Illustratorでイラストを描くときに、個人的に良く使う機能を紹介します。
絵が描けない人でも大丈夫です!図形ツールを使ったり線を後から整えれば良いのです。
私もペンツールは得意ではないです。
作業環境: MacBook Air M1
Adobe Illustrator 2024 Version28.5
Windowsの方は、ショートカットボタンCmd→Ctrl、Option→Altに脳内変換をお願いします。
まずはツールバーを確認
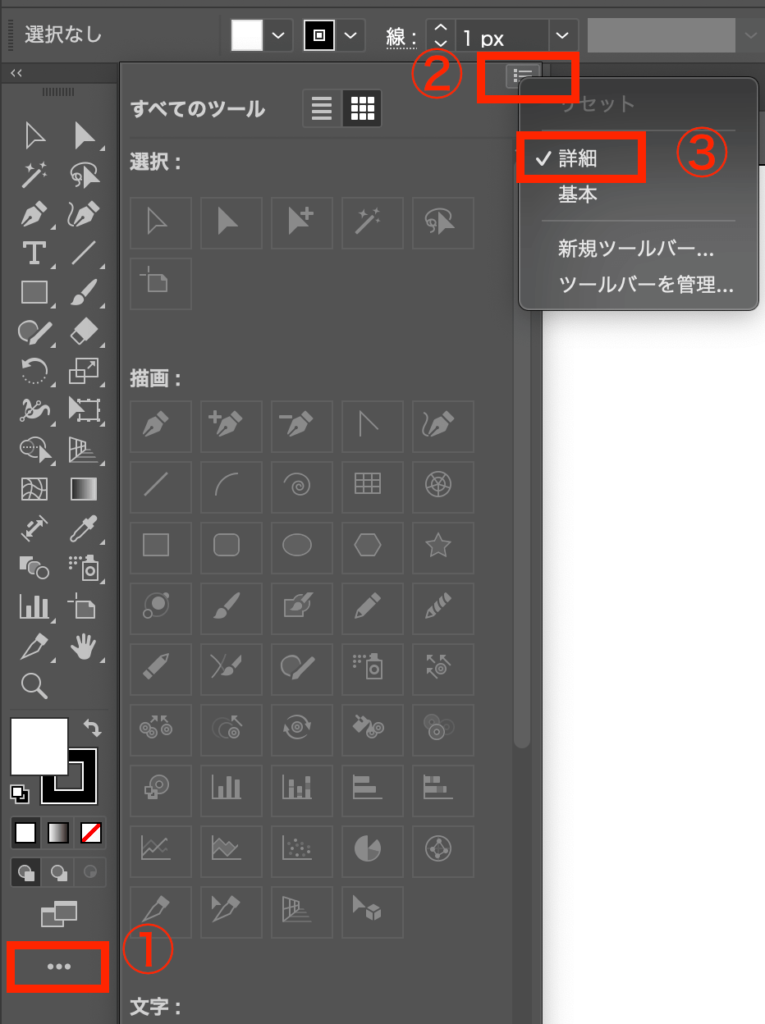
使いたいアイコンがツールバーにない場合は、下記の手順を行ってみてください。

①ツールバーの下「」をクリック
②右上の「」をクリック
③「詳細」をクリック
または欲しいアイコンをドラッグしてツールバーに持っていきましょう!
ラフを描く
他のイラストソフトでラフを描いてIllustratorに持ってくるやり方もありますが、私はほとんどIllustratorでラフも描いてしまいます。
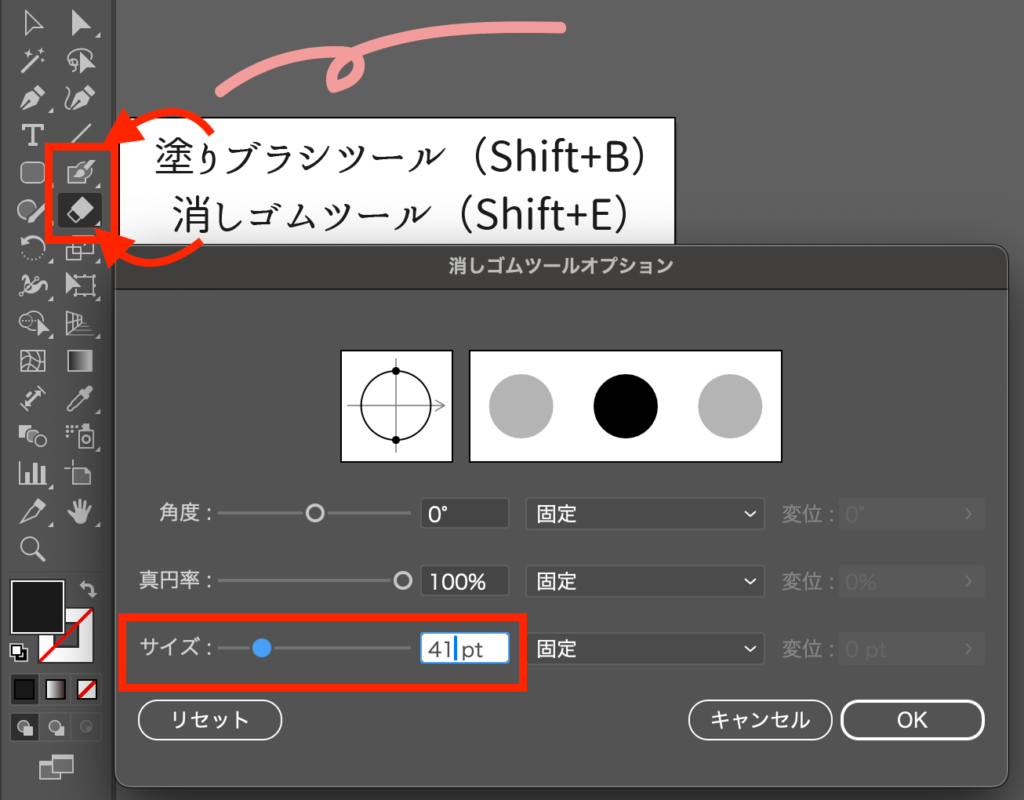
ラフなので鉛筆ツールでもブラシツールでも何でも良いのですが、私が良く使うのが「塗りブラシツール」です。
描きやすいのでラフでは塗りブラシツールを使っています。

間違えたときは「消しゴムツール」で消します。
消しゴムツールで消えないという人は、消しゴムツールのアイコンをダブルクリックして「消しゴムツールオプション」を表示しましょう。
サイズが「0」になっているかもしれませんので、確認してみてください。
線画を描く
ラフの上に新規レイヤーを追加して線画を描きます。
ラフの不透明度を下げ、ラフのレイヤーをロックします
線画は主にペンツールで描いています
ペンツールで線を描いたときに、パスの線が見にくいときはありませんか?
そんなときはパスの色を変更してみましょう!

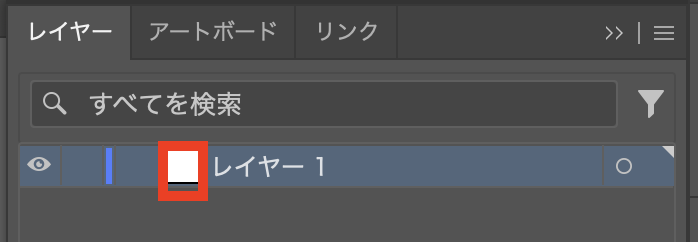
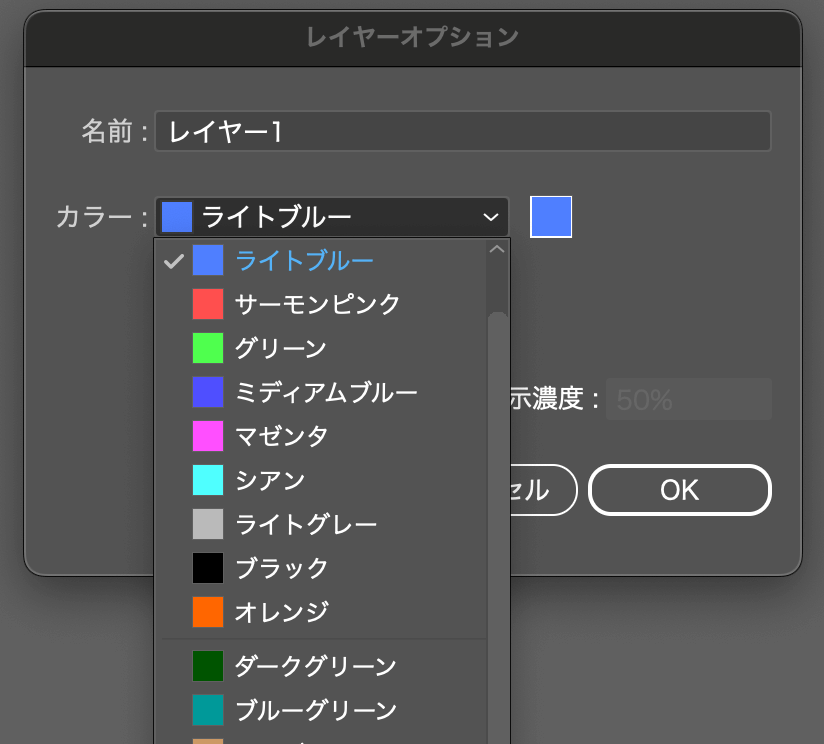
レイヤーサムネイルをダブルクリックします。

自分が見やすい色に変更します。
カスタムで自分の好きな色に変更することも可能です。

パスの色を変えられることを知らずに、グレーなどの見づらい色でずっと作業していたときもあったので、早く知っておきたかった設定の1つです。
だいぶ後で知りました…
「ブラック」はもちろん、「ダークグリーン」や「ダークブルー」「パープル」もほとんど見えないです。。
私は「オレンジ」に設定することが多いです。(※線が黒の場合)
線の色によって見やすいパスの色は変わってきますので、見やすい色に変更しましょう。
線の設定
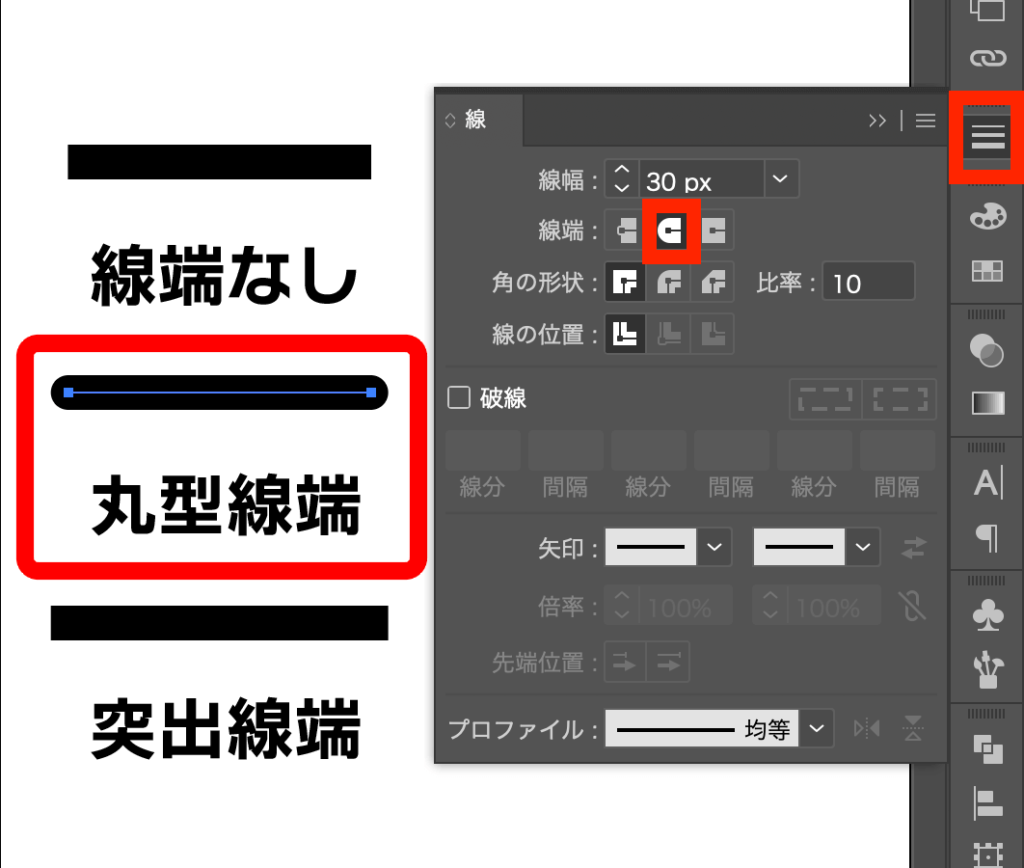
ウィンドウから線を選択します。

私は柔らかい感じにしたいので「丸型先端」にしています。
こちらはお好みでどうぞ。

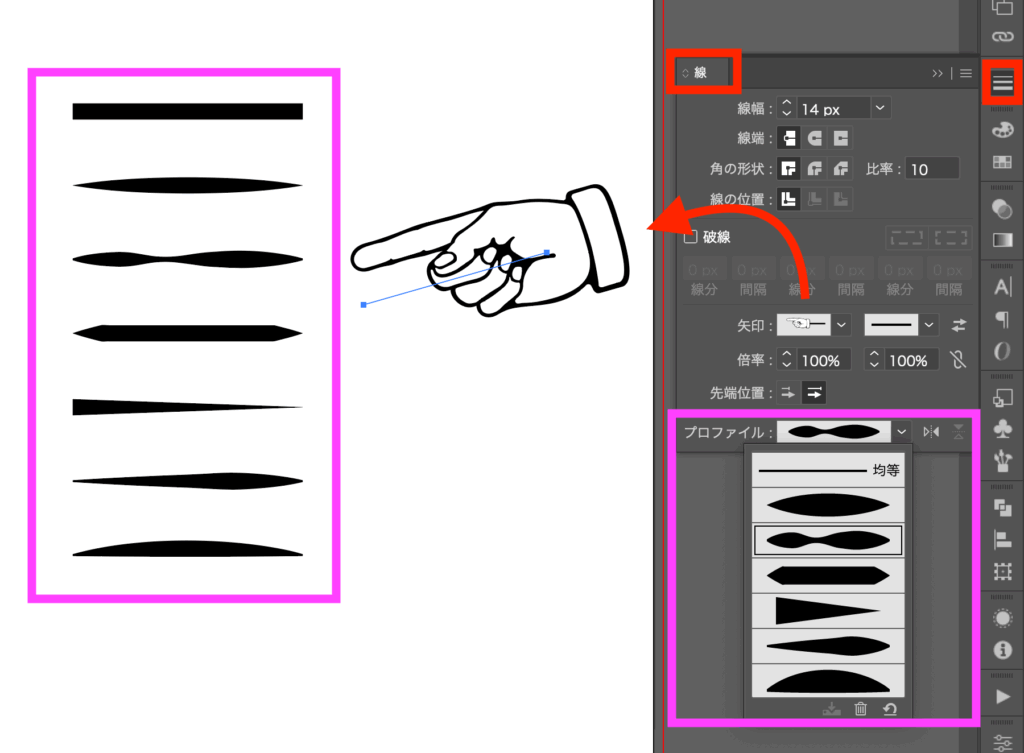
線パネルの矢印には矢印の他に指差しみたいなものがあります。(使いませんが笑)
また、プロファイルのプルダウンより線の形状を変えられます。(こちらも私はほとんど使いません)
はみ出した線を消す
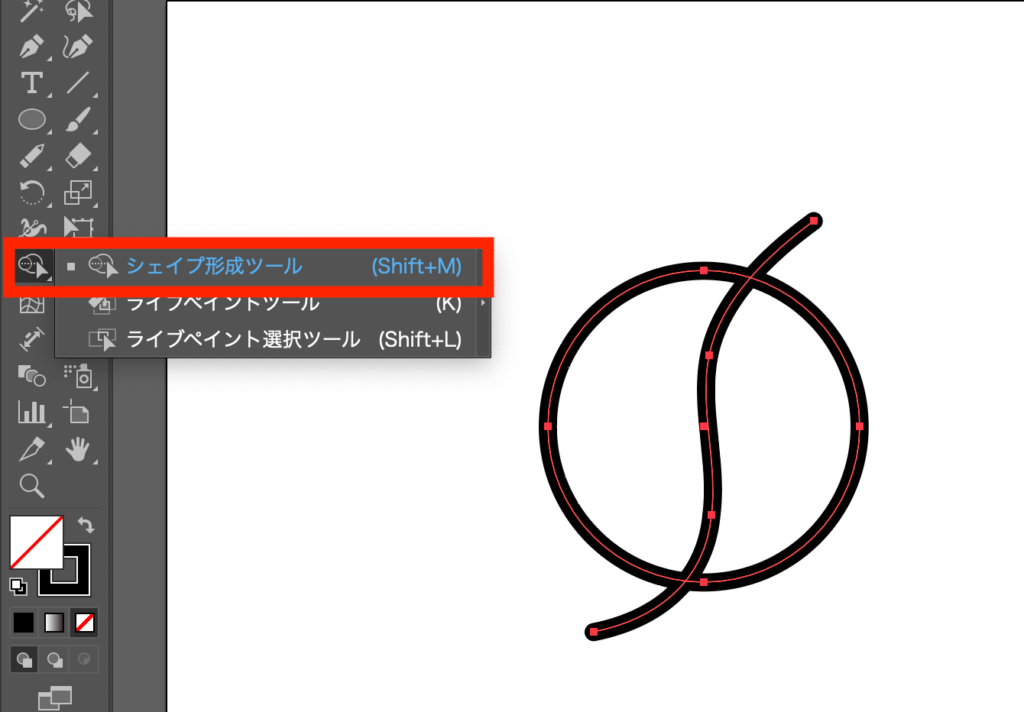
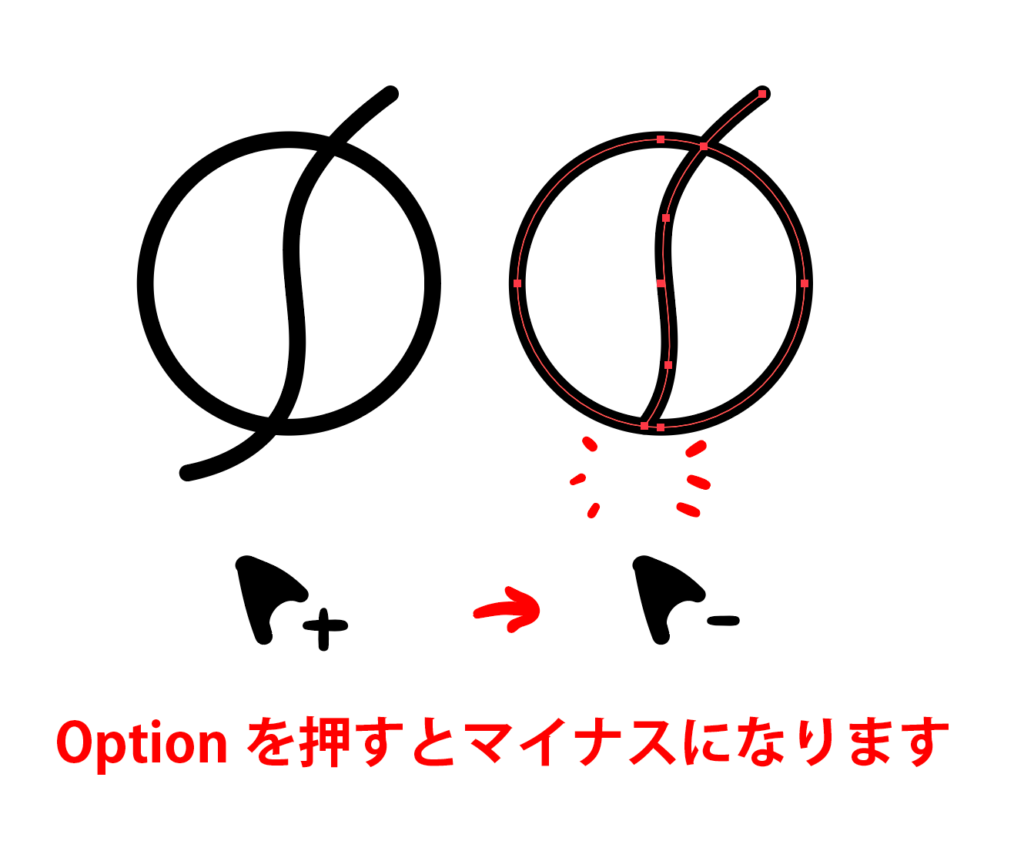
⚪︎からはみ出た線を消したい場合は「シェイプ形成ツール」を使います。

消したい線と⚪︎を選択します。
「シェイプ形成ツール」をクリックします。

Optionを押しながら消したい線をクリックして削除します。
色を塗る
Illustratorには「ライブペイントツール」という色塗りの機能があります。
色を塗る箇所がたくさんあるイラストなどは、ライブペイントツールが便利だと思いますが、私のような複雑じゃないゆるいイラストなどはライブペイントツールを使うまでもないかなと思い、私はあまり使っていません。
仕上げ
線をカットして隙間を開けたり、線の加工をしたりします。
線は手描きっぽい感じになるようにしています。


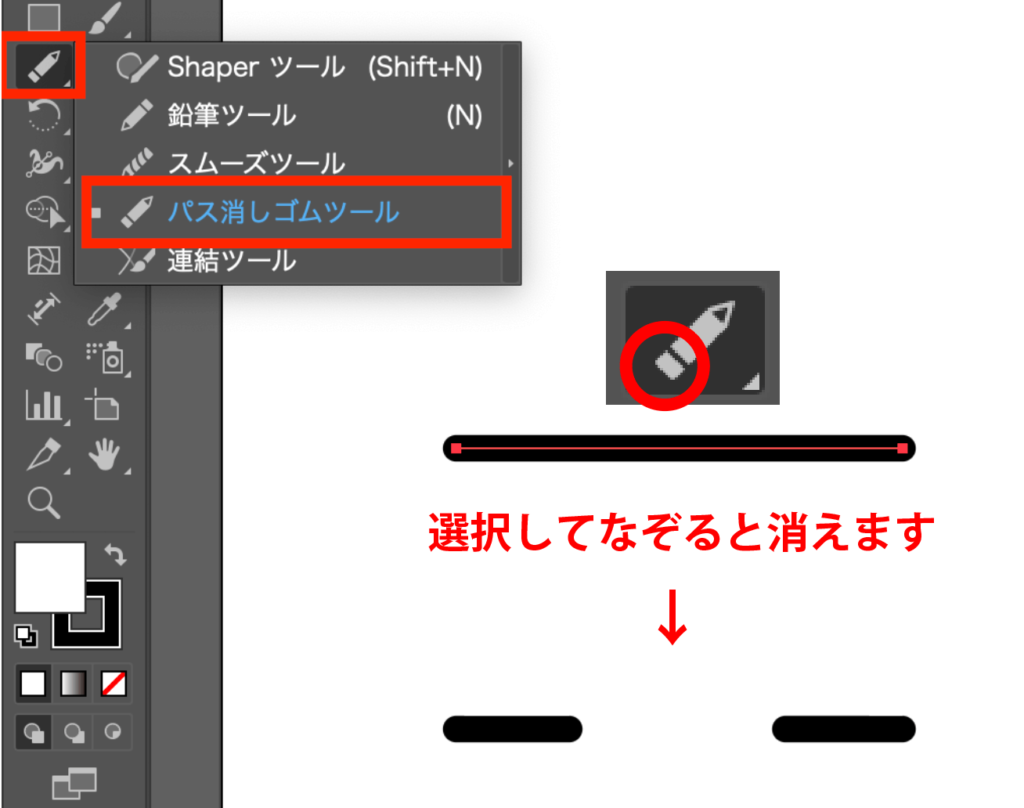
線をカットするときは「パス消しゴムツール」や「はさみツール」を使います。

「パス消しゴムツール」はペン先ではなく、ペンのおしりの方で消しましょう!
私は最初ペン先で消そうとしてました。もちろん全然消えませんでした。。
Illustratorメイキング動画
Illustratorでイラストを描いてみたい方へ
現在、Illustratorでリスのイラストを描くワークショップを行っております!
一緒にリスのイラストを描いてみたい方、Illustrator初心者の方、お気軽にお申し込みください。
詳細は下記よりご確認ください。
(※大変申し訳ございませんが、現在ワークショップは休止中です。)