Adobe Animateには「実践チュートリアル」というAnimateを学べる初心者用の機能があります。
PhotoshopやIllustratorにもありますよ!
この「実践チュートリアル」、ステップごとの指示にならって進めて行くのですが、どれからやればいいの!?と最初は戸惑うと思います。
実際に全部のチュートリアルを実践してみましたので、記事を参考にご自身の学びたい機能のチュートリアルを選んでみてください。(「踊る炎」のチュートリアルだけエラーで最後まで実践できませんでした…)

現時点での実践チュートリアルは全部で19本です。
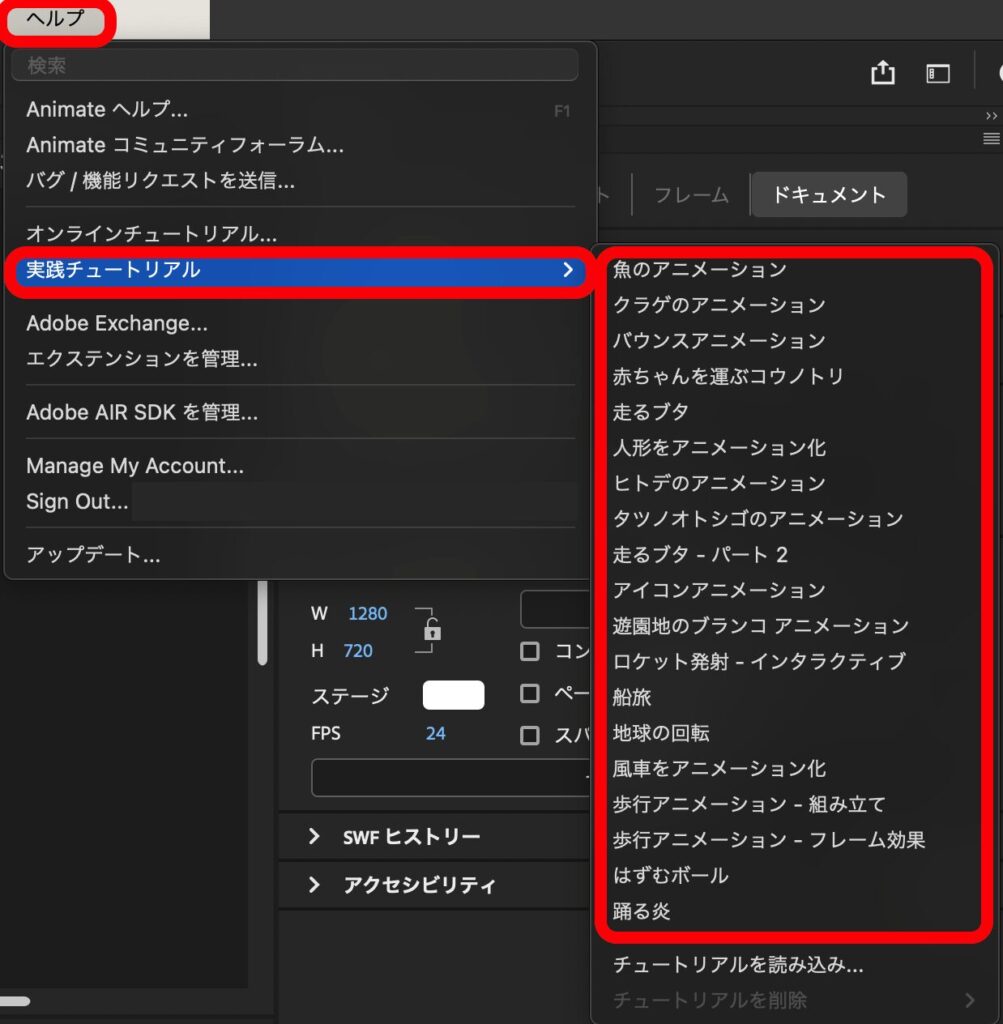
メニューバーのヘルプより実践チュートリアルを選択してください。
作業環境: MacBook Air M1
Adobe Animate 2024 Version24.0.1
Windowsの方は、ショートカットボタンCmd→Ctrl、Option→Altに脳内変換をお願いします。
実践チュートリアル早見表
| タイトル | 学べる機能 | 難易度 |
|---|---|---|
| 魚のアニメーション | アセットパネル、レイヤーのペアレンティング機能、クラシックトゥイーン | |
| クラゲのアニメーション | アセットワープツール、クラシックトゥイーン | |
| バウンスアニメーション | アセットワープツール、クラシックトゥイーン | |
| 赤ちゃんを運ぶコウノトリ | アセットワープツール、クラシックトゥイーン、背景をアニメーション化 | |
| 走るブタ | アセットパネル | |
| 人形をアニメーション化 | シンボル、レイヤーのペアレンティング機能、クラシックトゥイーン、イージング、変形パネル、背景色をパーソナライズ | |
| ヒトデのアニメーション | アセットワープツール、クラシックトゥイーン、シンボル | |
| タツノオトシゴのアニメーション | アセットワープツール、クラシックトゥイーン | |
| 走るブタ-パート2 | クラシックトゥイーン、アセットの反転 | |
| アイコンアニメーション | アセットパネル、クラシックトゥイーン、シェイプトゥイーン、イージング機能 | |
| 遊園地のブランコアニメーション | シンボル、クラシックトゥイーン、イージング機能、背景色をパーソナライズ | |
| ロケット発射-インタラクティブ | HTML5 Canvas、アクション機能、シーンの切り替え、ボタンシンボル | |
| 船旅 | シンボル、クラシックトゥイーン | |
| 地球の回転 | シンボル、カラー効果、クラシックトゥイーン、マスク、背景色をパーソナライズ | |
| 風車をアニメーション化 | シンボル、クラシックトゥイーン、変形、背景をパーソナライズ | |
| 歩行アニメーション-組み立て | アセットパネル、レイヤーの作成と名前変更、レイヤーの順序の変更、モーショントゥイーン、アニメーションのテスト、Twitterでの共有 | |
| 歩行アニメーション-フレーム効果 | アセットパネル、フレームへのフィルター効果の追加方法 | |
| はずむボール | フレームのコピー・反転・ペースト、オニオンスキン、アニメーション「凹みと伸縮」、ファイル保存、アニメーションGIF書き出し | |
| 踊る炎 | ツールバーのカスタマイズ、シンボル、トゥイーン | エラーのため評価不能 |
気になる実践チュートリアルのタイトルをクリックしてジャンプしてみましょう!
難易度を星の数で表していますので参考にしてください。
(簡単)〜 (難しい)
実践チュートリアル 19本
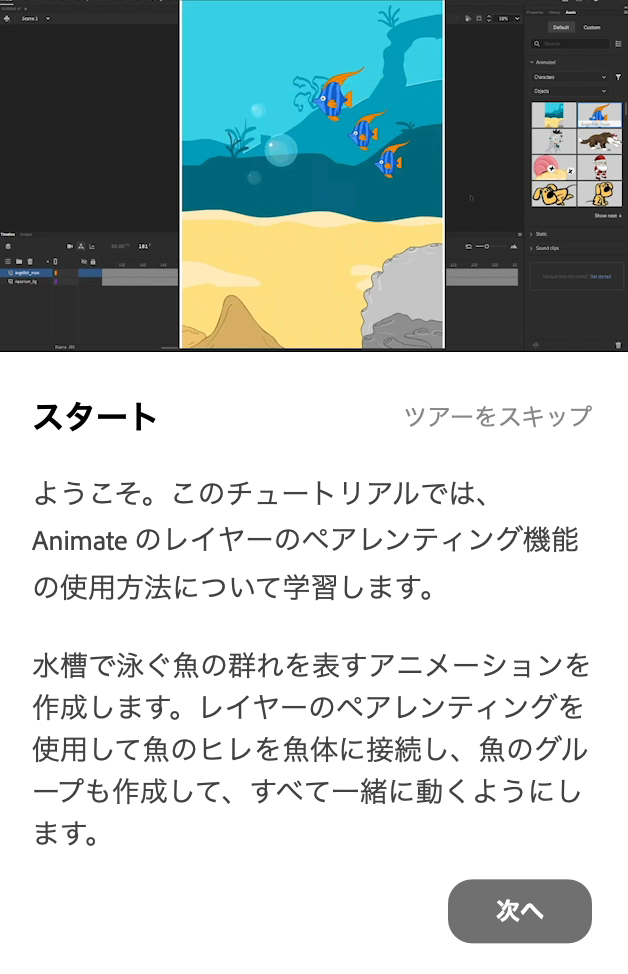
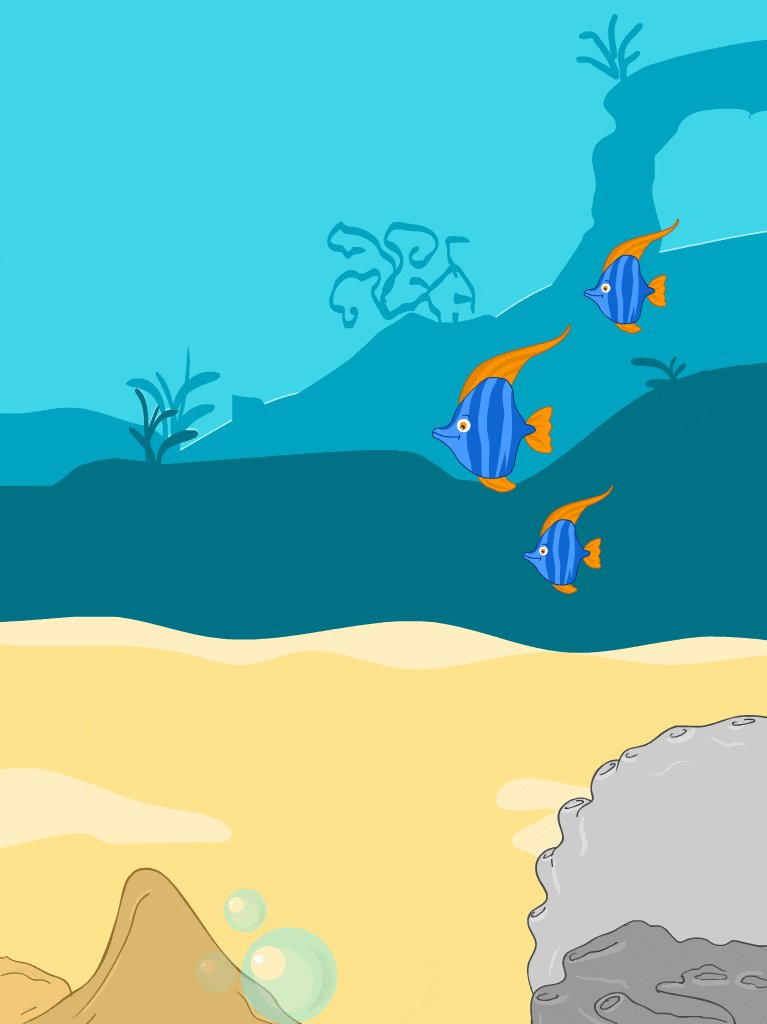
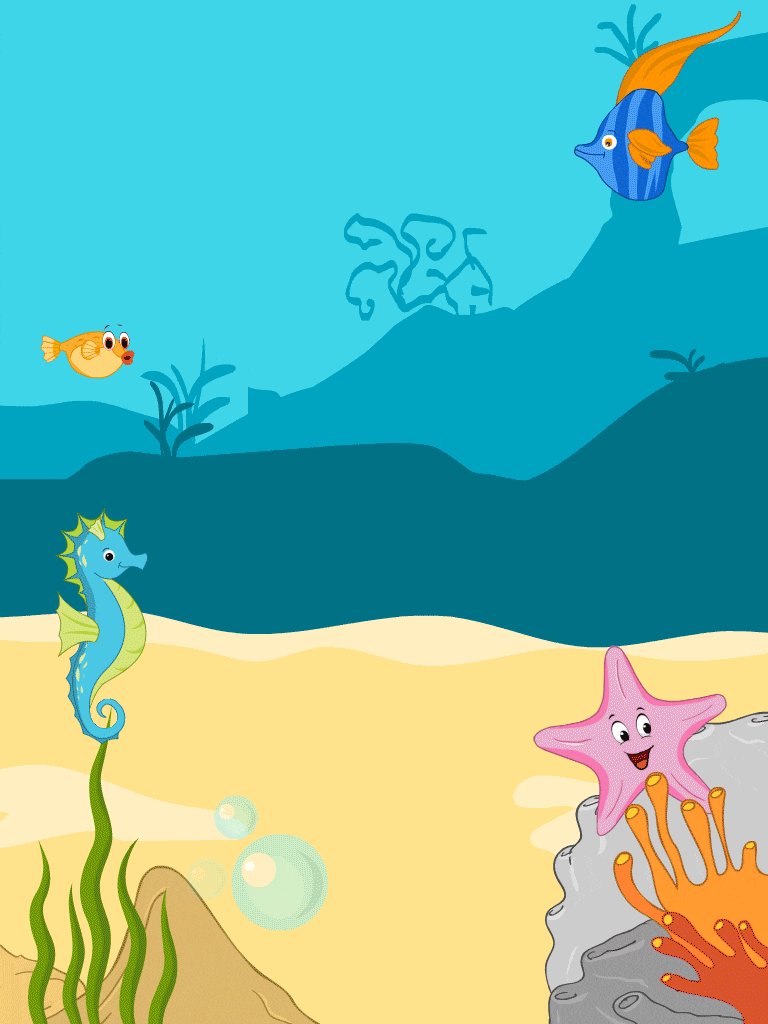
魚のアニメーション

- アセットパネル
- レイヤーのペアレンティング機能
- クラシックトゥイーン
アセットパネルにはたくさんの素材があり、ドラッグ&ドロップでステージに素材を持ってくることができます。
また、このチュートリアルでは、リーダーの魚に追従する魚たちをペアレンティング機能を用いて作成していきます。

ペレンティング機能を使ってアニメーションを作成してみましたのでご覧ください。
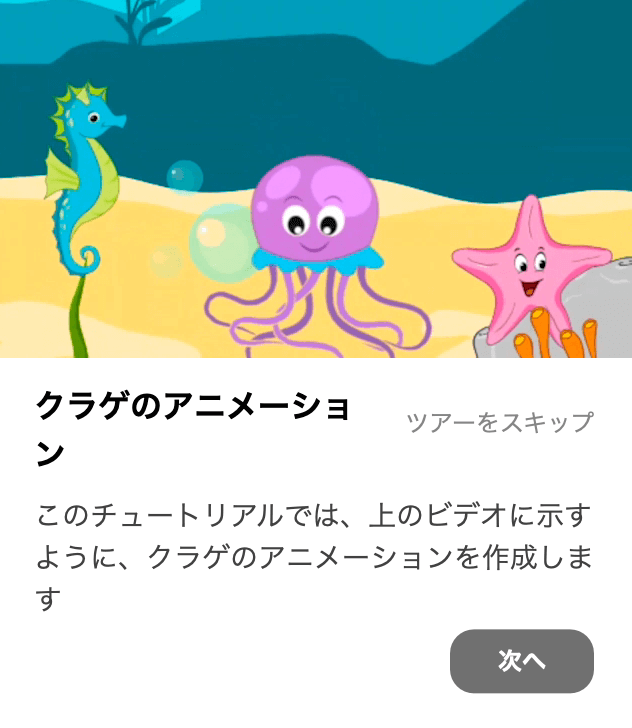
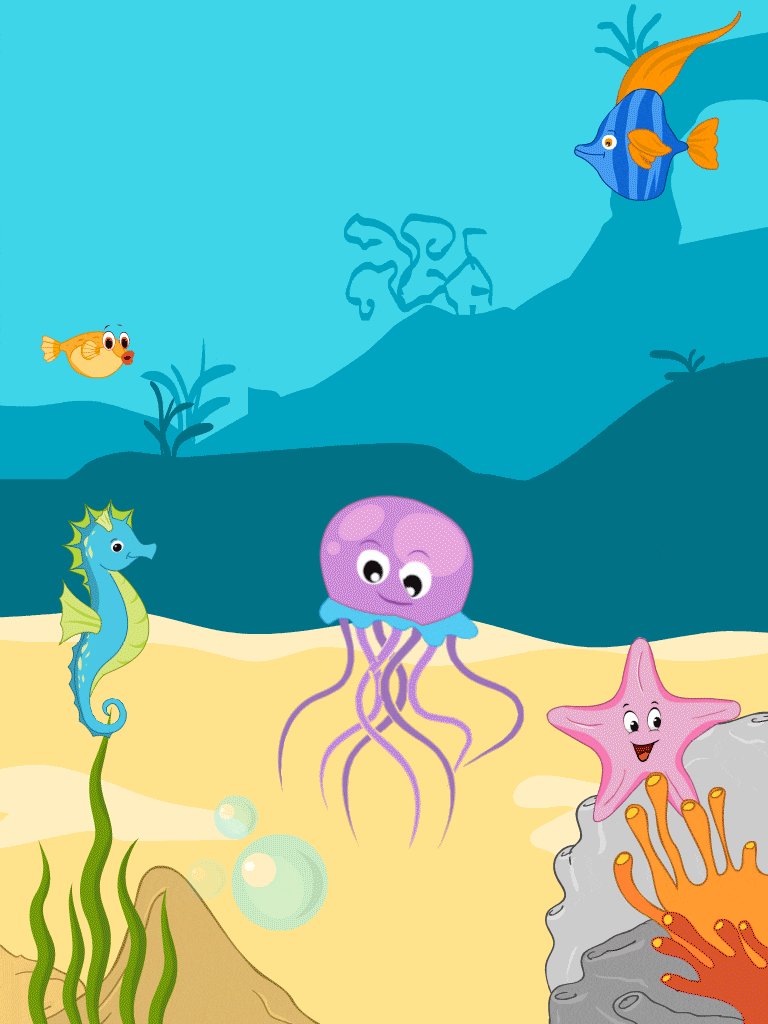
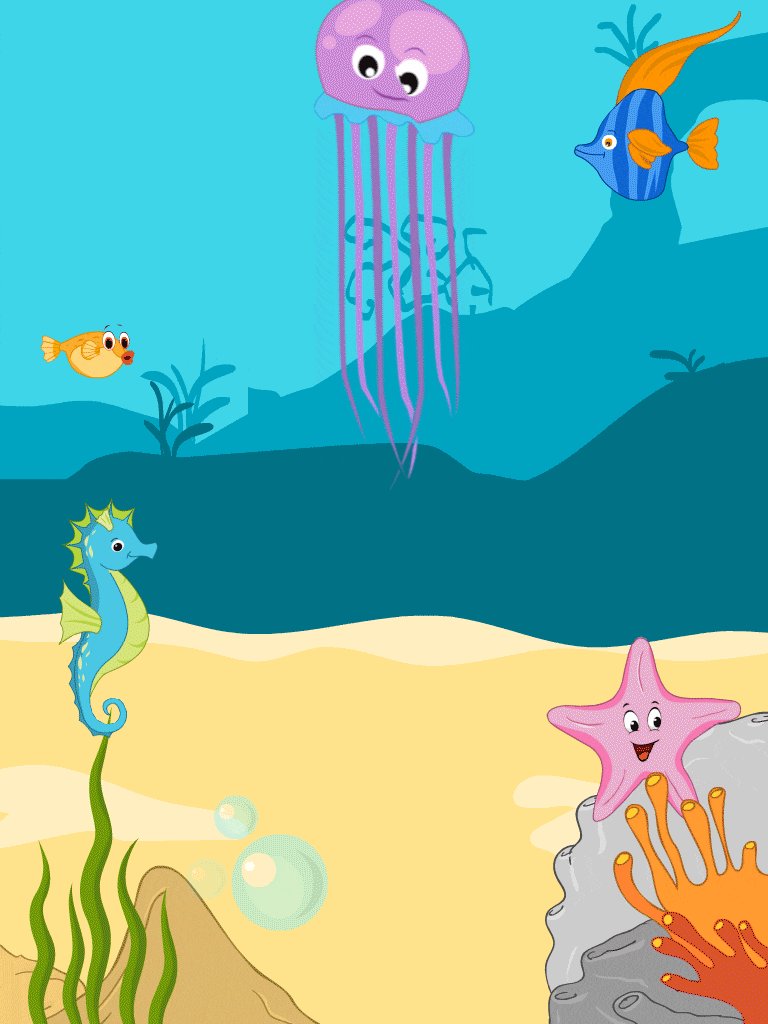
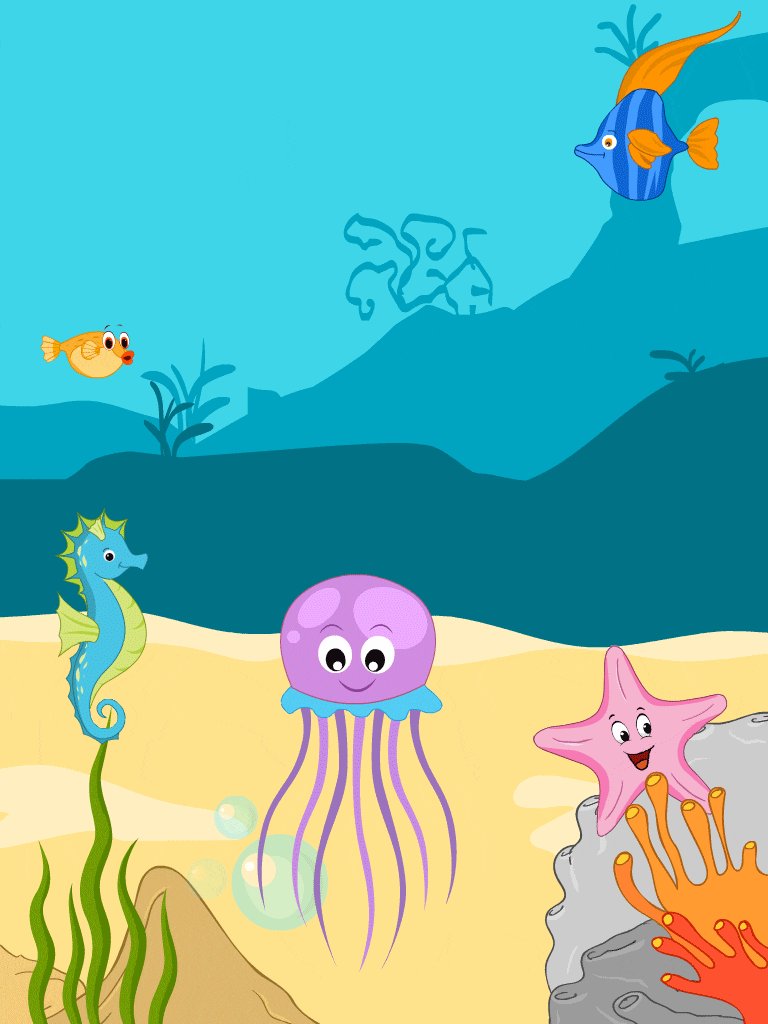
クラゲのアニメーション

- アセットワープツール
- クラシックトゥイーン
アセットワープツール機能を用いて、1枚のイラストにピンを打っていきアニメーションさせていきます。
※このチュートリアルは上から2番目に表示されていますが、「タツノオトシゴのアニメーション」「ヒトデのアニメーション」の続きのチュートリアルになります。
ですので、2つのチュートリアルの後に行うことをおすすめします。

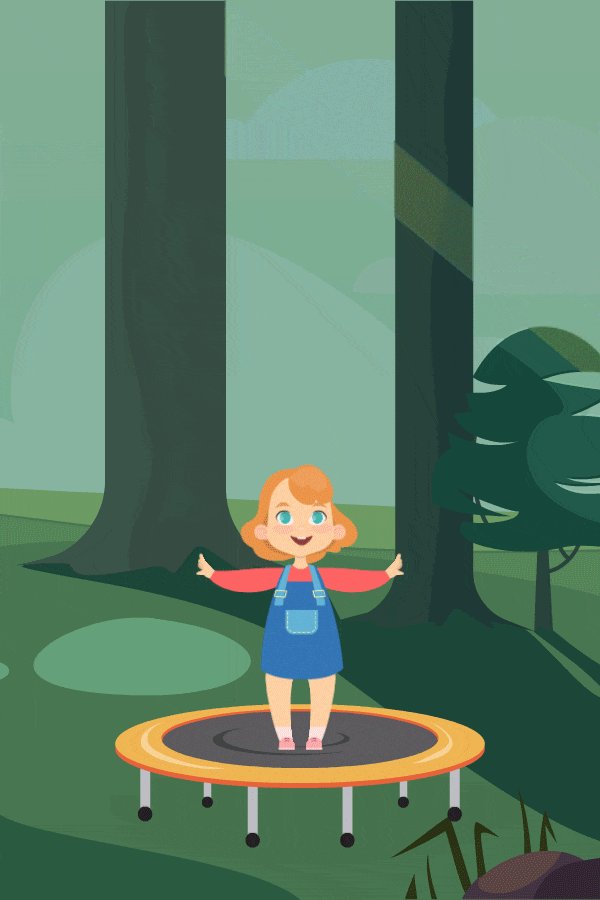
バウンスアニメーション

- アセットワープツール
- クラシックトゥイーン
このチュートリアルはアセットワープツールを用いて、女の子のイラストをバウンスアニメーションさせます。

アセットワープツールを学びたいときに、1番最初に学びたいチュートリアルです。
赤ちゃんを運ぶコウノトリ

- アセットワープツール
- クラシックトゥイーン
- 背景をアニメーション化
このチュートリアルもアセットワープツールについての動画になります。

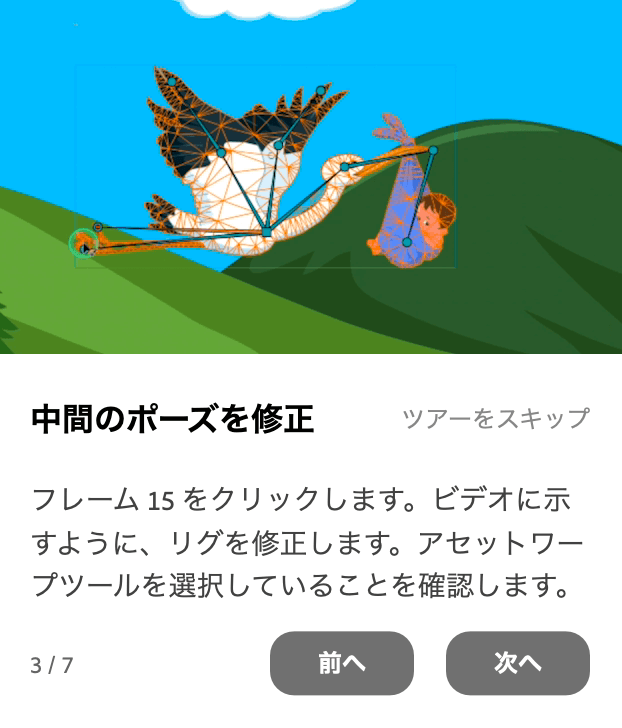
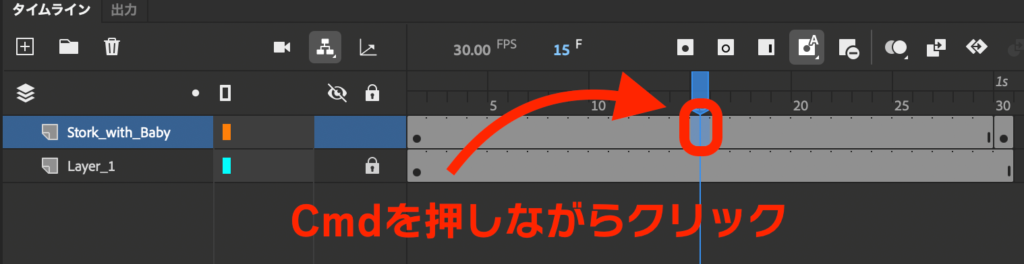
3ステップ目でフレーム15をクリックとの指示があります
フレームをクリックすると全部のフレームが選択されてしまう場合は、Cmdを押しながらクリックすると1つのフレームだけ選択することができます。


アセットワープツールを学びたいとき、「バウンスアニメーション」の次に学ぶと良いチュートリアルです。
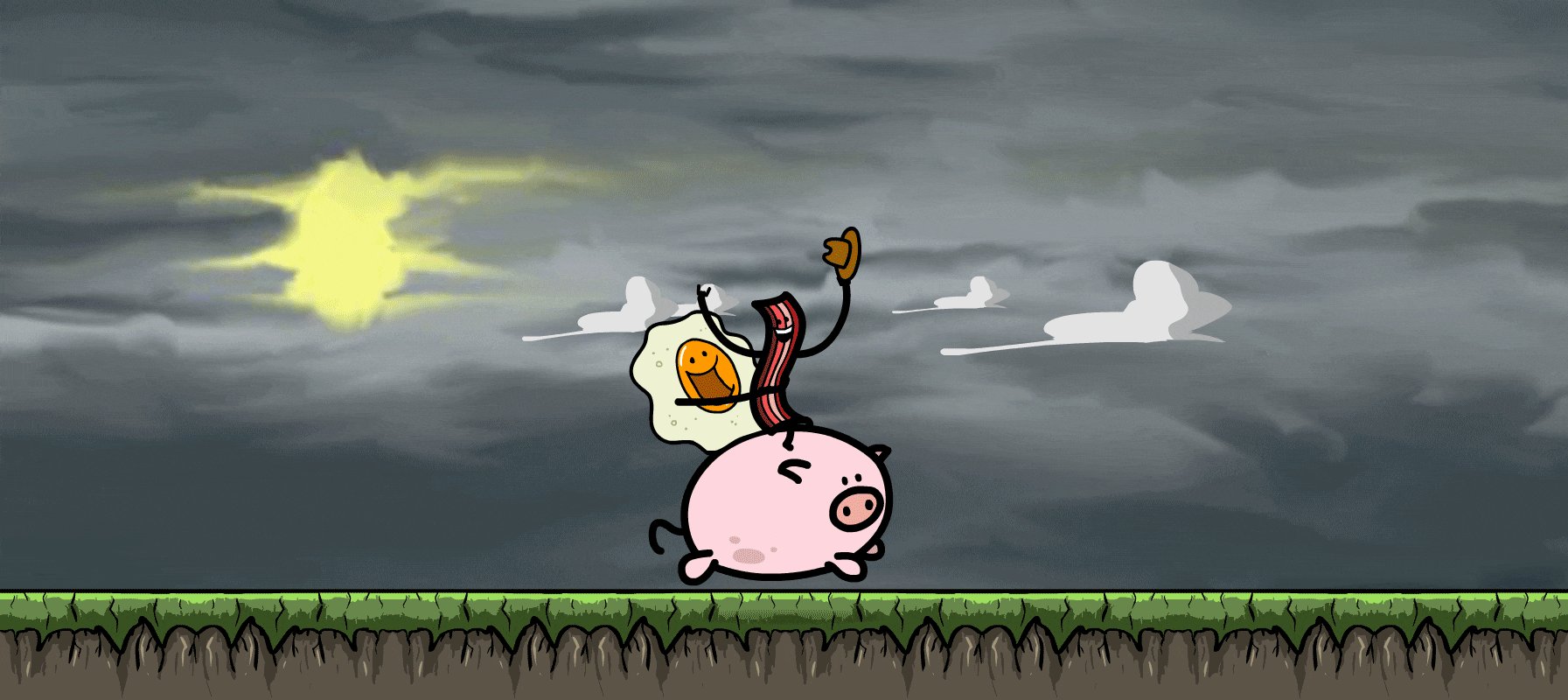
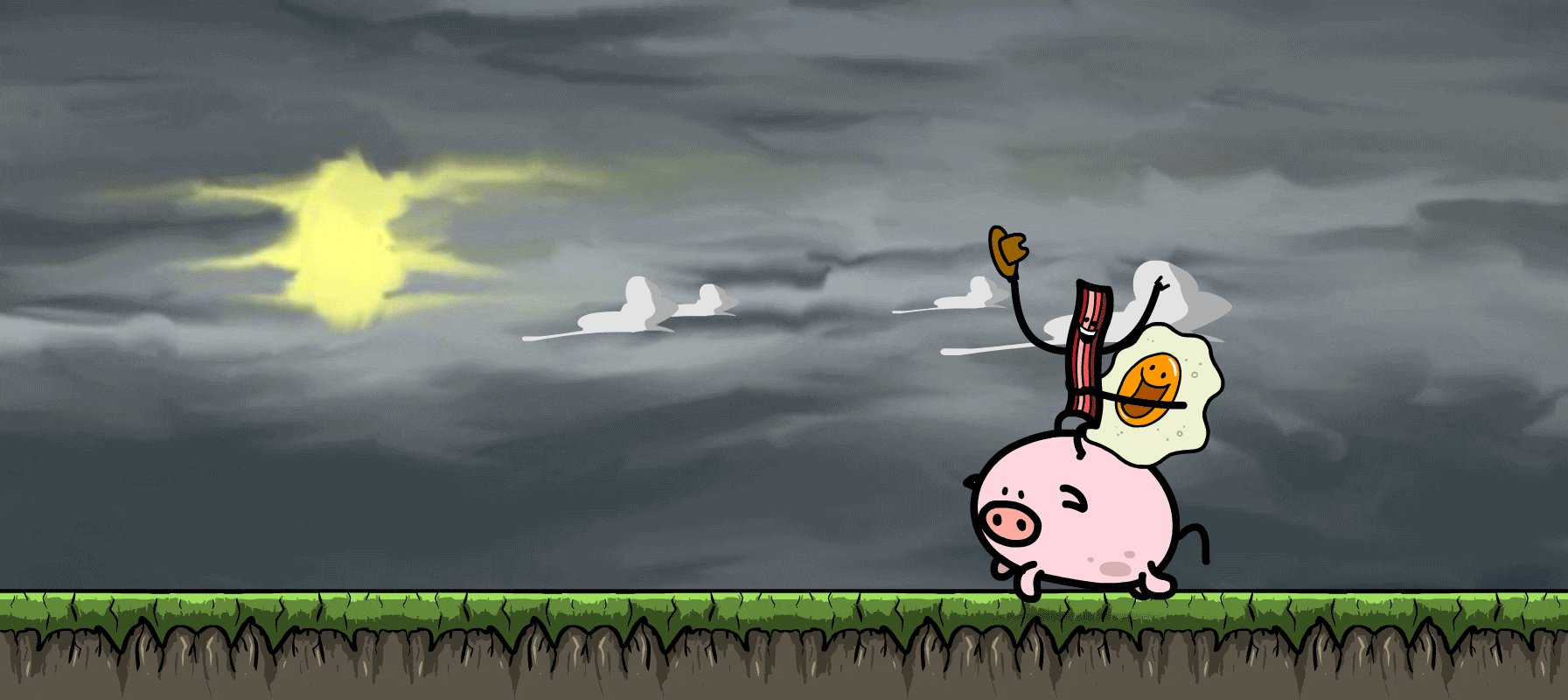
走るブタ

- アセットパネル

こちらには「走るブタ パート2」という続きのチュートリアルがあります。
人形をアニメーション化

- シンボル
- レイヤーのペアレンティング機能
- クラシックトゥイーン
- イージング
- 変形パネル
- 背景色をパーソナライズ
こちらのチュートリアルでは、ペアレンティング機能を学びます。

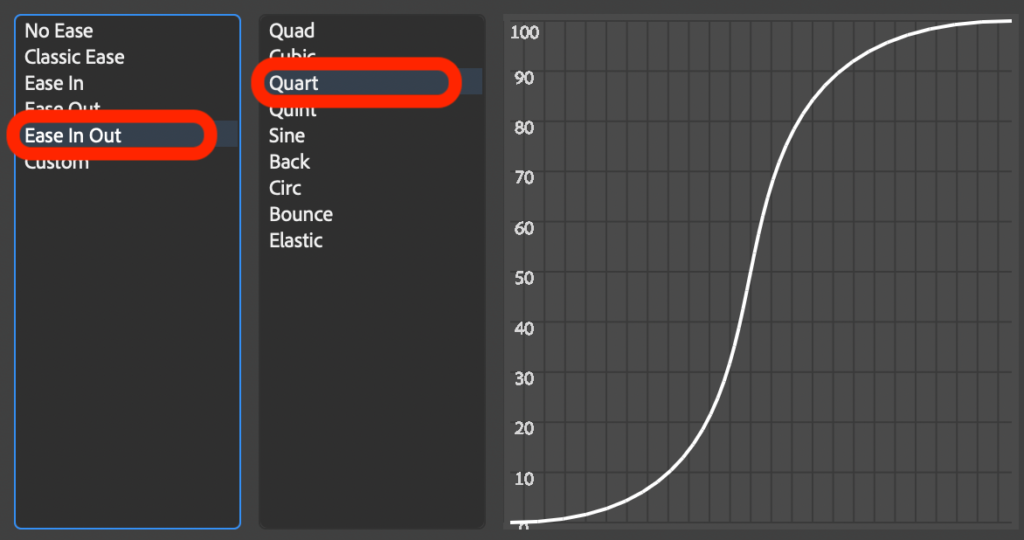
また、トゥイーン機能(Animateが自動的に間のフレームを生成し補間してくれる機能)で動きをつけた後に、イージング機能を用いて動きに緩急をつけます。(なぜかイージングは英語表記です。。。)
このチュートリアルでは「イーズインアウト」という最初と最後がゆっくりになるイージング機能をつけました。

ヒトデのアニメーション

- アセットワープツール
- クラシックトゥイーン
- シンボル
右下にいるヒトデをアセットワープツール機能を用いて動かします。

このチュートリアルは「タツノオトシゴのアニメーション」の次のチュートリアルになります。
タツノオトシゴのアニメーション

- アセットワープツール
- クラシックトゥイーン

「タツノオトシゴのアニメーション」「ヒトデのアニメーション」「クラゲのアニメーション」3部作の、1番最初のチュートリアルです。
走るブタ-パート2

- クラシックトゥイーン
- アセットの反転

「走るブタ」チュートリアルの続編です。
アイコンアニメーション

- アセットパネル
- クラシックトゥイーン
- シェイプトゥイーン
- イージング機能

線の部分にシェイプトゥイーンを使用しています。
シェイプトゥイーンはシンボル化の必要がありません。動きが読めませんが面白い機能です。

から
遊園地のブランコアニメーション

- シンボル
- クラシックトゥイーン
- イージング機能
- 背景色をパーソナライズ

ロケット発射-インタラクティブ

ユーザーがボタンを押したときにロケットが発射するアニメーションを作ります。
実践チュートリアルの中で一番難しくて手順が多いチュートリアルです。
こちらはある程度Animateに慣れた後に実践すると良いチュートリアルですね。
- HTML5 Canvas
- アクション機能
- シーンの切り替え
- ボタンシンボル

指示通りに何度もチュートリアルを試しましたが、何度やってもボタンを押しても何も動かない静止画ができあがります。。
私はプログラミングやJavaScriptなどのコードが全く分からないため完成は諦めました。。。
むりやりアニメーションをさせてイメージ動画は作ってみました。

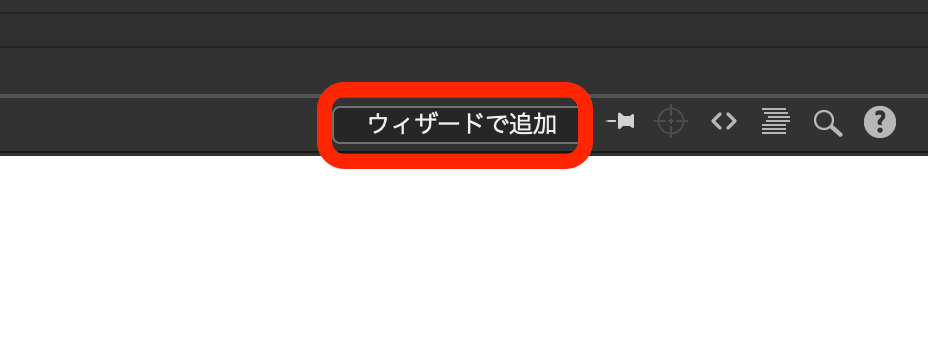
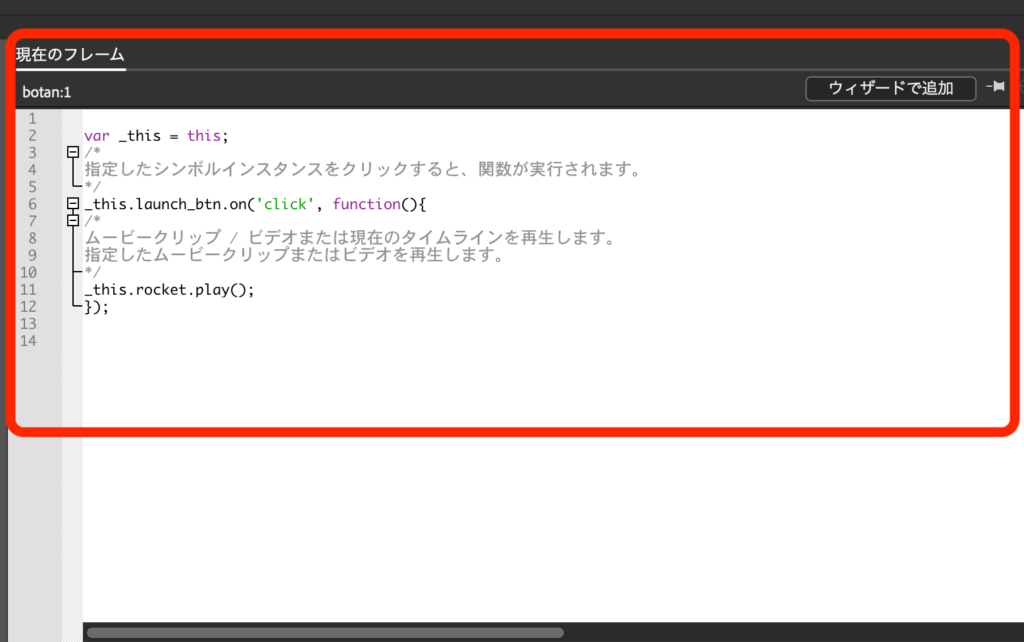
ステップ15、ボタンのアクションを選択し、「ウィザードで追加」を選択します。

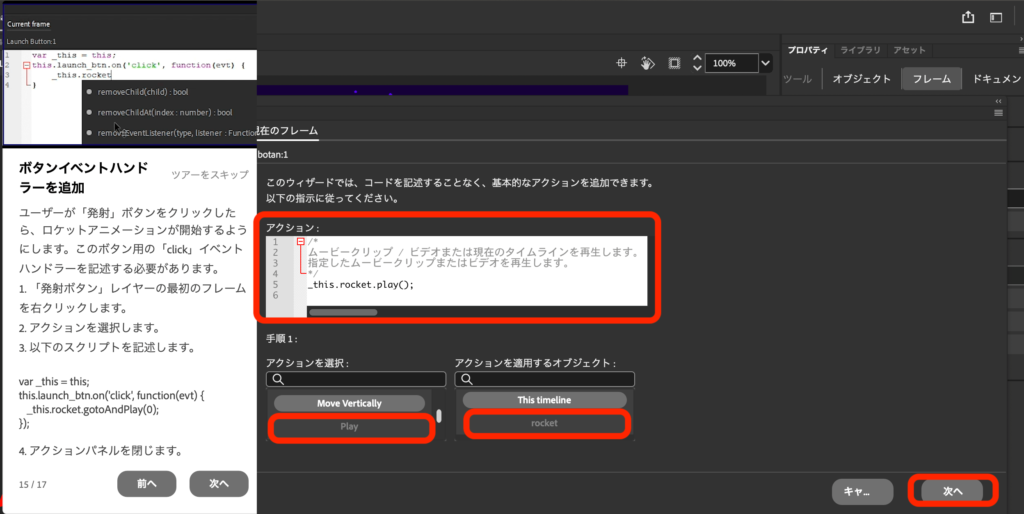
アクションを選択:「Play」、アクションを適用するオブジェクト:「rocket」を選択し、「次へ」をクリックします。

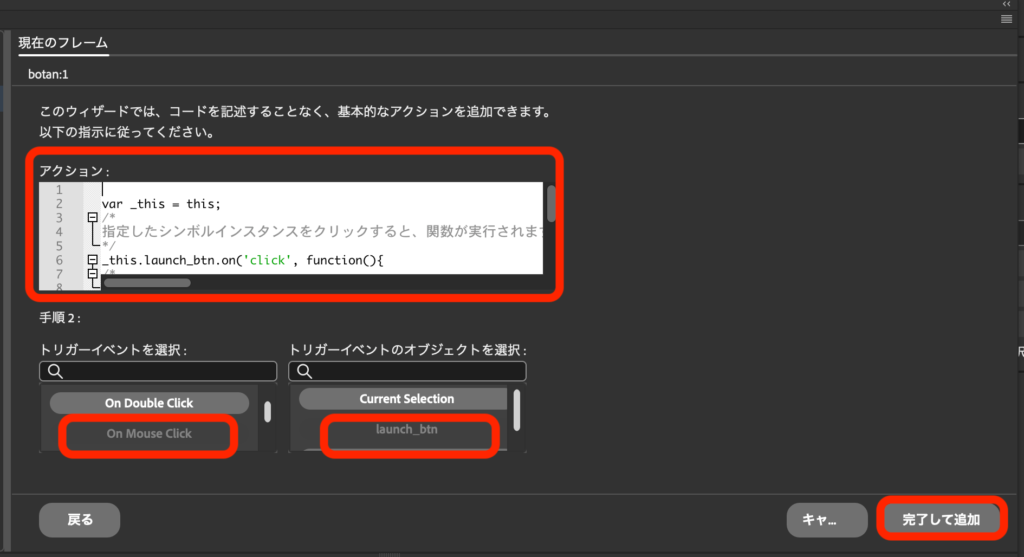
トリガーイベントを選択:「On Mouse Click」、トリガーイベントのオブジェクトを選択:「launch_btn」を選択し、「完了して追加」をクリックします。

このようなスクリプトが記述されたと思います。
これで動かせると思いますので、私のように上手くアニメーションできなかった方は、このやり方を試してみてください。
船旅

船を動かす簡単なアニメーションを作成します。Animateを始めたばかりの方におすすめです。
- シンボル
- クラシックトゥイーン

地球の回転

- シンボル
- カラー効果
- クラシックトゥイーン
- マスク
- 背景色をパーソナライズ

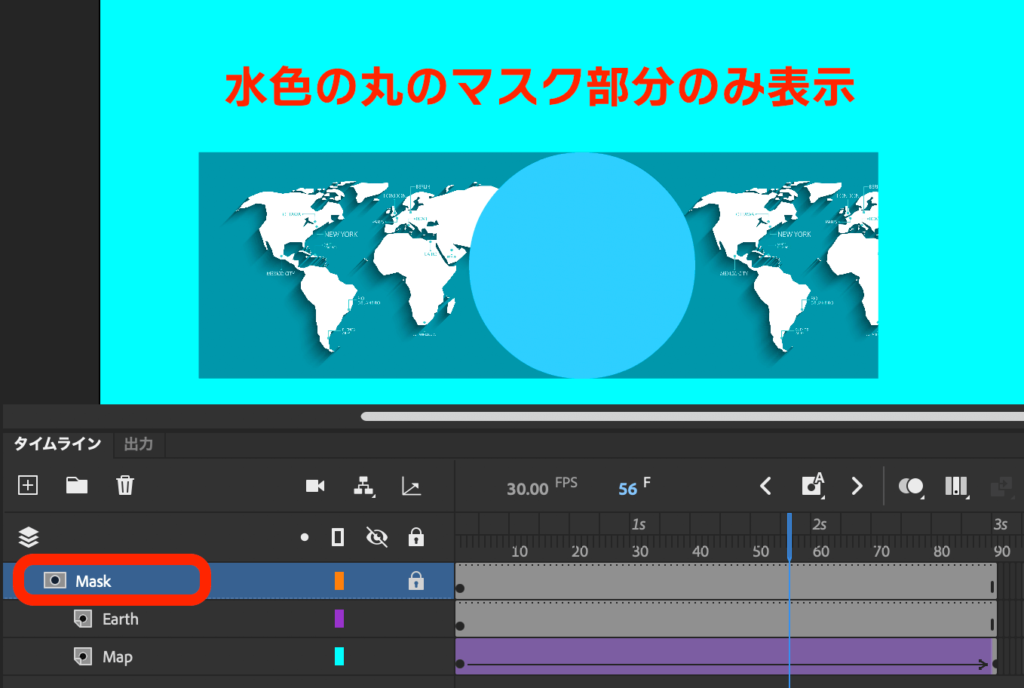
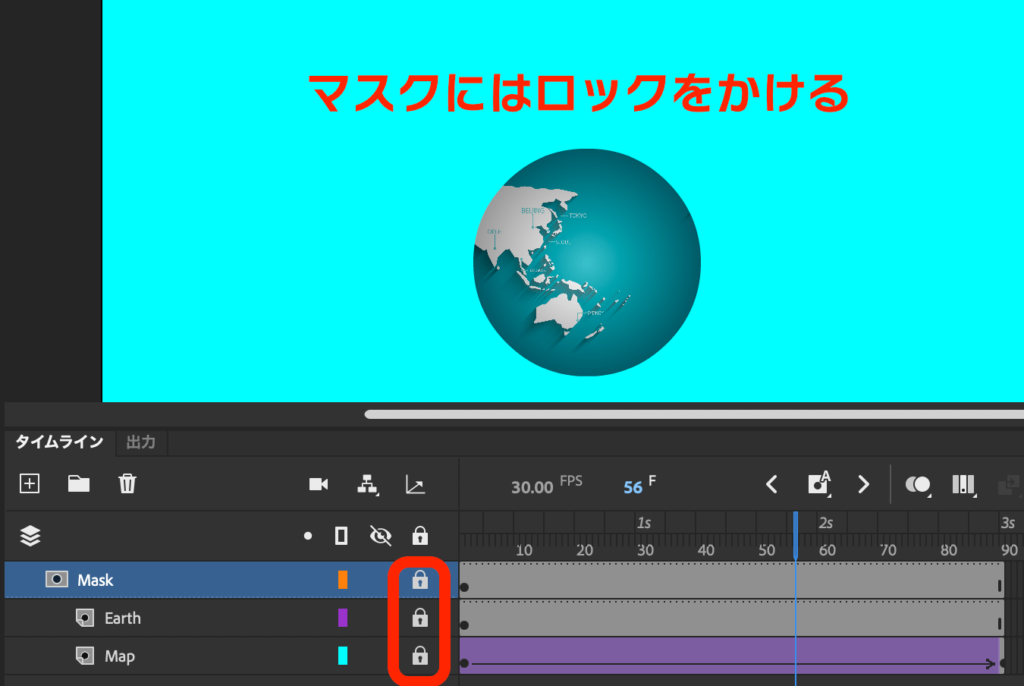
Animateでのマスク機能が学べます。

マスクレイヤーの下のレイヤーの一部のみが表示されます。(水色の丸の部分のみ表示される)

Animateのマスク機能はロックをかけないと反映されません。
マスクレイヤーとマスクをかけたいレイヤーの全てにロックをかけましょう
マスク機能を使ってアニメーションを作成してみましたのでご覧ください。
風車をアニメーション化

- シンボル
- クラシックトゥイーン
- 変形
- 背景をパーソナライズ

簡単なチュートリアルですので、こちらも初心者の方におすすめです。
歩行アニメーション−組み立て

- アセットパネル
- レイヤーの作成と名前変更
- レイヤーの順序の変更
- モーショントゥイーン
- アニメーションのテスト
- Twitterでの共有

歩行アニメーション−フレーム効果

- アセットパネル
- フレームへのフィルター効果の追加方法
「歩行アニメーションー組み立て」の続きのチュートリアルです。
フィルター効果を用いてアセットパネルにある月の素材を光らせます。

はずむボール

- フレームのコピー、反転、ペースト
- オニオンスキン
- アニメーション「凹みと伸縮」
- ファイル保存
- アニメーションGIF書き出し

このチュートリアルには導入ビデオもあります。
踊る炎

こちらのチュートリアルにも導入ビデオがあり、シンボル作成方法とトゥイーン機能について説明しています。
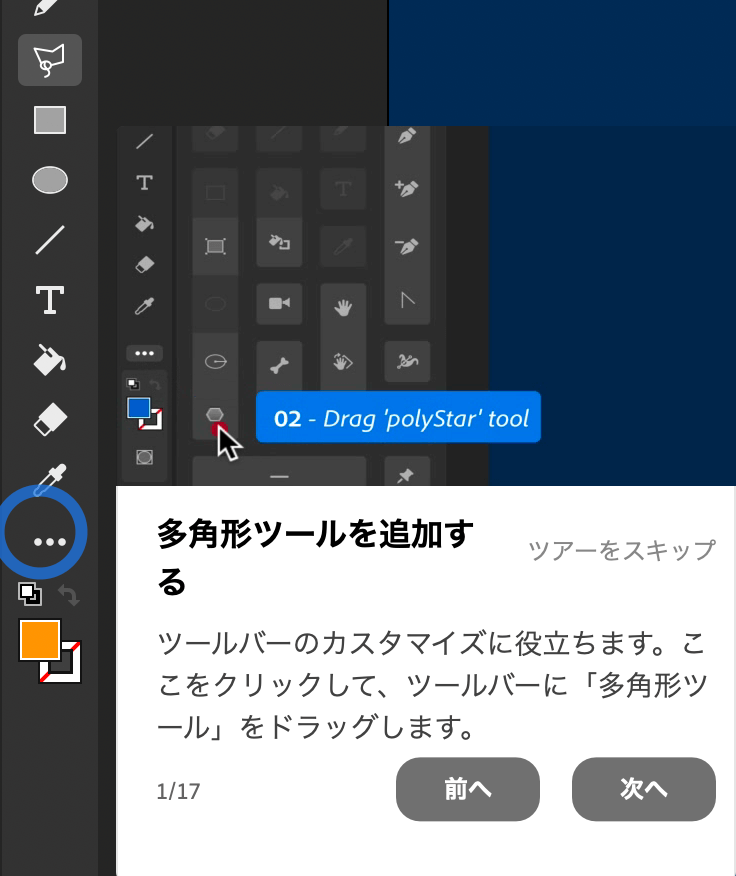
- ツールバーのカスタマイズ
- シンボル
- トゥイーン

1ステップ目「多角形ツールを追加する」で問題発生!!
なぜか次へ進めない現象が起こりました。(何度やっても先へ進めません)
多角形ツールは追加できたのですが、なぜ!?
これからAnimateを覚えたい人におすすめのチュートリアル
チュートリアル19本を紹介しましたが、初心者の人はどれからやったら良いの?と思うことでしょう。(私も実際思いました)
難易度順に表示されている訳ではないので、初心者の方は面食らうと思います。
「ロケット発射-インタラクティブ」のチュートリアルを最初に選んだ人は、難しくてAnimateを挫折してしまうかもしれません
まずはこのチュートリアルから

この2つのチュートリアルには「導入ビデオ」がありますので、これからAnimateを始める方におすすめです。
導入ビデオを見てからチュートリアルを行いましょう。(「利用を開始」をクリックするとチュートリアルが始まります。)
「はずむボール」はキーフレームやフレームのコピー、反転、ペースト等のAnimateの基本が学べます。
こちらの記事でも「はずむボール」で学んだ方法を利用してアニメーションを作成していますのでご覧ください。

「踊る炎」はシンボルやトゥイーンについて学べます。
私はエラーで進めませんでした(導入ビデオは見れました)
次は上記2本のチュートリアルです。シンボルやクラシックトゥイーン機能が出てきます。
簡単なので初心者の方におすすめです。
こちらのチュートリアルでは、アセットパネルからのアセット使用方法やクラシックトゥイーンの使い方が学べます。
アセットワープツールを覚えたい人はこちら
下記、公式のチュートリアル動画を見てから実践チュートリアルを行うと、理解度も増すと思います。サンプルファイルもダウンロード可能です。
Adobe Animateのアセットワープ機能
「タツノオトシゴ」、「ヒトデ」、「クラゲ」は3部作です。①②③の順番で進めましょう。
レイヤーのペアレンティングを覚えたい人はこちら
レイヤーのペアレンティング機能を用いてレイヤーに親子づけを行い、アニメーションします。
こちらも公式のチュートリアル動画がありますので、動画を見てから実践チュートリアルを行いましょう。
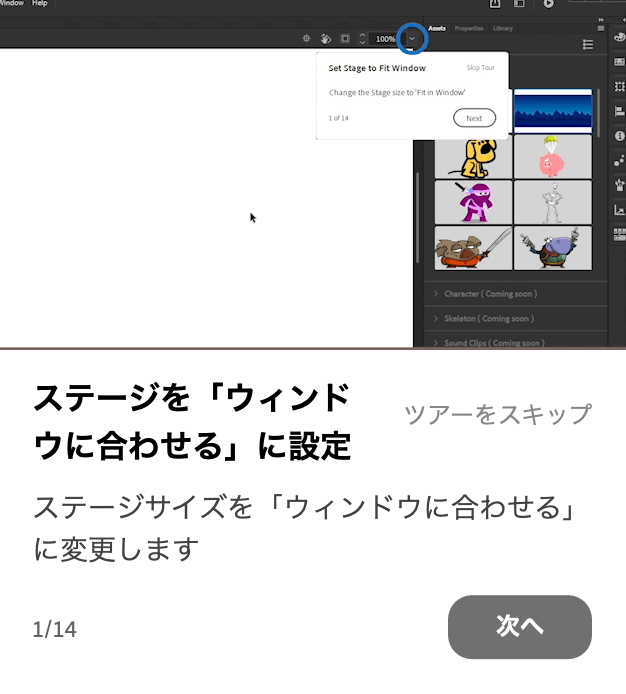
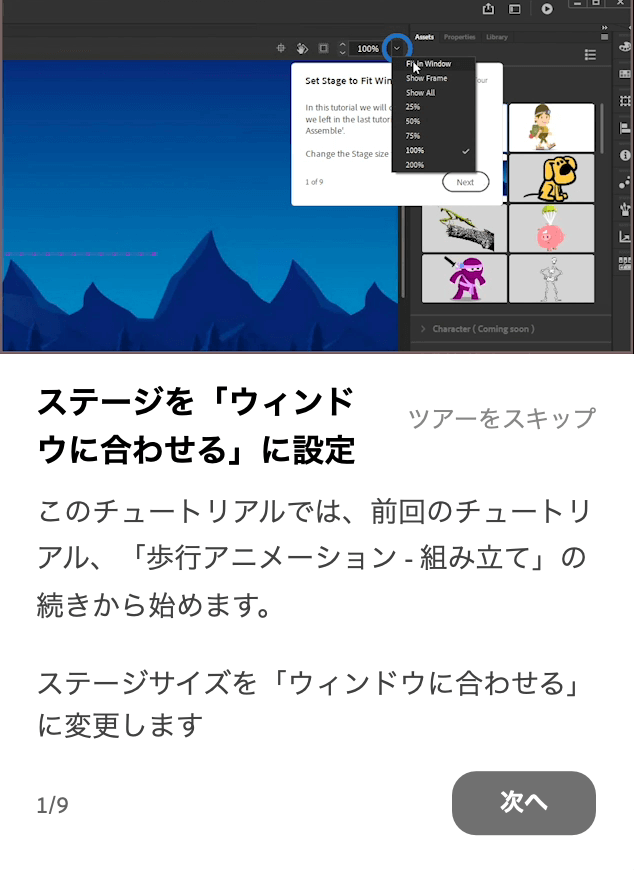
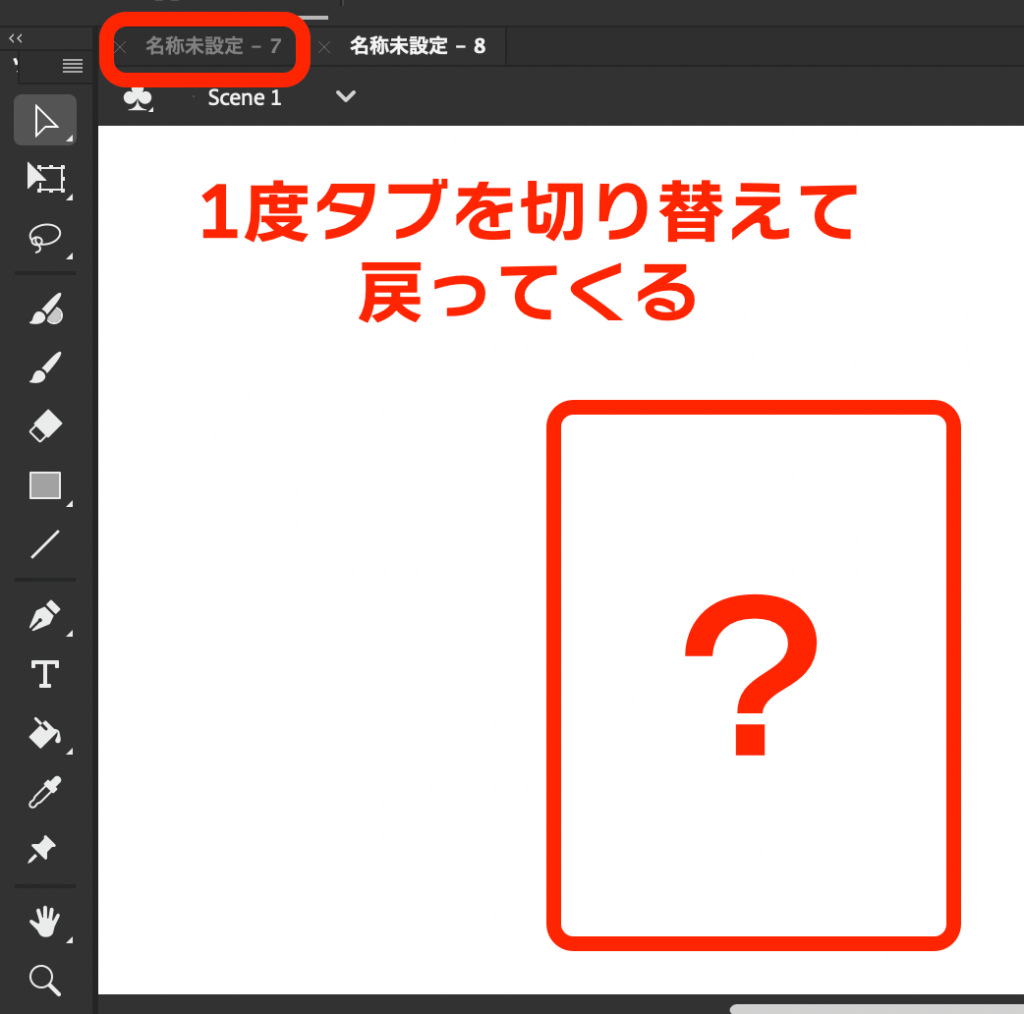
実践チュートリアルの指示画面が消えた場合
途中で指示画面が消えた場合は、隣のタブを1度クリックして、再度、現在の作業しているタブに戻ってきましょう!

指示画面が復活しています
Animateに望む改善点
こちらの動画では、Animateを使ってみて感じたことを話しています。