普段Photoshopでアニメーションを作ることはないのですが(アニメーション制作では使いづらい…)、Animateにはない豊富なブラシや、色の塗りやすさはとても魅力的です。
今回はPhotoshopでAnimDessin2というプラグインを使ってアニメーションを作ってみたいと思います。
作業環境: MacBook Air M1
Adobe Animate 2024 Version24.0.1
Windowsの方は、ショートカットボタンCmd→Ctrl、Option→Altに脳内変換をお願いします。
AnimDessin2のインストール

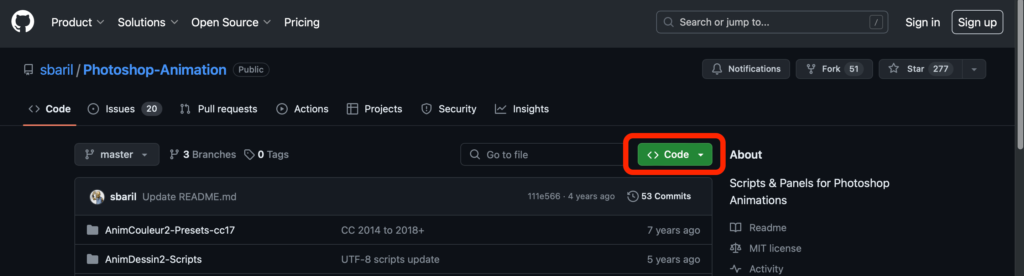
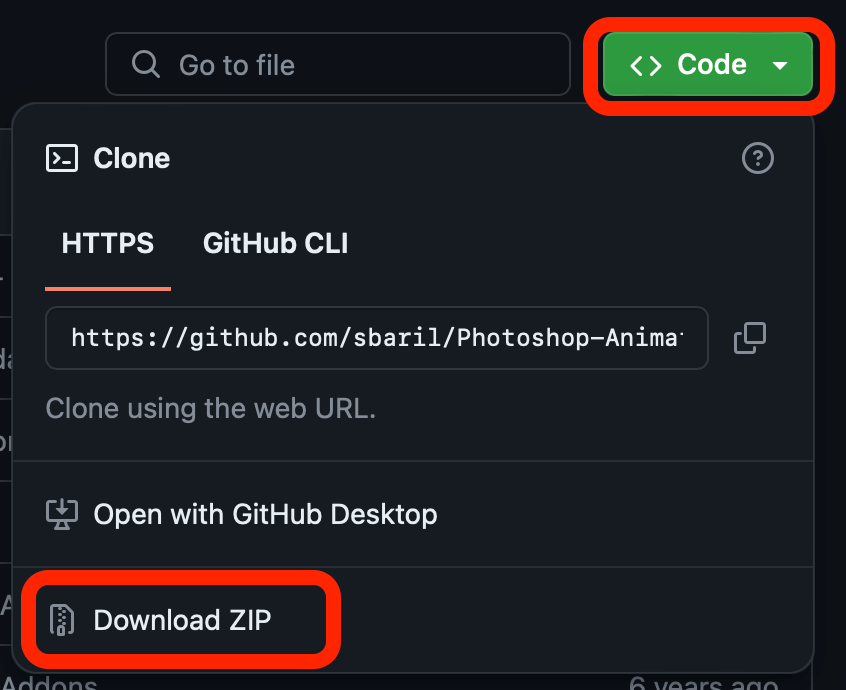
緑色のボタン「<>Code▼」をクリックして展開します。

「Download ZIP」をクリックしてZIPファイルをダウンロードします。
ZXP Installerのインストール

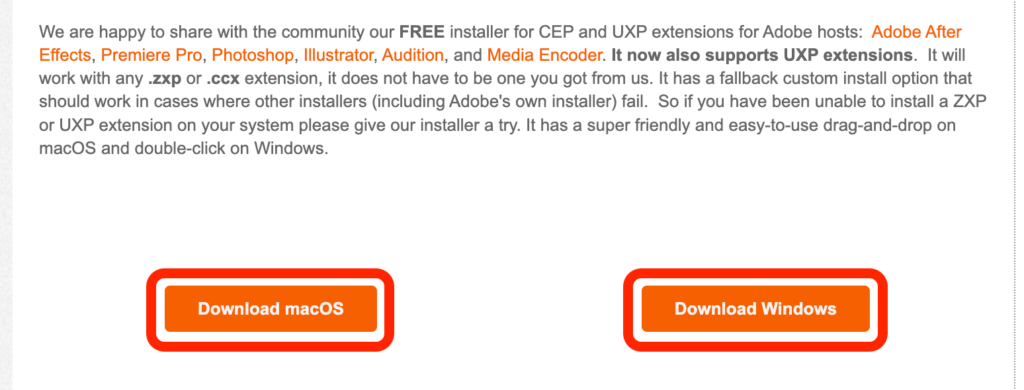
こちらのインストーラーは、Adobe Creative Cloud製品に拡張機能を追加できるツールです。

Macの方は左、Windowsの方は右をクリックしダウンロードしましょう。
私はMacですのでMacでの説明になります。

ダウンロードしたインストーラーをダブルクリックします。

ZXP InstallerをApplicationsにドラッグ&ドロップします。

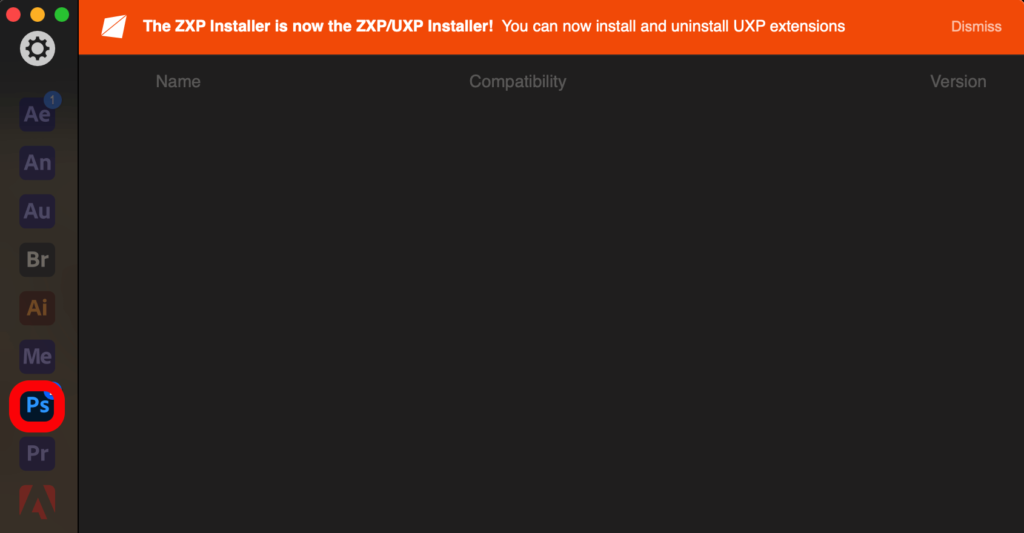
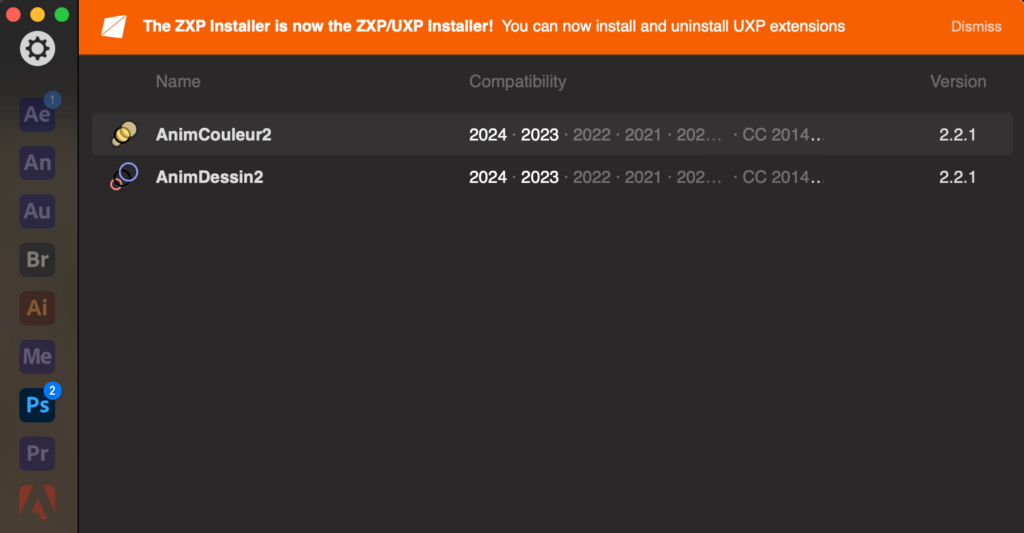
インストールできたら「ZXP Installer」をクリックして開きます。

左の列にAdobeソフトのアイコンが並んでいますので、Photoshopのアイコンをクリックします。

最初にダウンロードしたzipファイルに「.zxp」のファイルがあるので、このファイルをZXP InstallerのPhotoshopのところにドラッグ&ドロップします。
「AnimCouleur2」は塗りのときに便利なツールです。


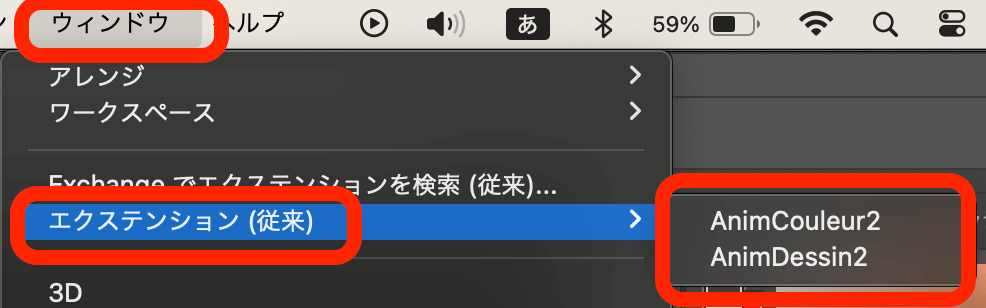
Photoshopを開き、メニューバーのウィンドウからエクステンション(従来)をクリックすると、「AnimDessin2」と「AnimCouleur2」が入っていることが確認できます。
表示されないときは再起動してみてください。
AnimDessin2が表示されないとき(M1 Macの方)
再起動しても表示されないっ
私も最初表示されなくて困りました。

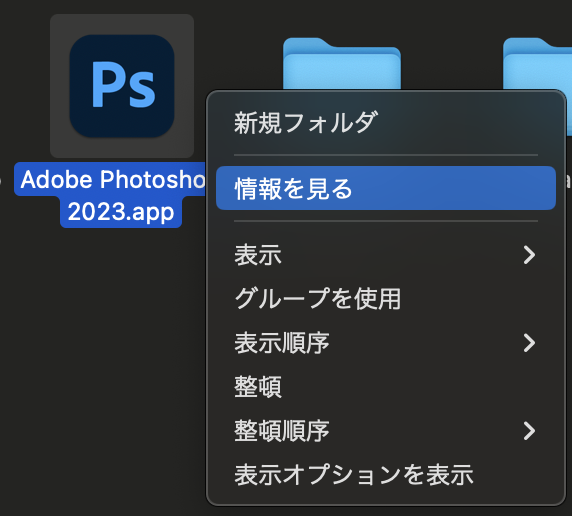
Photoshopのアプリ(Adobe Photoshop.app)を右クリックし、「情報を見る」をクリック。

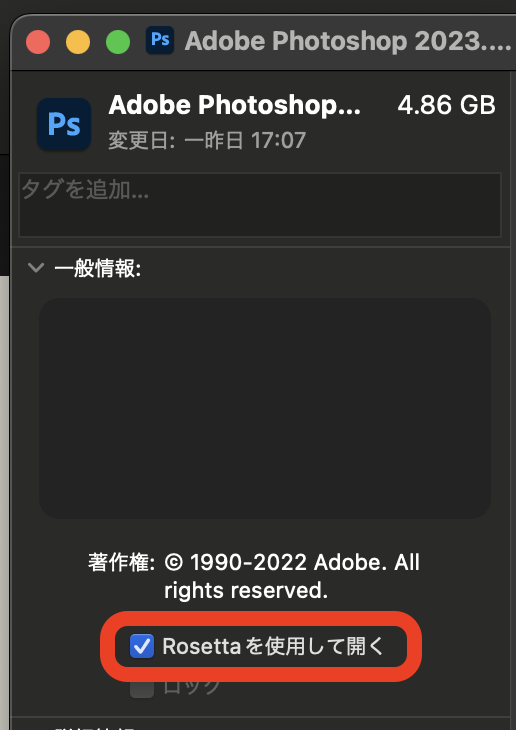
「Rosettaを使用して開く」にチェック✔︎
私はこの方法でAnimDessin2が表示されました。
Rosettaを使用すると、M1チップ搭載のMacで、Intelベースのアプリケーションを開くことができるので、私と同じM1 Macをお使いの方は良ければお試しください。
Rosettaを使用するとPhotoshopの立ち上がりが遅くなりました。
AnimDessin2もエラーで一部使えない機能があります。
現在何かPhotoshopで進行中のお仕事がある方などはお気をつけください。
私は普段使うPhotoshopと違うバージョンのPhotoshopで、「Rosettaを使用して開く」にチェックを入れて、アニメーションを描くときにはこちらを使いたいと思います。
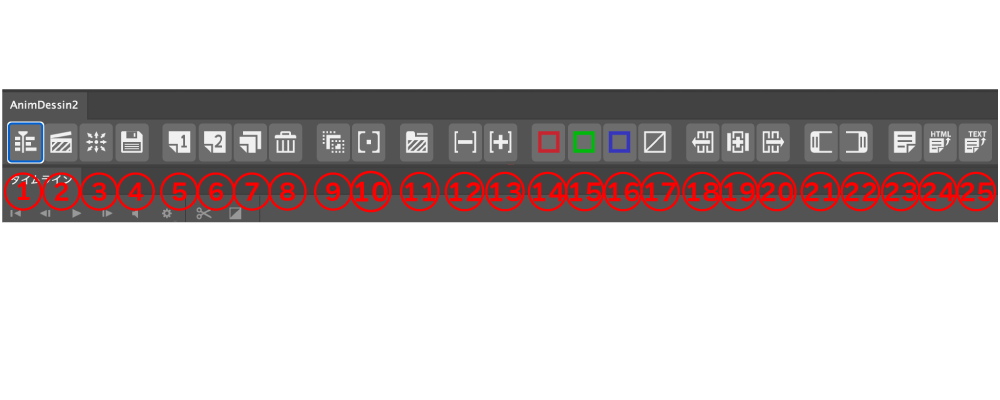
AnimDessin2の使い方

- タイムライン表示・非表示
- タイムラインのフレームレート
- カンバスサイズ
- 保存
- 1フレーム追加
- 2フレーム追加
- フレーム複製
- フレーム削除
- オニオンスキン表示・非表示
- オニオンスキンオプション
- Animビデオグループ
- 1フレーム減らす
- 1フレーム伸ばす
- カラーオーバーレイ赤
- カラーオーバーレイ緑
- カラーオーバーレイ青
- カラーオーバーレイ効果取り消し
- 左へフレーム移動
- 1フレーム追加
- 右へフレーム移動
- 再生の始まりを移動
- 再生の終わりを移動
- タイムラインコメントを編集
- HTML ※エラー
- TEXT ※エラー

右側の2つのアイコンは上記のようなエラーが出て使えませんでした。
また、②の「タイムラインのフレームレート」をクリックすると、新たにドキュメントが立ち上がりタブが1つ増えてしまいますので、最初にフレームレートを設定しておいた方が良いです。
私だけのバグかもですが…
AnimDessin2で作るアニメーション動画
使い慣れていないAnimDessin2にあたふたしているYouTube動画です
ラフを描いています。
AnimDessin2を使ってみて、特に便利だなと感じたのは、(14)〜(16)でフレームの色を変えられるところですかね。
中割りを描くときに前後のフレームの色が同じだと描きにくいので、これを使えば前後のフレームの色を1クリックで変えられて中割りが描きやすいです。
アクションで作れば良いのでしょうが、めんどうだし後で作ろうと思って結局アクションを作らない私のような人にはピッタリですね!
アクションとは、Photoshop での一連の作業を記憶しておいて、必要な時に再利用できるようにする機能です。
引用:Adobe アクションの作成および再生方法 (Photoshop)
ずぼらな人におすすめ笑
まだ使い慣れていないので、今後使用してみて気づいた点を追記したいと思います。

ちなみに塗りに便利らしい「AnimCouleur2」はほとんど使っておりません。
エラーで使えないアイコンも多数あります。
まとめ
他のアニメーションソフトを触っている人が、Photoshopでアニメーションを作ろうとすると、使いづらいと感じると思います。
そもそもPhotoshopがアニメーション用に作られていないので当然ですね。
逆にPhotoshopを使い慣れている人で、アニメーションを作ったことがない人や、他のアニメーションソフトを使ったことがない人には、シンプルで使いやすいかもしれません。
みなさんはどんなアニメーションソフトを使ってるんでしょうか?
Animateはやはり少ないのか笑
自分が使いやすいソフトが1番ですね!

