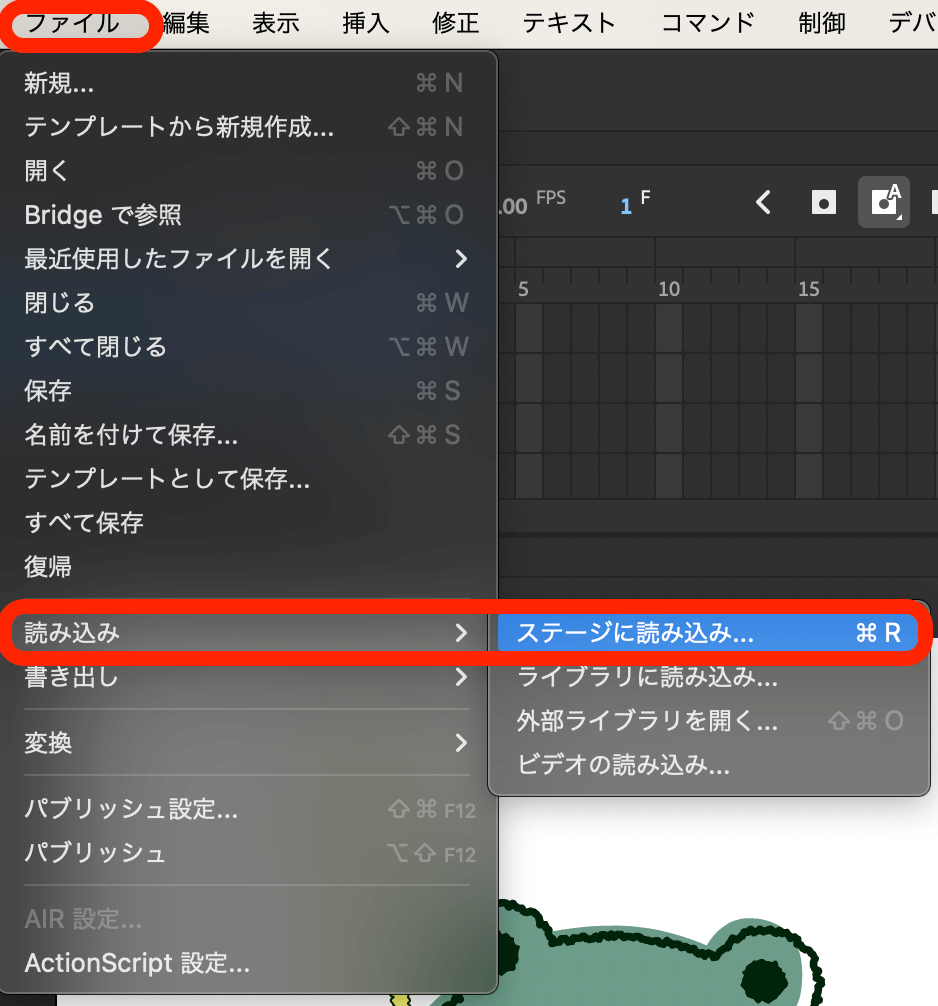
メニューバーのファイル>読み込み>ステージに読み込み、もしくはイラストを直接ステージにドラッグ&ドロップし読み込みます。
「りすし(寿司職人を目指しているリス)」と「いくら」を読み込み、別々のレイヤーに配置します。
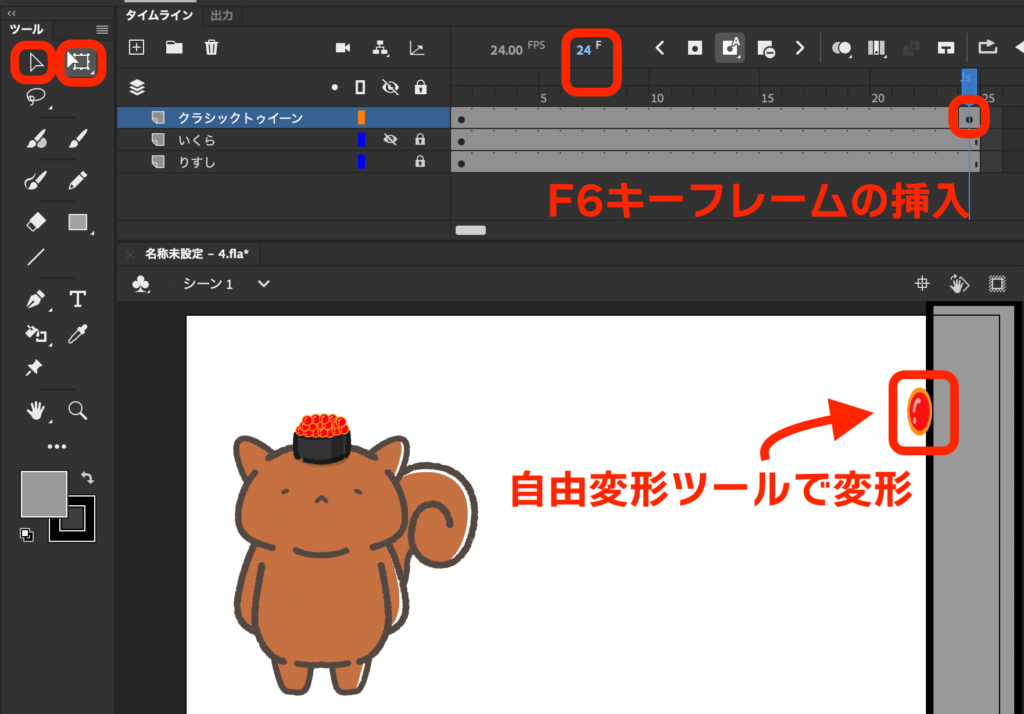
今回は分かりやすいように「いくら」のサイズを、自由変形ツール(ショートカットQ)で大きくしました。


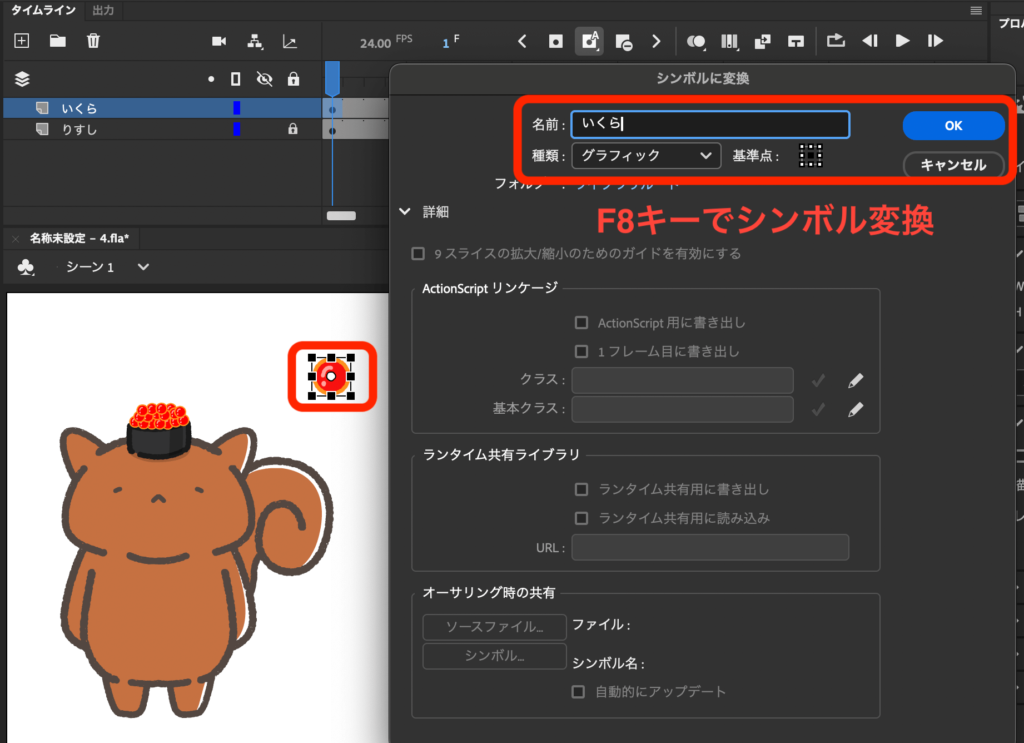
「クラシックトゥイーン」と「モーショントゥイーン」はシンボル化する必要があるので、いくらを選択しF8キーを押しシンボル化します。

24フレーム目でF5キーを押し、フレームの時間を伸ばします。(※24FPSなので1秒)
24フレームでF6キーを押し、キーフレームを挿入します。
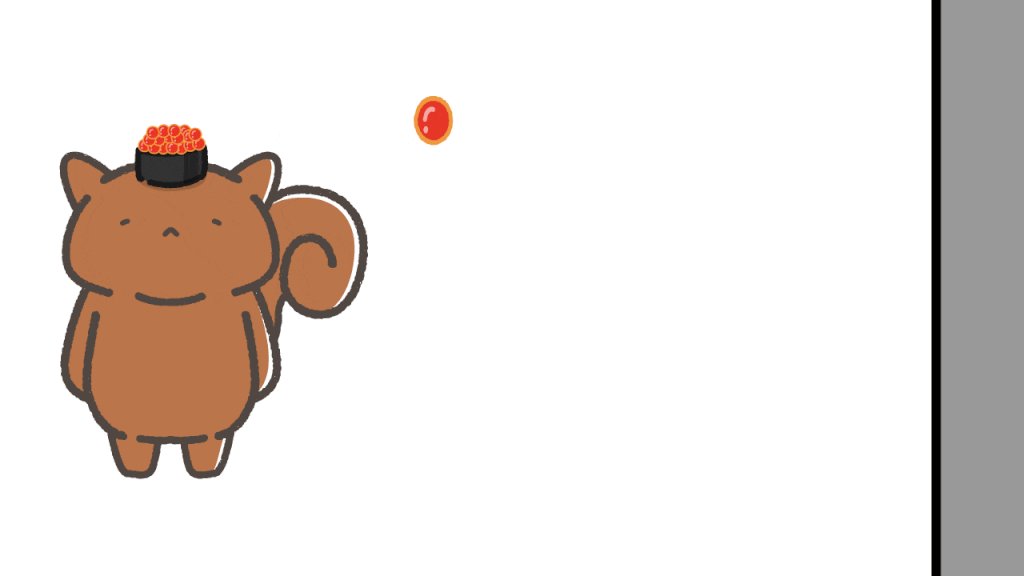
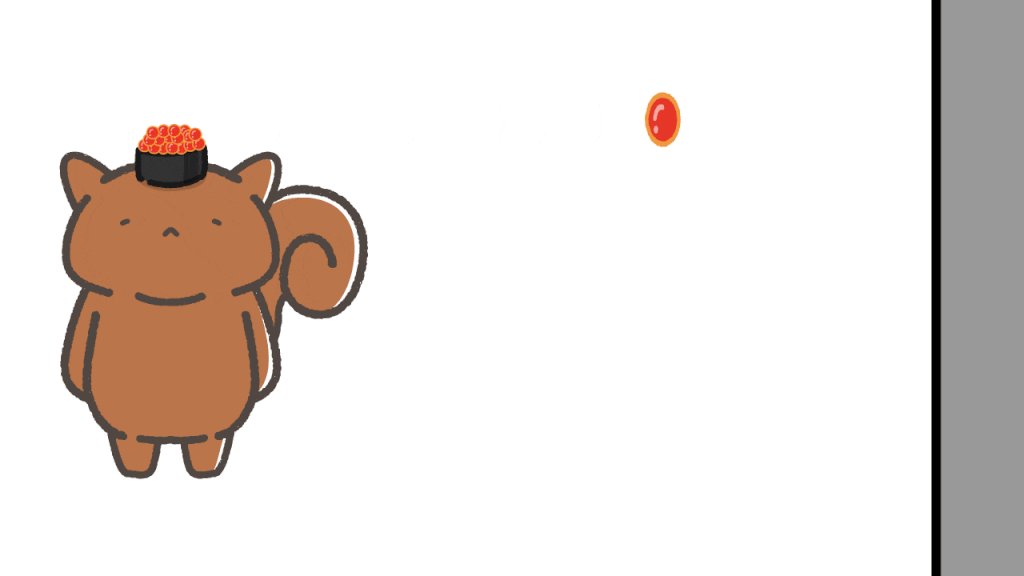
1フレームにあるいくらを選択ツール(ショートカットV)で右端に移動し、壁にくっつけます。
その際、いくらは自由変形ツール(ショートカットQ)にて形を変形しつぶします。

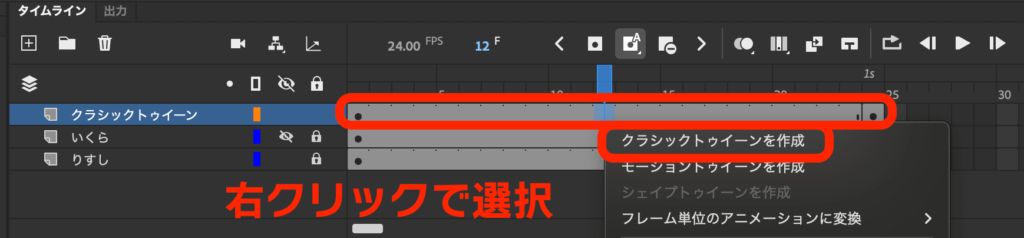
1フレームから24フレームのどこでも構わないので右クリックをし、「クラシックトゥイーンを作成」を選択します。

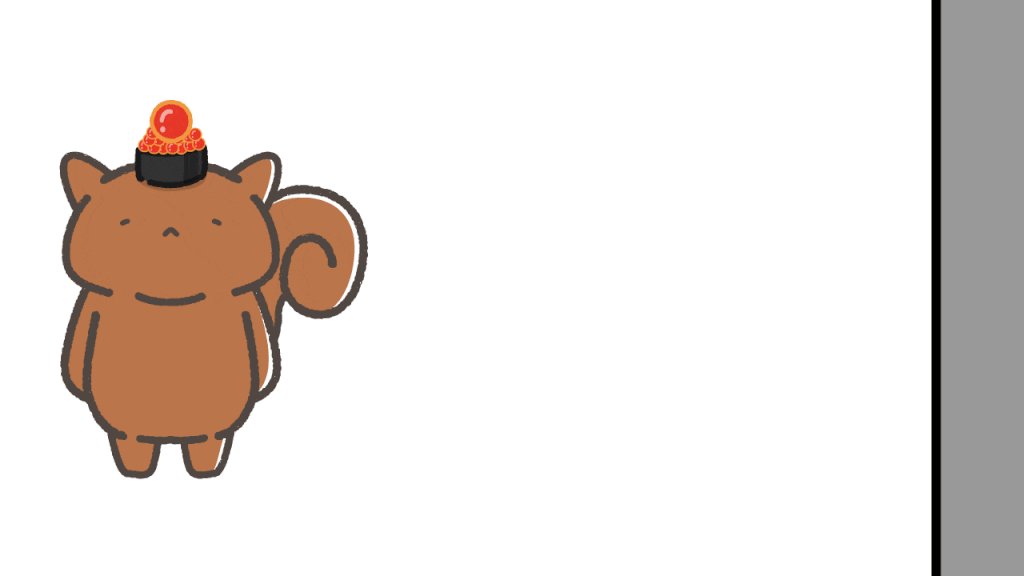
クラシックトゥイーンの完成です。

ちなみにクラシックトゥイーンを使わないと、こんな感じのアニメーションになります。

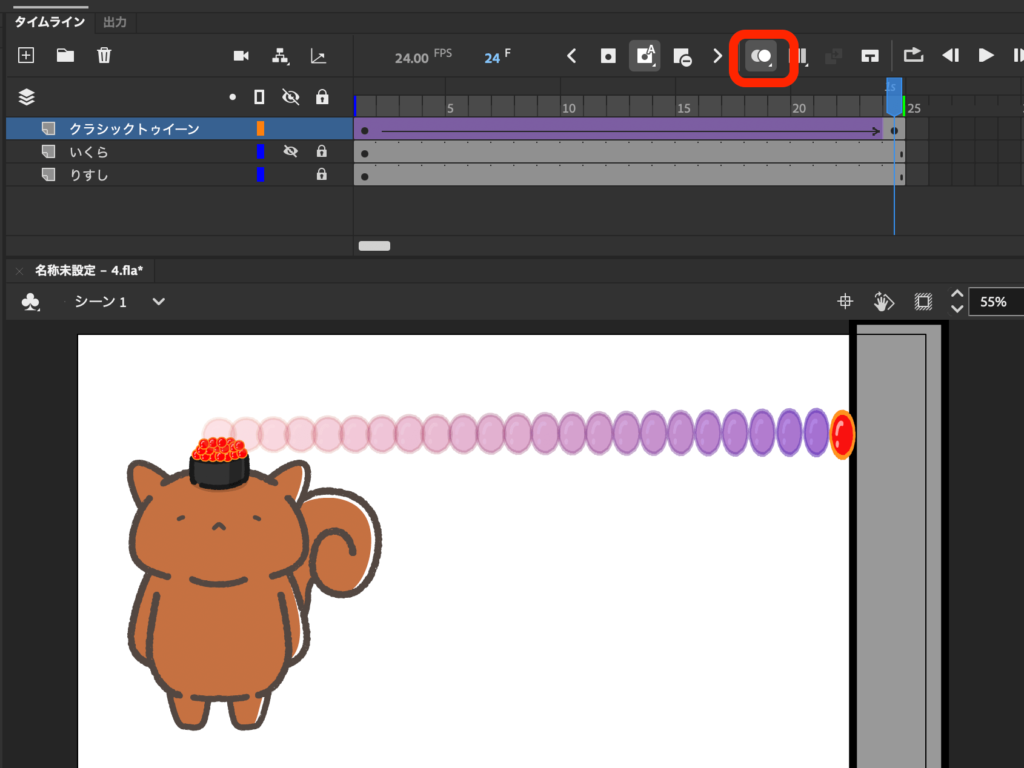
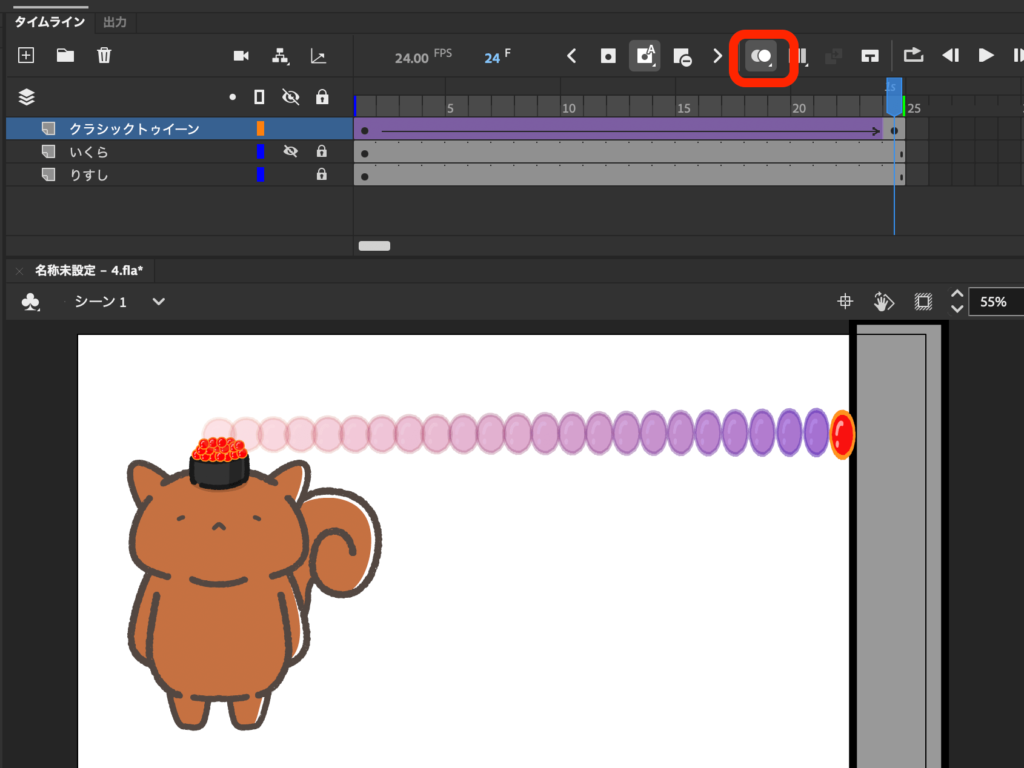
クラシックトゥイーンでオニオンスキン表示するとこのようになります。
クラシックモーションガイド
直線じゃなくて曲線で動かしたいなぁ
そういう時はクラシックモーションガイドを使いましょう。

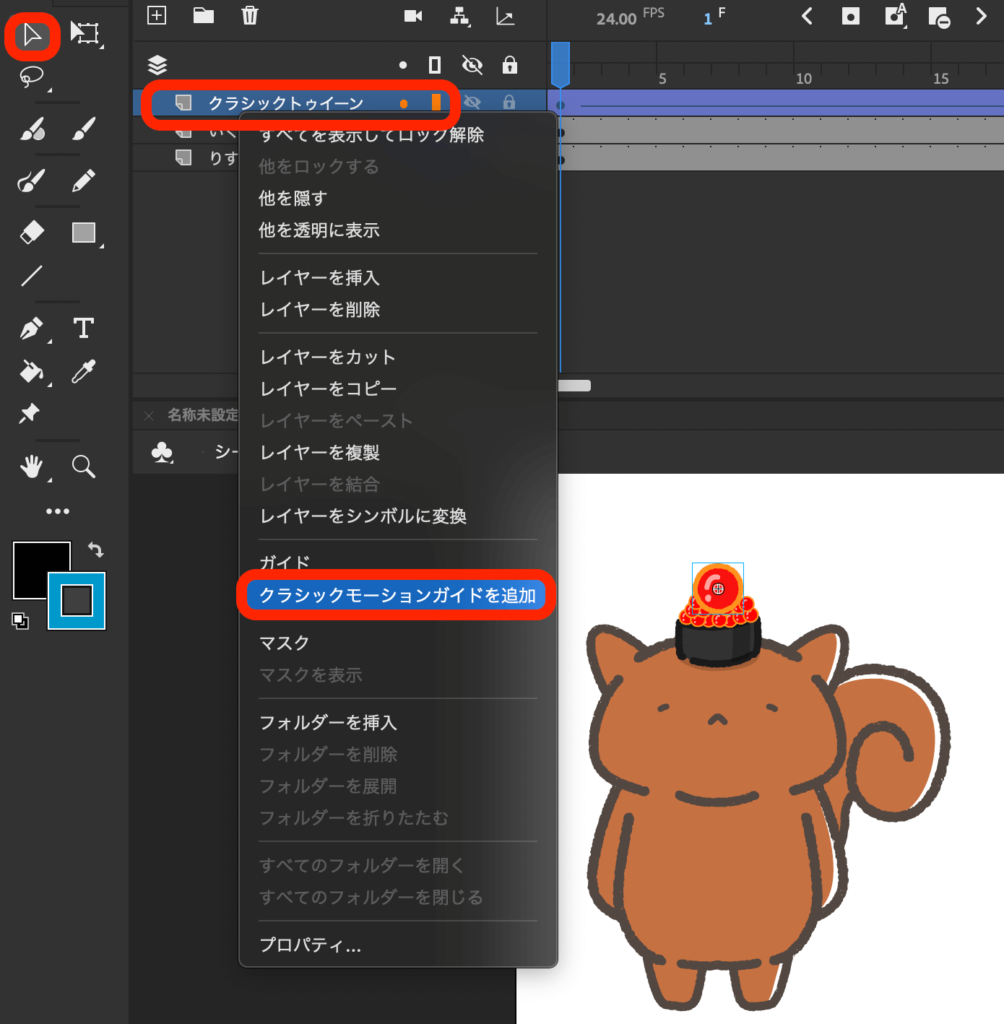
選択ツールでクラシックトゥイーンレイヤーを右クリックし「クラシックモーションガイドを追加」を選択します。

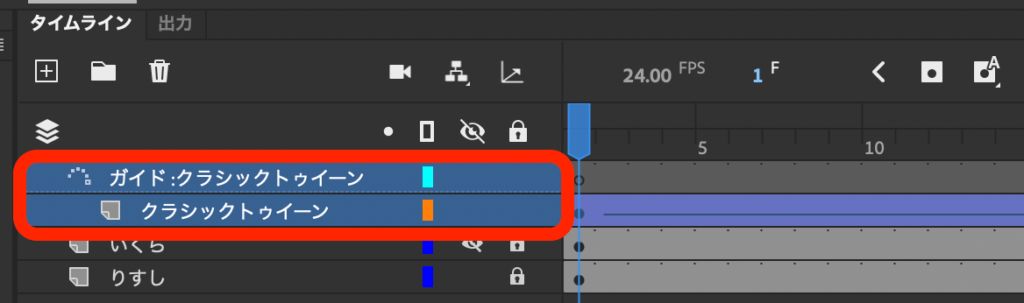
クラシックトゥイーンレイヤーの一階層上に、ガイドレイヤーが新しく追加されました。

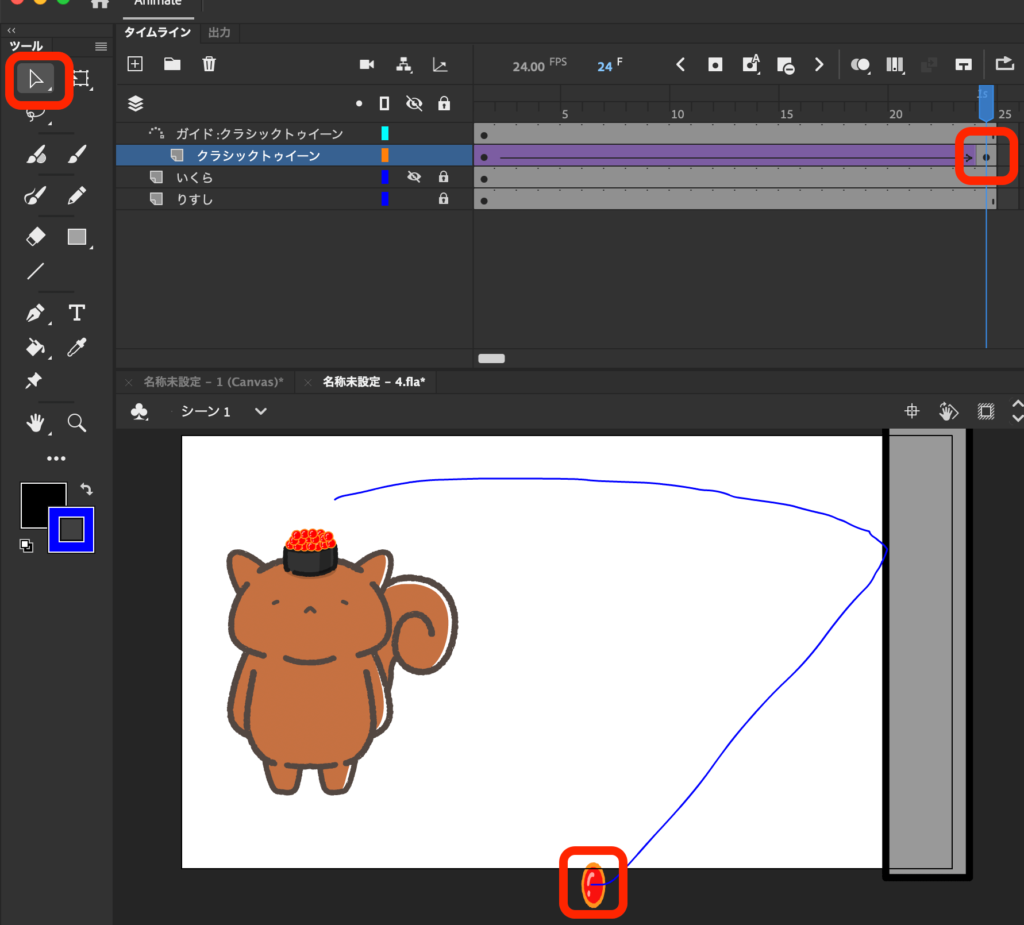
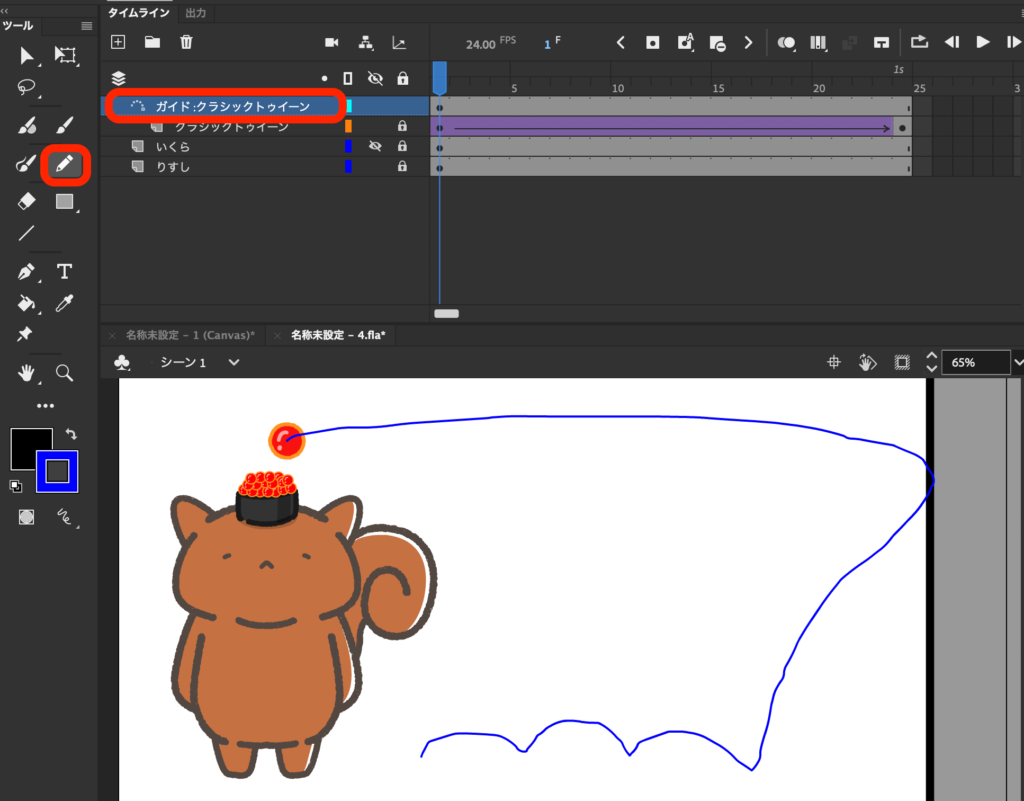
ガイドレイヤーに鉛筆ツールで上記のような青い線を描きます。(色は何でも良いです)
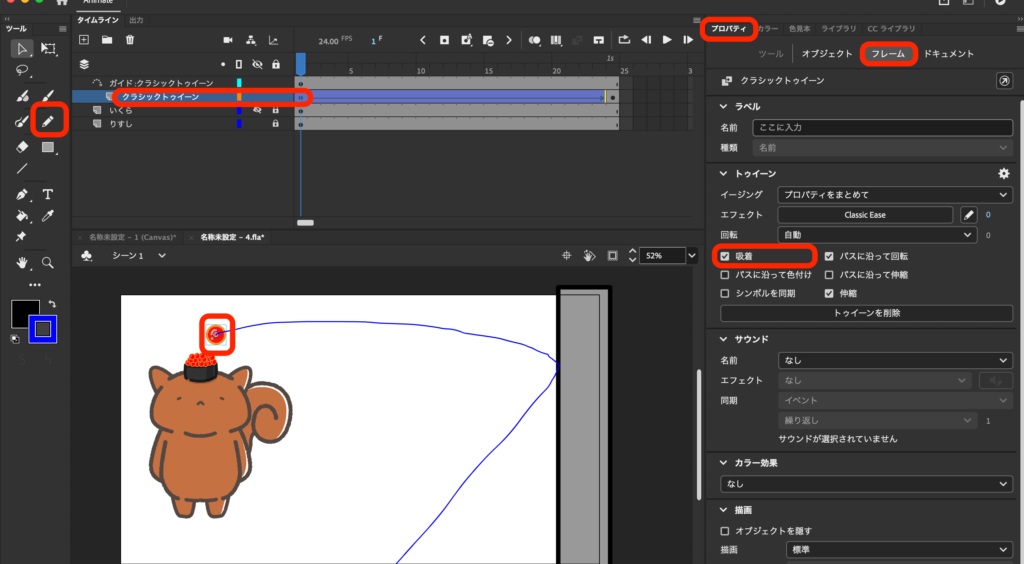
プロパティパネルのフレームタブの吸着に✔︎があるか確認し、青い線の先頭に、いくらの真ん中にある⚪︎の基準点を吸着させます。

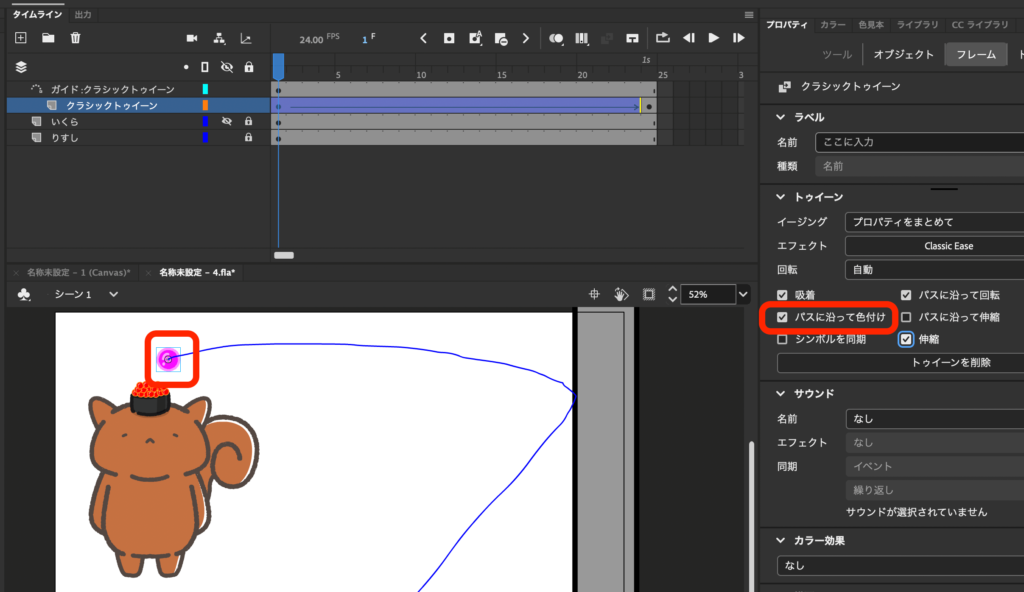
パスに沿って色付けに✔︎を入れてみたところ、いくらの赤に線の青を混ぜたピンク色になってしまいましたので✔︎を外します。

クラシックトゥイーンの最後のフレームでいくらを選択し、青い線の終点に吸着させましょう。

クラシックモーションガイド完成動画はこちら。

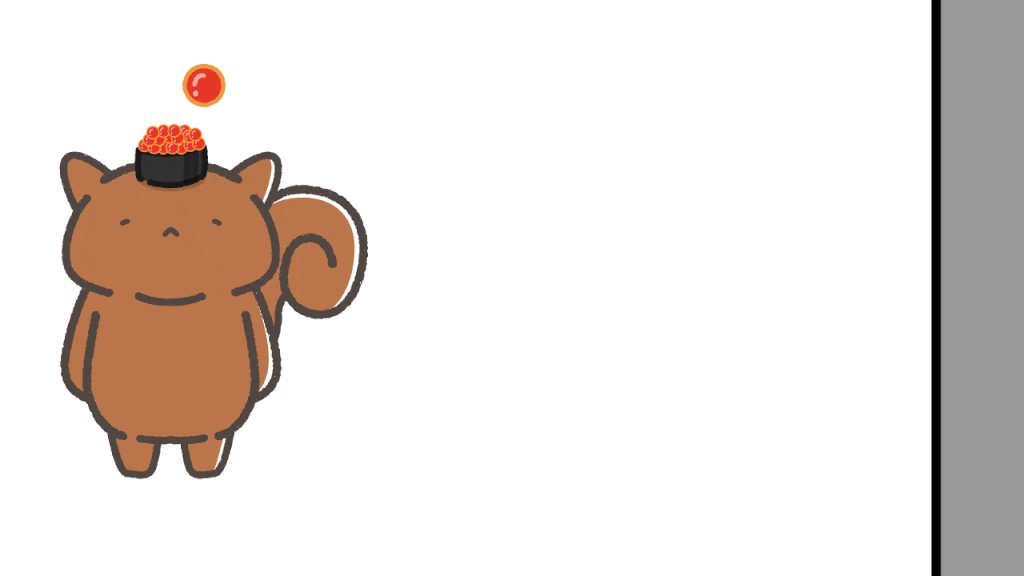
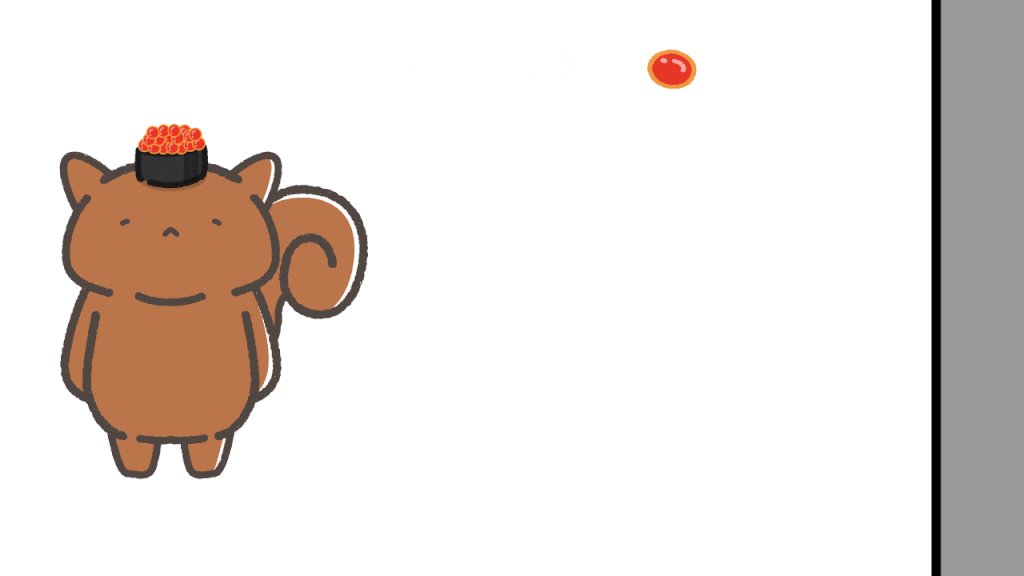
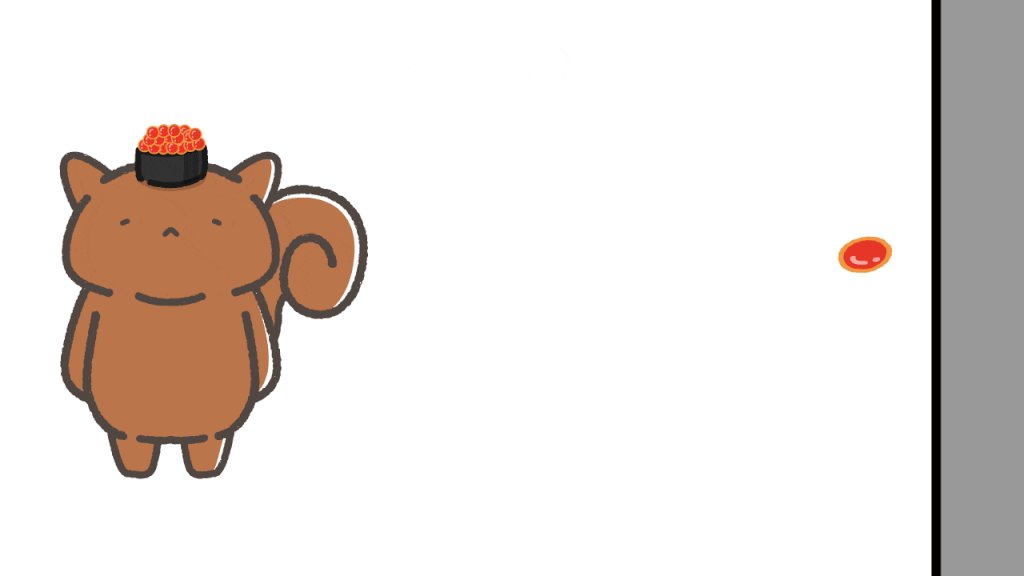
ちなみに、このような複雑な線だと吸着してくれず、線の始点から即終点までの動きになってしまいました。
モーショントゥイーンでいくらを動かす

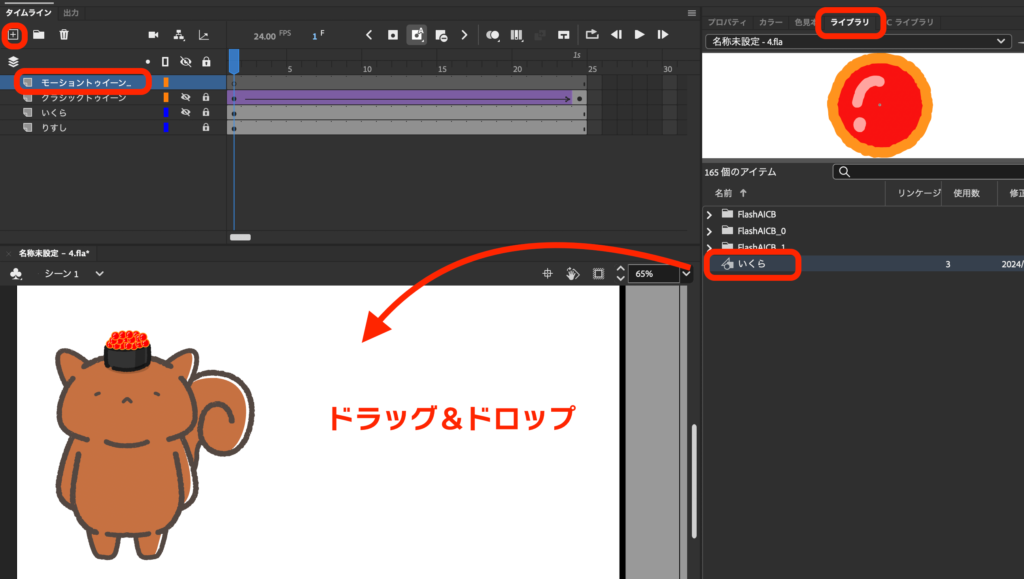
レイヤー上の[+]ボタンをクリックし、新規レイヤーを作成します。
レイヤー名をダブルクリックして名前を「モーショントゥイーン」に変更します。
ライブラリにあるいくらを、1フレーム目にドラッグ&ドロップしてステージに持ってきます。

24フレーム目をクリックし、F5キーを押してフレーム時間を24フレームまで伸ばします。
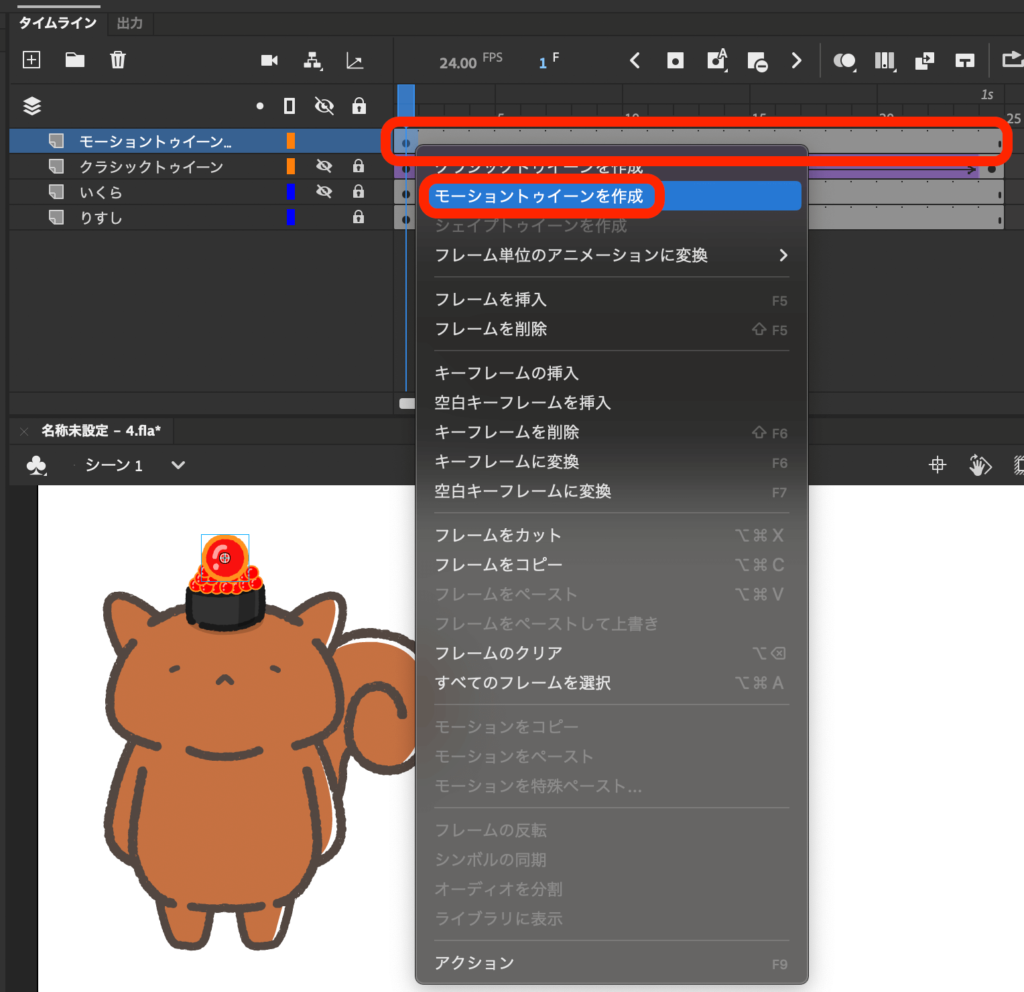
次に、1〜24フレームのどこでも良いので右クリックし「モーショントゥイーンを作成」を選択します。

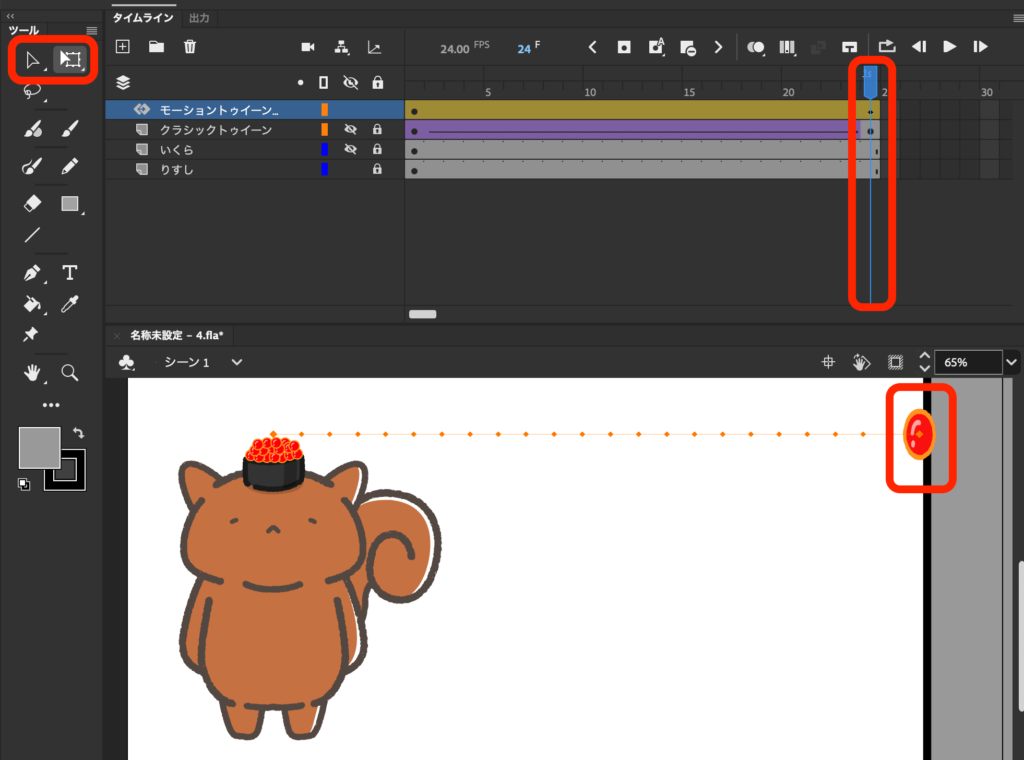
青い再生ヘッドを24フレーム目に持っていき、選択ツールを使っていくらを右端に動かし、クラシックトゥイーンの時と同様、自由変形ツールでつぶします。

いくらを動かすと点と線が出てきます。
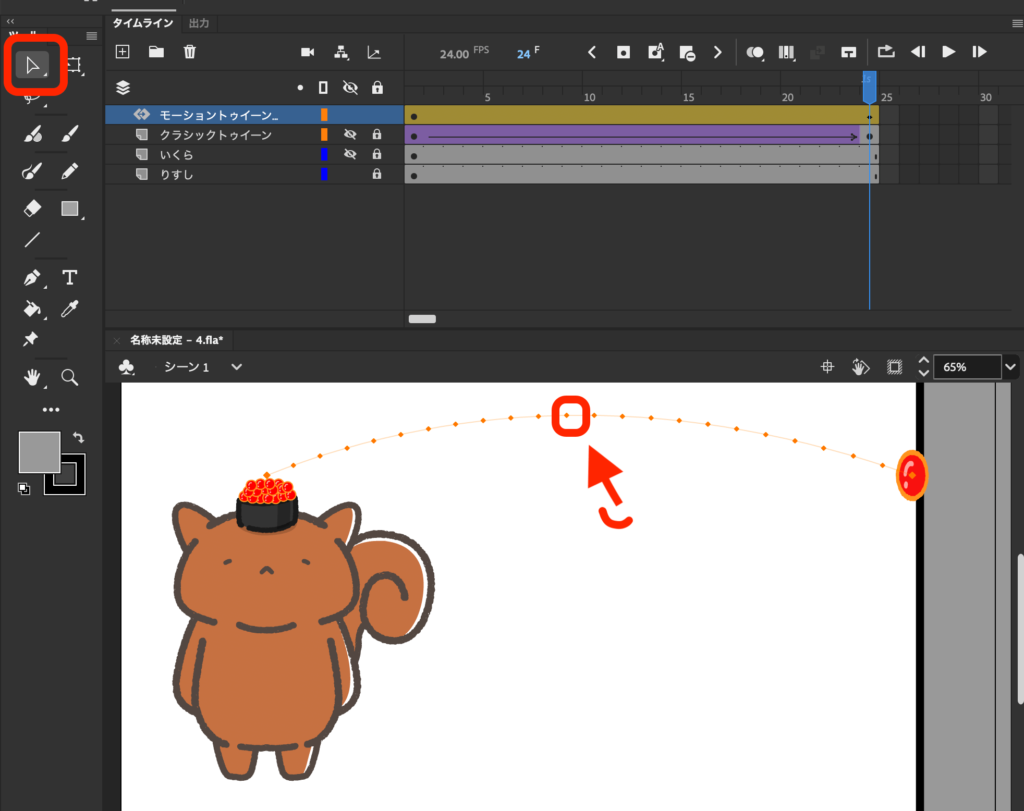
選択ツールでカーソルを点の近くに持っていくと、カーソルの下にカッコのようなものが出てきます。
カッコのようなものが出てきたら、線が動かせるので動かしてみましょう。ここでは少し上に持ち上げてみます。

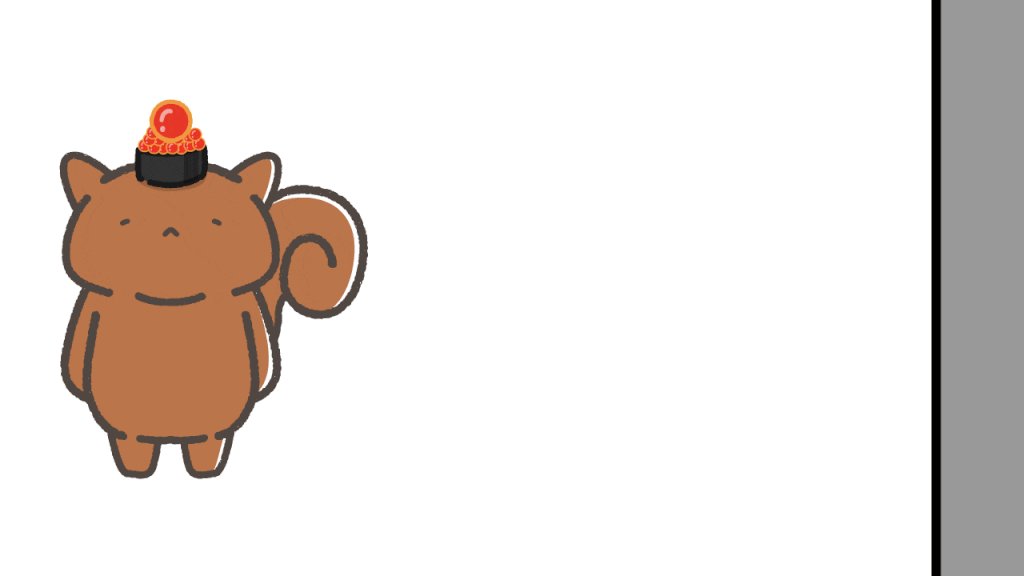
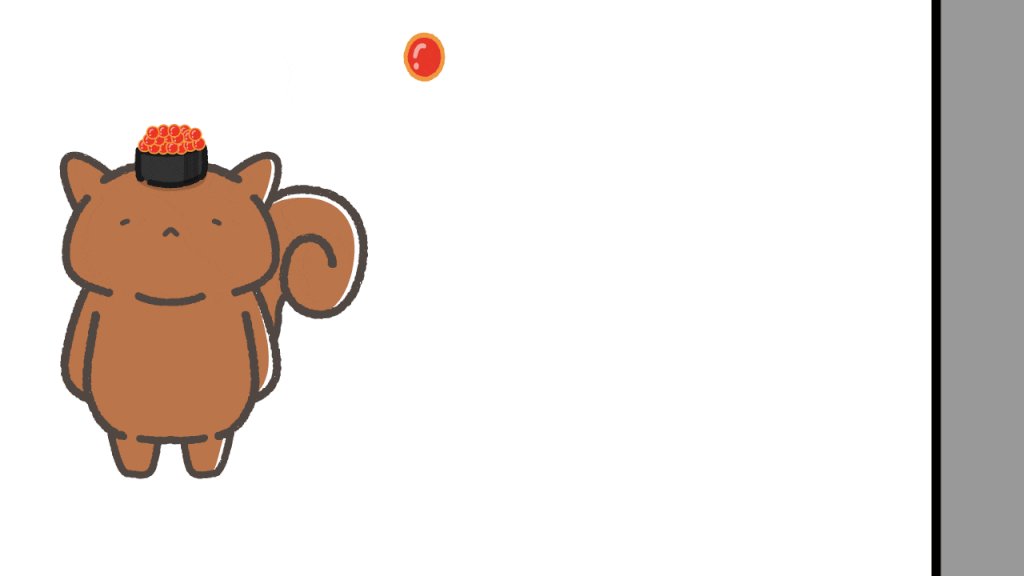
モーショントゥイーンアニメーションの完成です!
シェイプトゥイーンを作成

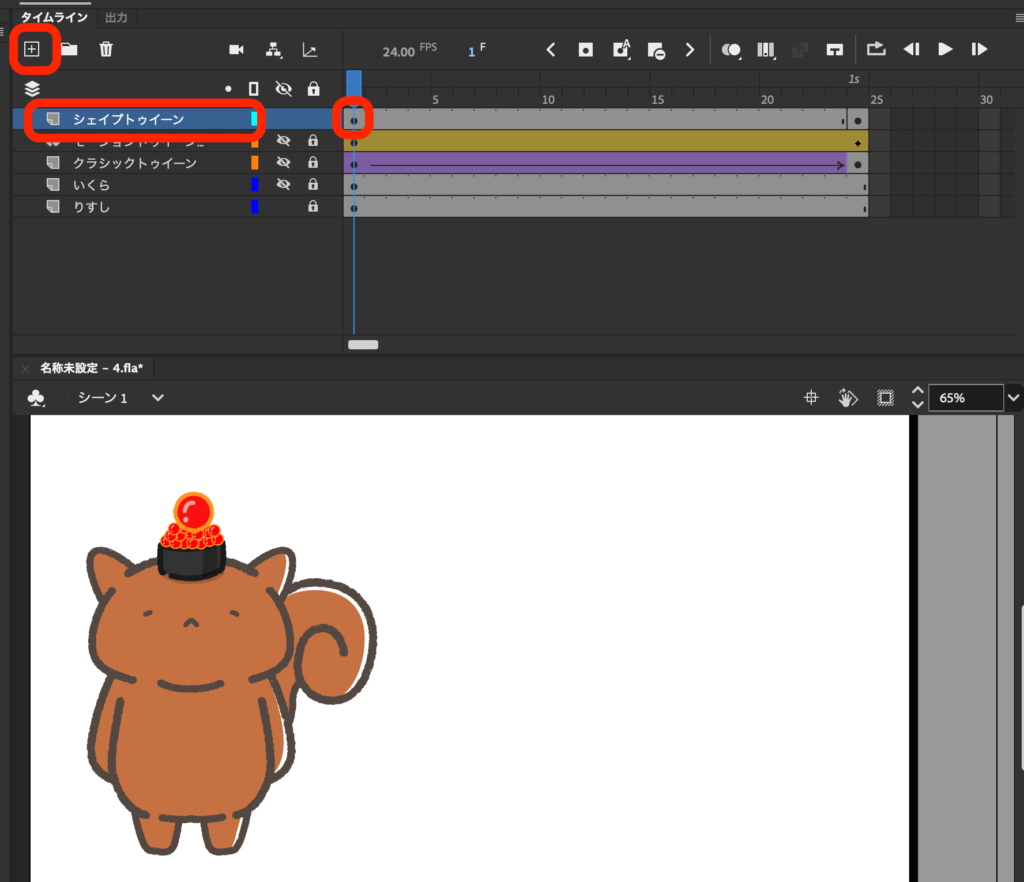
レイヤー上の[+]ボタンをクリックし、新規レイヤーを作成します。
レイヤー名をダブルクリックして名前を「シェイプトゥイーン」に変更します。
シェイプトゥイーンはシンボル化不要です。
シンボル化されていると動かせないので、先ほどシンボル化したいくらは使えません。

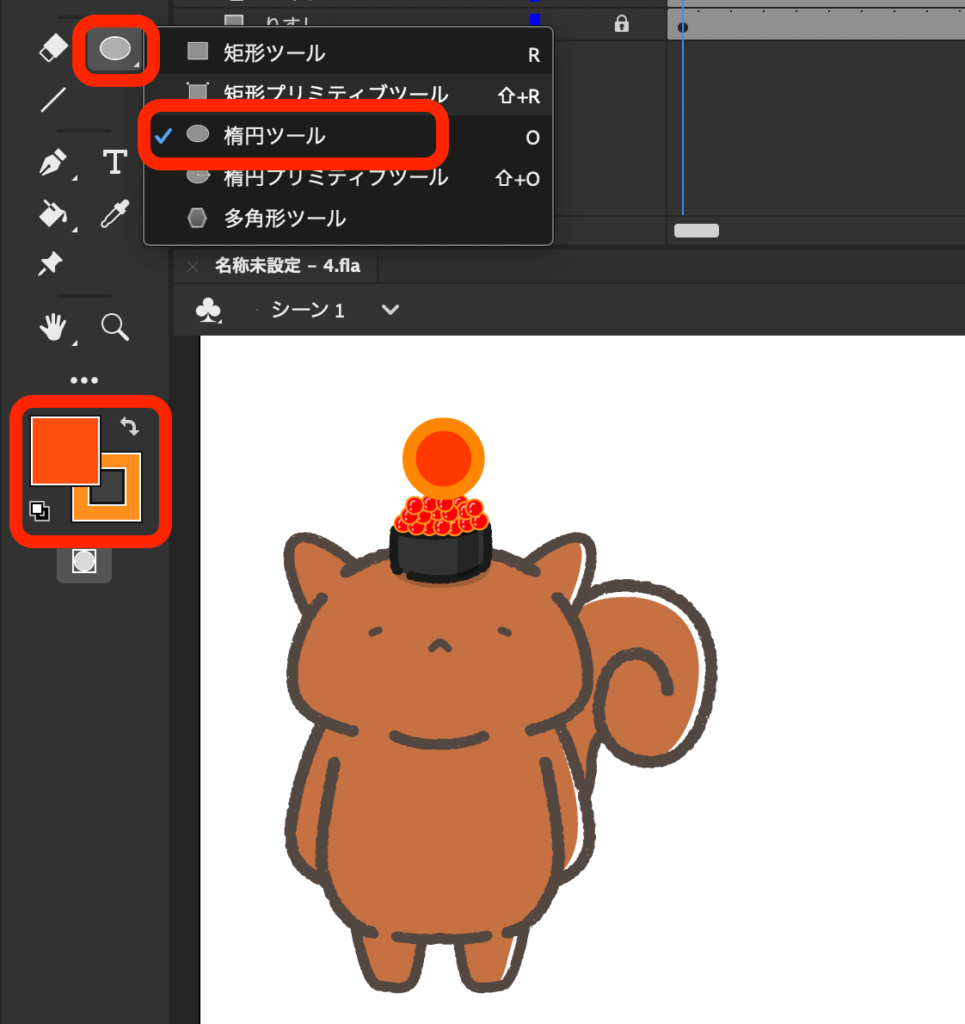
ツールバーにある楕円ツールでいくらを描きます。
最初は🔳の「矩形(くけい)ツール」が表示されていると思うので、長押しをするか右クリックをし「楕円ツール」を選択します。
色は左下より変えられます。赤(塗り)、線(オレンジ)にします。
1フレーム目のステージ上でドラッグをし、いくらを描きます。Shiftを押しながらドラッグすると正円が描けます。

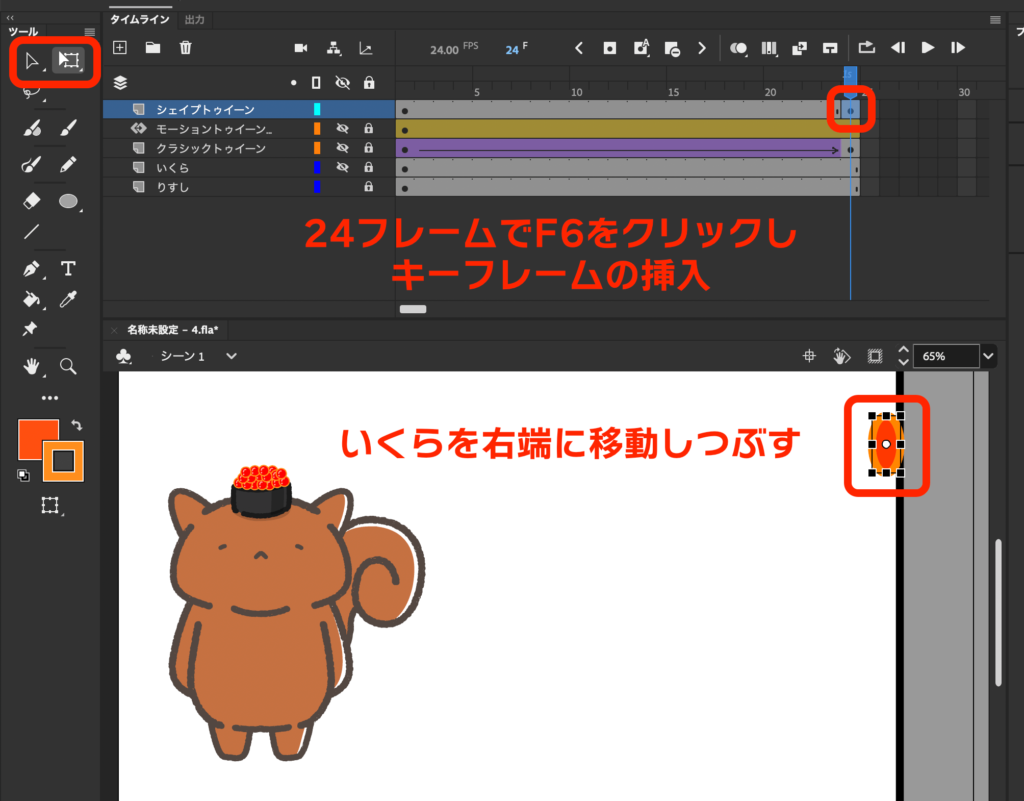
24フレーム目を選択し、F6キーを押しキーフレームの挿入をします。
選択ツールで右端にいくらを持っていき、自由変形ツールで変形させます。

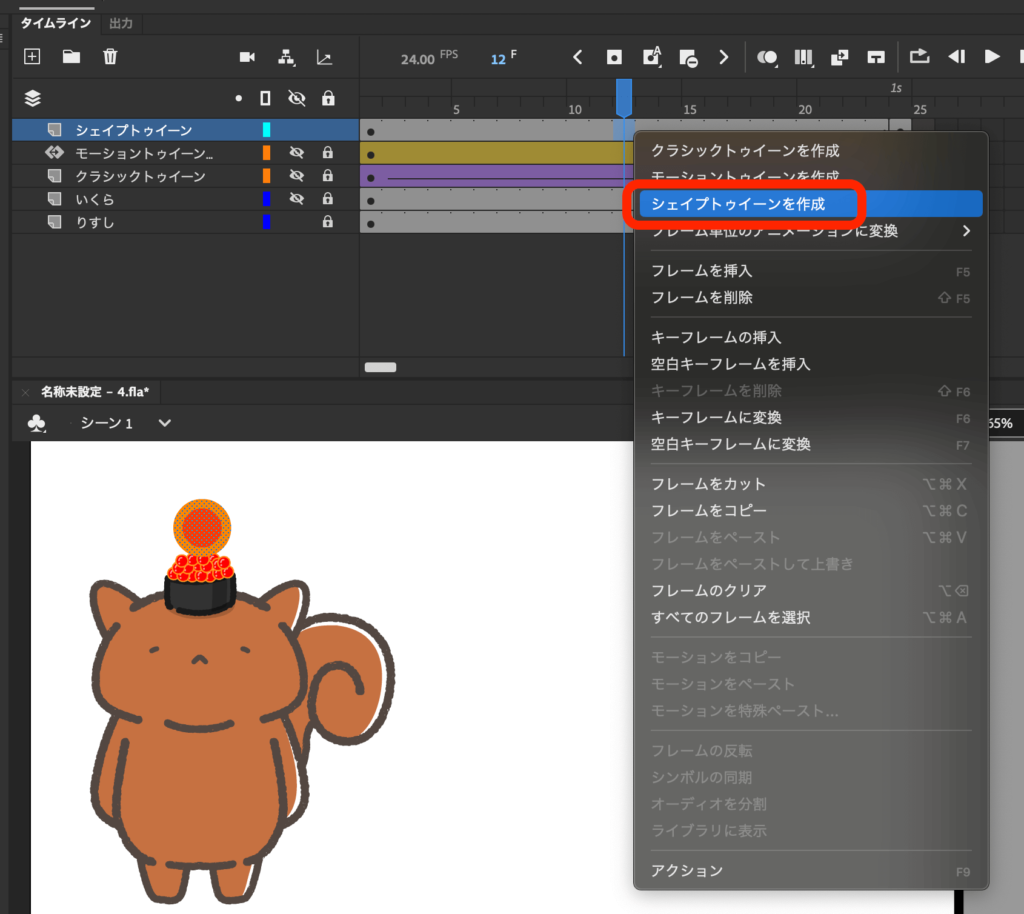
レイヤー上で右クリックし、「シェイプトゥイーンを作成」を選択します。

シェイプトゥイーン完成です!
今回の動きだと、ほとんどクラシックトゥイーンと一緒ですね。
モーションプリセットで動きをつけよう
Adobe Animateにはデフォルトで30個のモーションが装備されています。(※Adobe Animate 2024 Version24.0.1)
このモーションプリセットを使っていくらに動きをつけてみます。

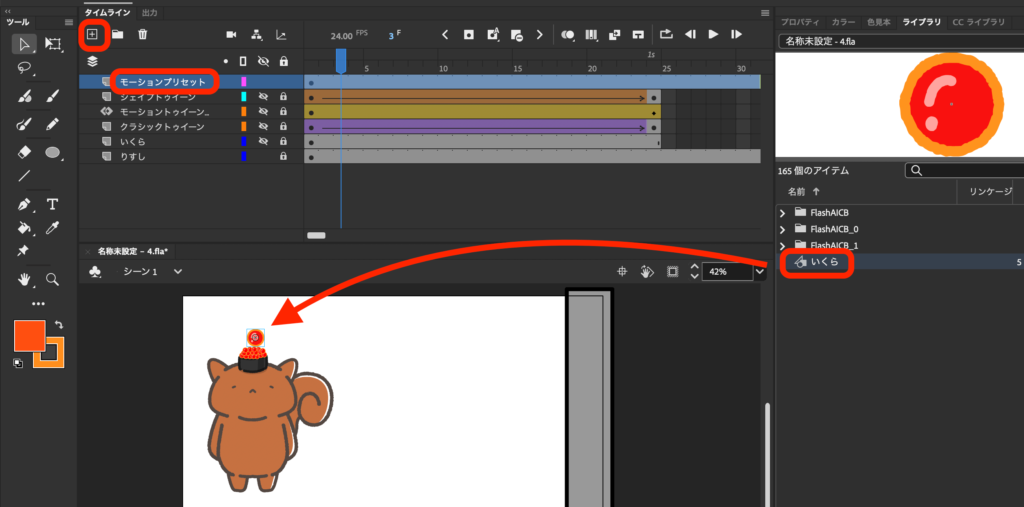
レイヤー上の[+]ボタンをクリックし、新規レイヤーを作成します。
レイヤー名をダブルクリックして名前を「モーションプリセット」に変更します。
ライブラリにあるシンボル化したいくらを、1フレーム目にドラッグ&ドロップして再利用しましょう。

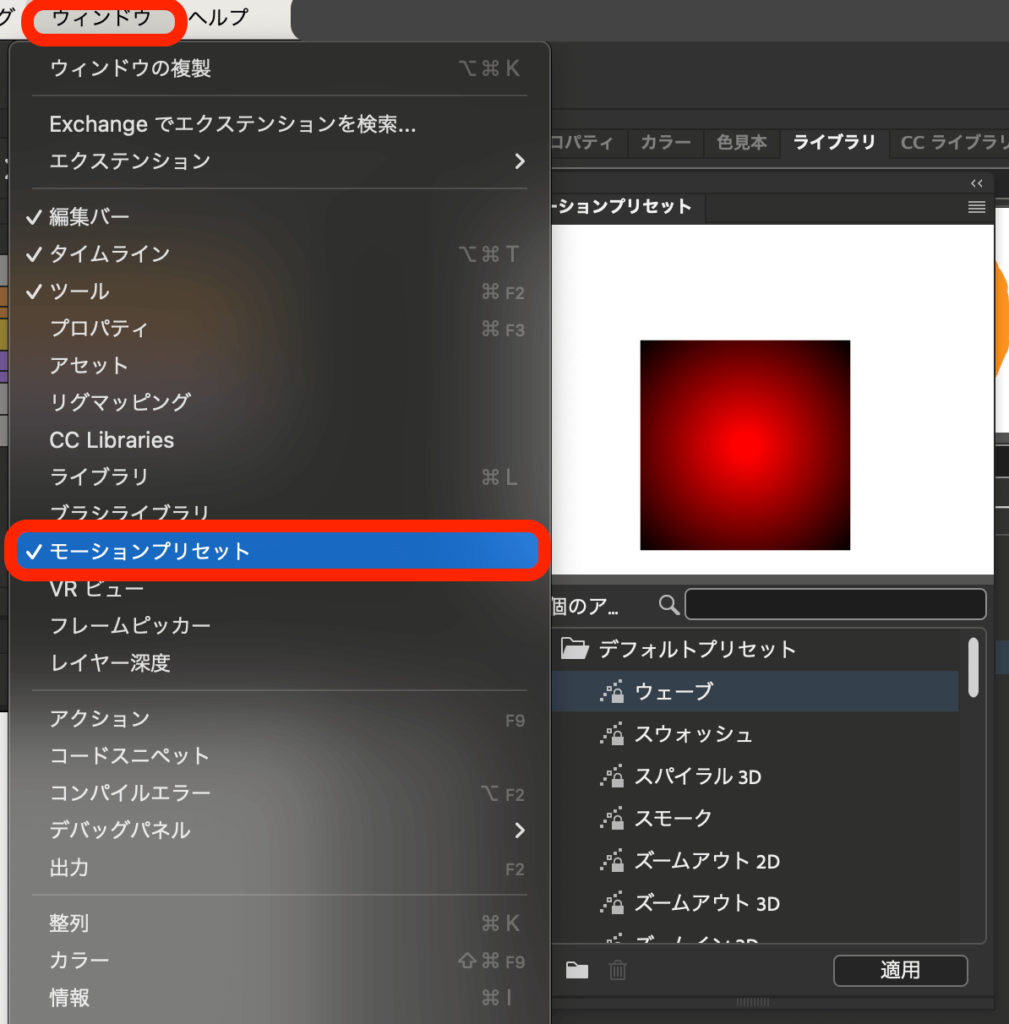
メニューバーのウィンドウよりモーションプリセットを選択し、呼び出します。
いくらを選択ツールで選択。
デフォルトプリセットに色々なモーションが入っているので、お好きなモーションを適用しましょう。

今回はデフォルトプリセットの1番先頭にある「ウェーブ」を適用させてみました!
モーションプリセットは楽ですね〜
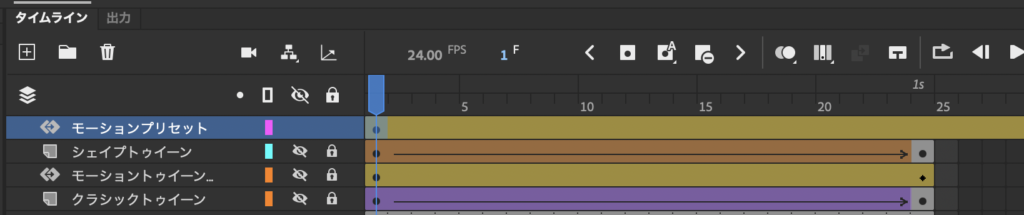
ちなみにトゥイーンの種類によってフレームの色が変わります。

- クラシックトゥイーン「紫」
- モーショントゥイーン「黄色」
- シェイプトゥイーン「オレンジ」
- モーションプリセット「黄色」
黄色というより黄土色っぽいですね。
動きにイージングをつけよう

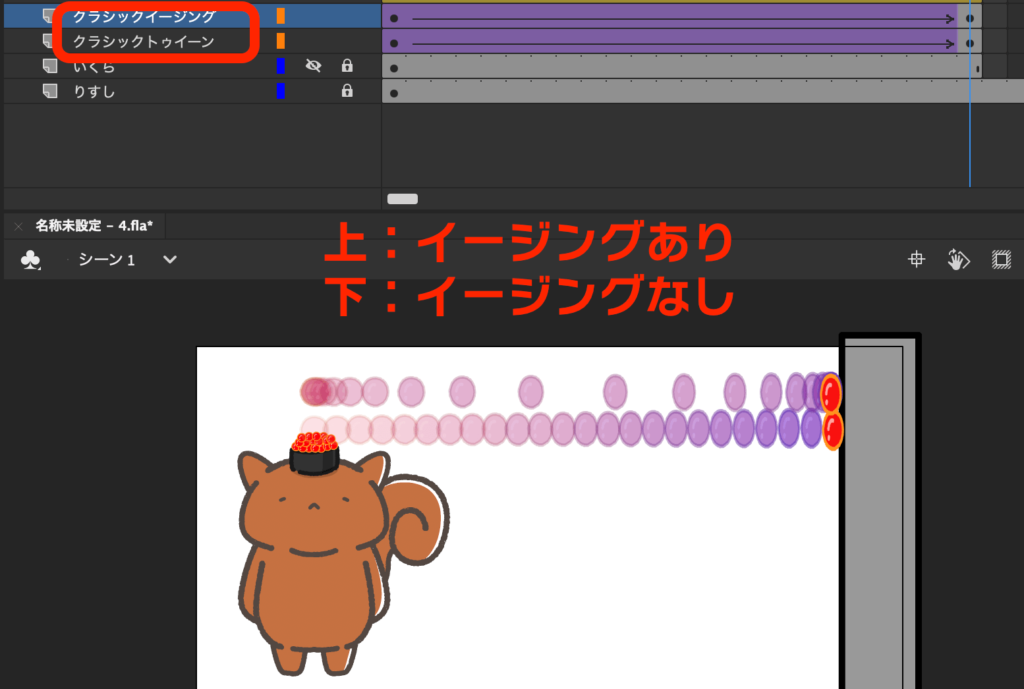
オニオンスキンを全フレーム表示にすると動きが分かりやすいです。
動きが一定で単調なのでイージング機能を使いたいと思います。

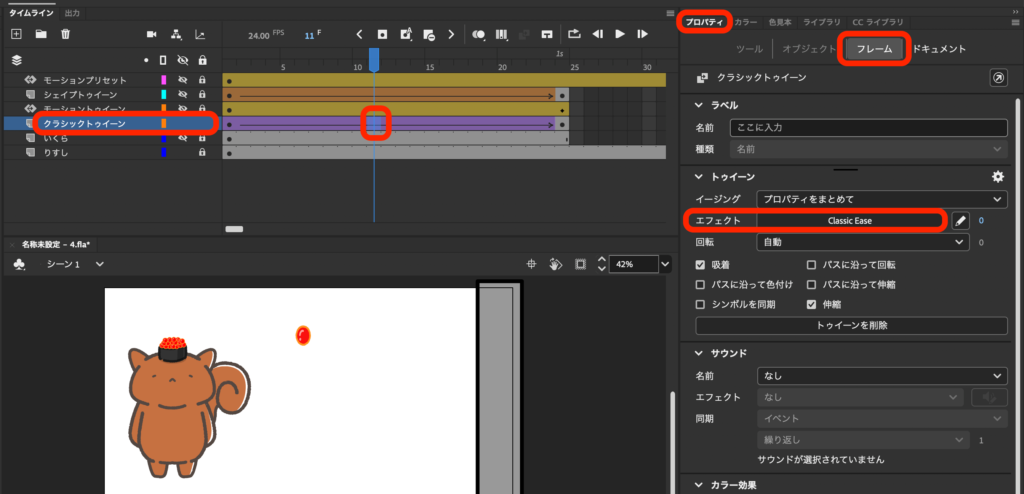
クラシックトゥイーンのどこか1フレームをクリックします。
プロパティパネルのフレームタブより、エフェクト「Classic Ease」をクリックします。

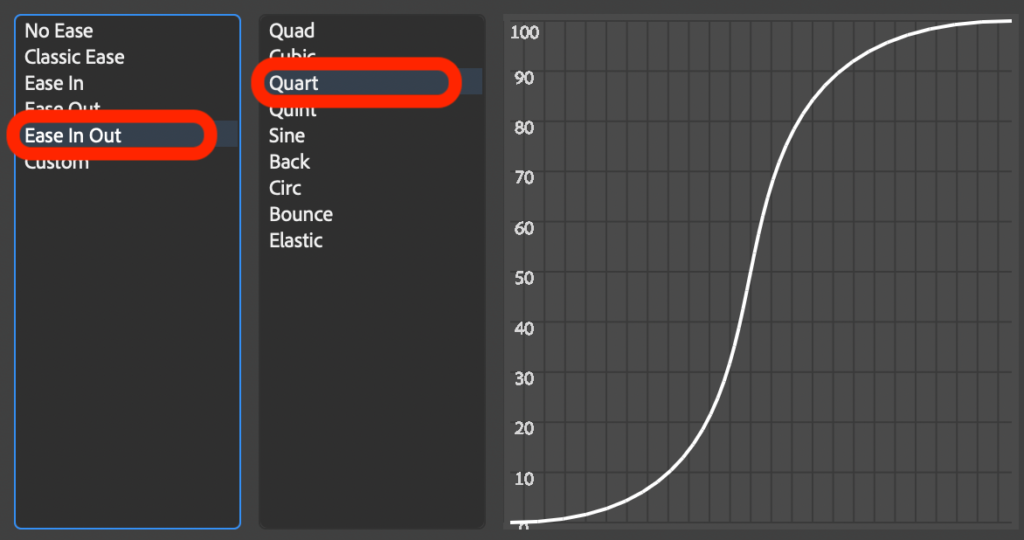
「イーズインアウト」という最初と最後がゆっくりになるイージング機能をクラシックトゥイーンにつけます。
ダブルクリックで確定です。

オニオンスキン表示にして比較してみます。
上のイージングありのいくらは、真ん中のいくらの枚数が少ないので、真ん中でスピードが速くなっているのが分かります。

完成動画はこちら。
色んなトゥイーン機能で遊んでみてください🎵