LINEスタンプは2回作ったことがありますが、LINEアニメーションスタンプは作ったことがなかったので、Adobe Animateで作ってみたいと思います。
ちなみにアニメーションではない通常のLINEスタンプはAdobe Illustratorで作成しました。

作業環境: MacBook Air M1
Adobe Animate 2024 Version24.0.1
Windowsの方は、ショートカットボタンCmd→Ctrl、Option→Altに脳内変換をお願いします。
アニメーションスタンプ制作ガイドライン
引用:制作ガイドライン
必要数 サイズ ファイル形式 メイン画像 1個 横240px × 縦240px .png(APNG) アニメーションスタンプ画像(選択式) 8個/16個/24個 W320 x H270(最大) .png(APNG) トークルームタブ画像 1個 横96px × 縦74px .png
まずはLINEアニメーションスタンプ制作に必要なガイドラインを確認しましょう。
詳しくは下記「LINE CREATORS MARKET」をご覧ください。
また、こちらのAdobe Blogの記事がとても参考になりましたので、合わせてご覧ください。
Adobe Animateでアニメーションスタンプを作成する記事で、Animateの完成品サンプルや、トゥイーンアニメのサンプルなどもダウンロードできます。
新規ドキュメント設定
アニメーションスタンプ数は、8個、16個、24個と選べるのですが、頑張って最大数の24個作りたいと思います。
24個もネタがあるかな…
ネタの心配はありますが、とりあえず1つ作ってみましょう。
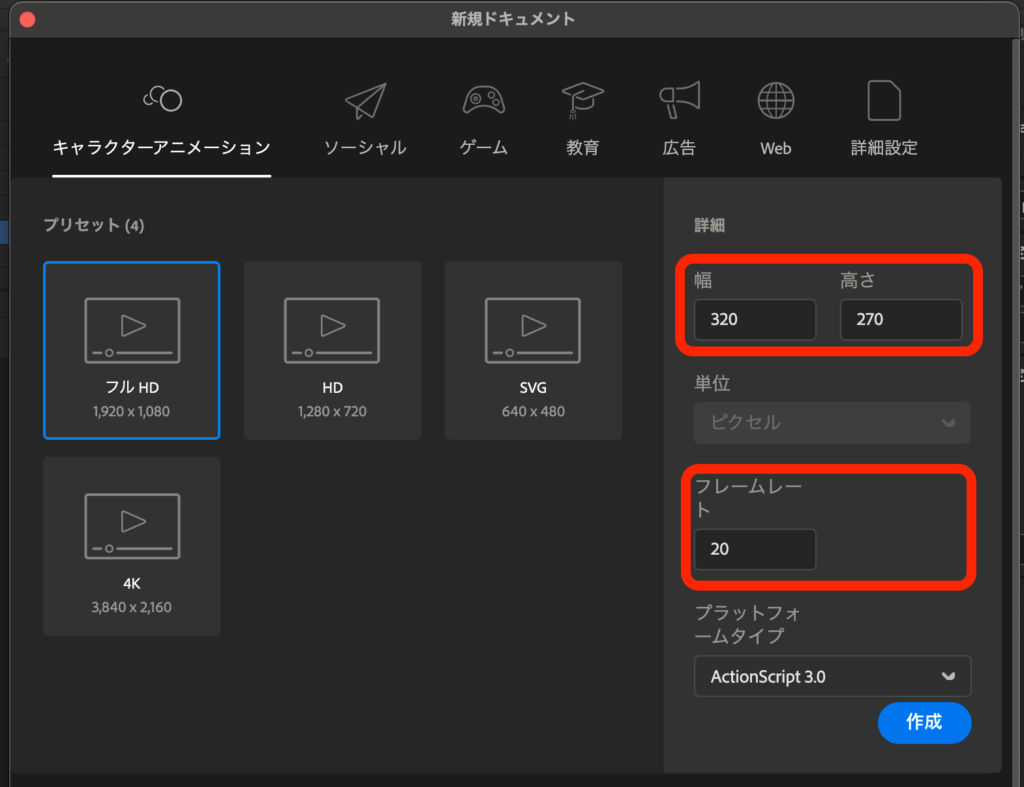
新規作成ボタンをクリックして「新規ドキュメント」を立ち上げます。

スタンプの大きさはW(幅)320p x H(高さ)270px以内で作成します。
フレームレート(FPS: 1秒間に何フレーム表示させるか)は5〜20FPS以内で作成、というガイドラインがありますので、今回は20FPSで作成します。

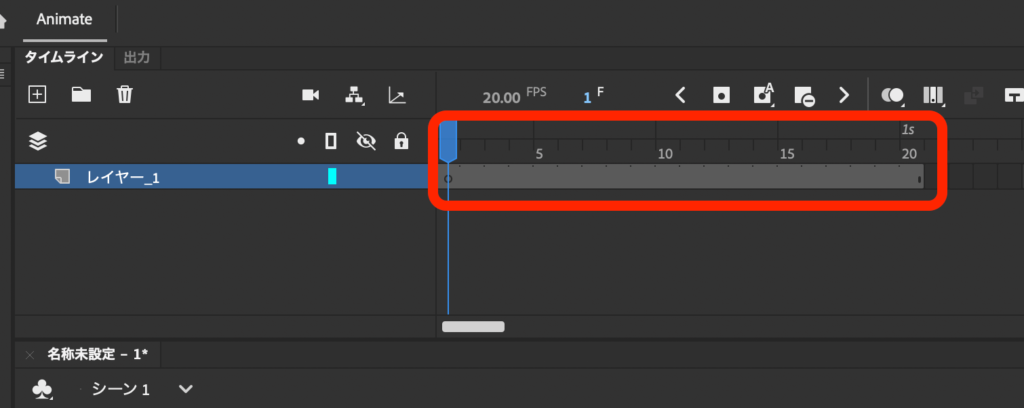
今回は20FPSで1秒のアニメーションを作成します。
アニメーションスタンプの再生時間は最大で4秒となります。
再生時間は1秒、2秒、3秒、4秒のみです。(3.5秒などの中途半端な秒数は設定できません)
LINEアニメーションスタンプメイキング動画【YouTube】
今回はお茶を持ってくるりすしのアニメーションを作りたいと思います。
こちらはラフのみのYouTube動画です。
作り方をサクッと動画で見たい方は、こちらのYouTube動画をご覧ください。

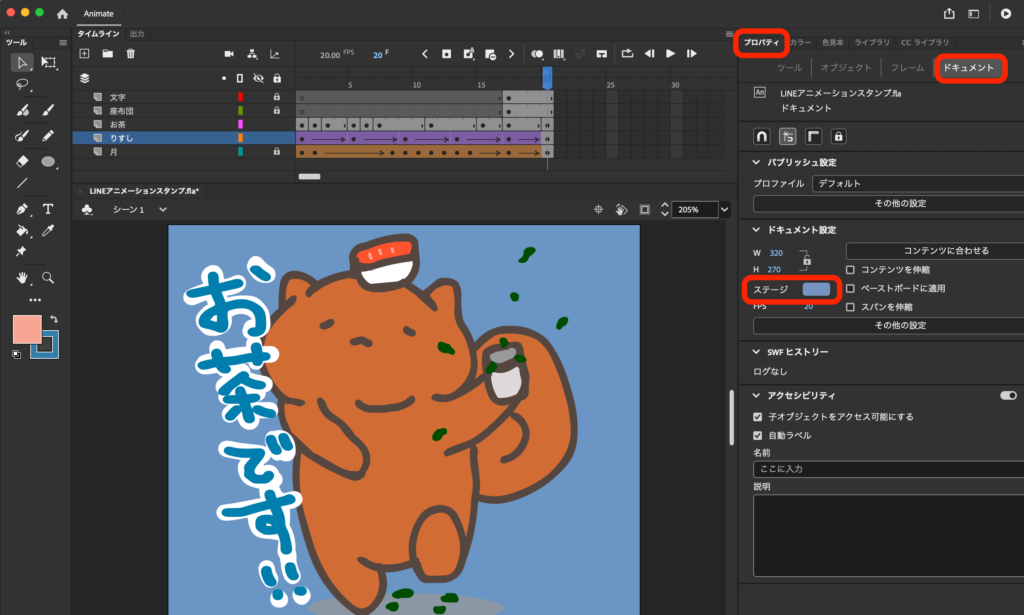
ひと通り完成したら、ステージのカラーをLINEトークルームの背景カラーに設定し、実際にスタンプにしたらどうなるかをイメージします。
プロパティパネルのドキュメントタブに「ステージ」があるので、ここからステージの色を変更します。
連番画像で書き出し

アニメーションが完成したら連番画像(PNG)で書き出します。
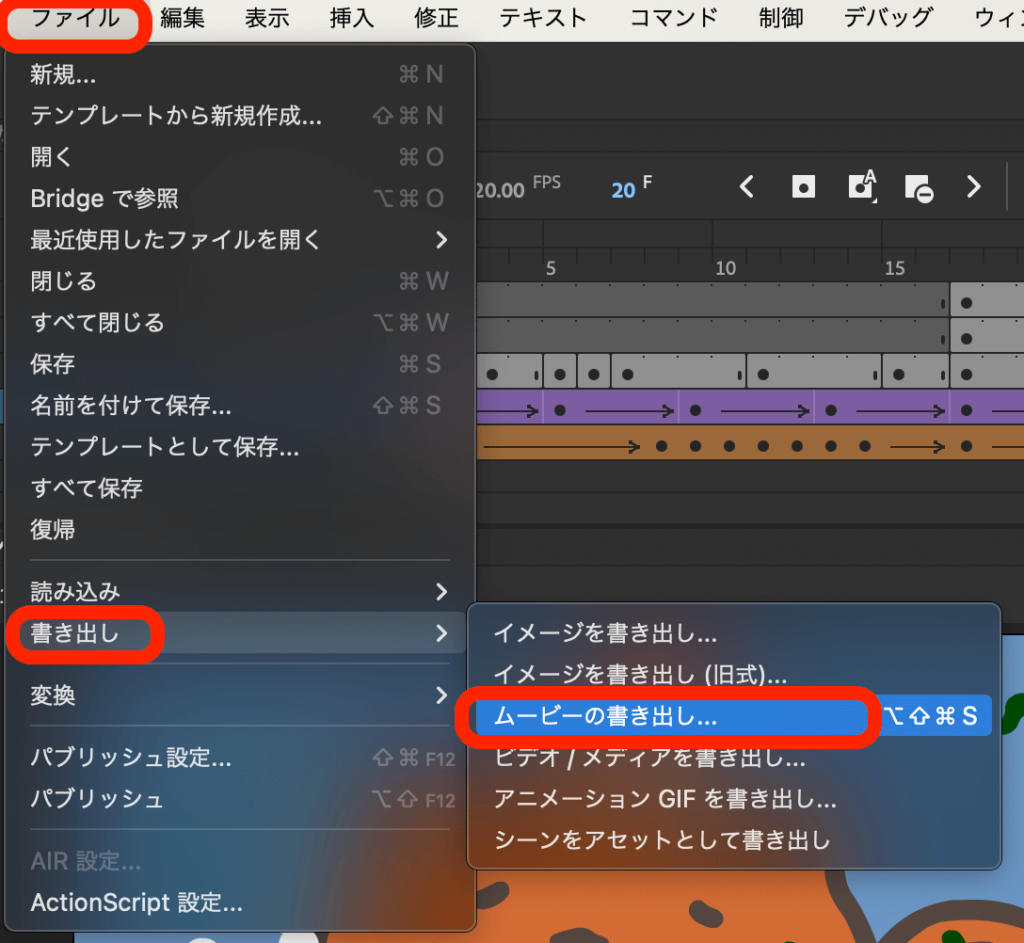
メニューバーのファイル>書き出し>ムービーの書き出しを選択します。
連番画像が複数枚書き出されるので、事前に連番画像用のフォルダを作っておきましょう。

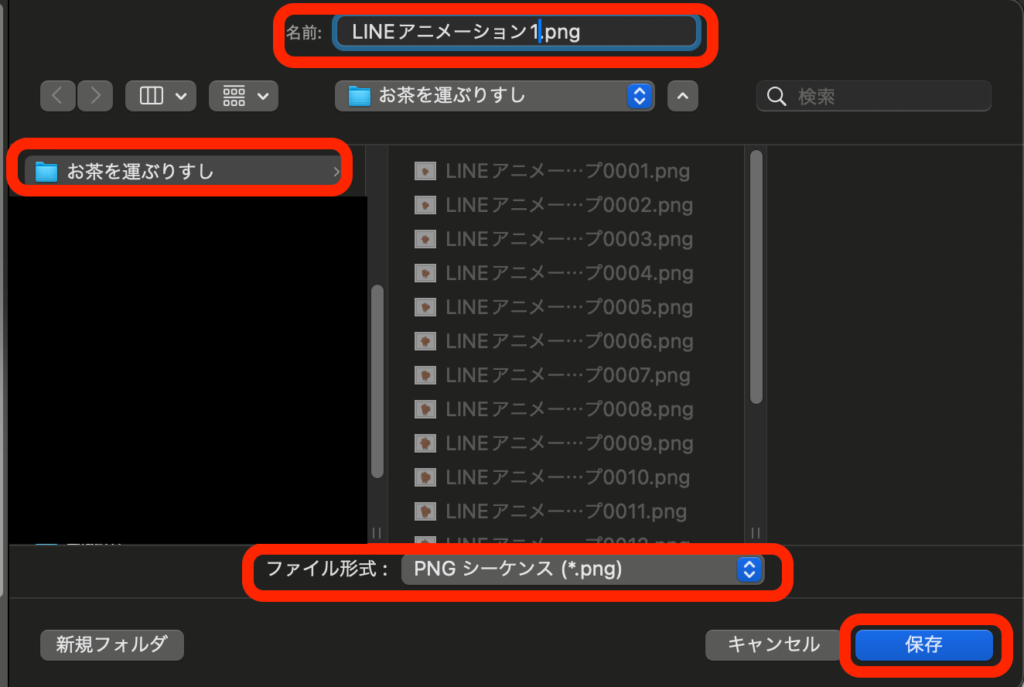
事前に作成した「お茶を運ぶりすし」フォルダに保存します。
名前をつけてファイル形式を「PNGシーケンス」にして保存します。

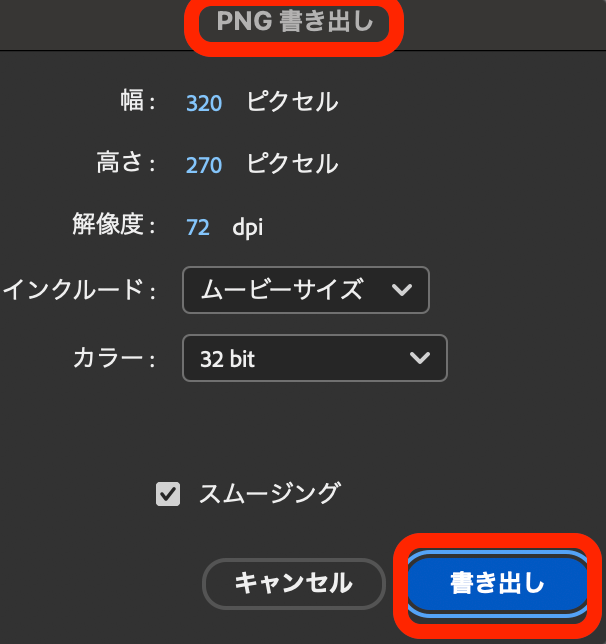
PNG書き出し画面にて書き出しボタンをクリックします。

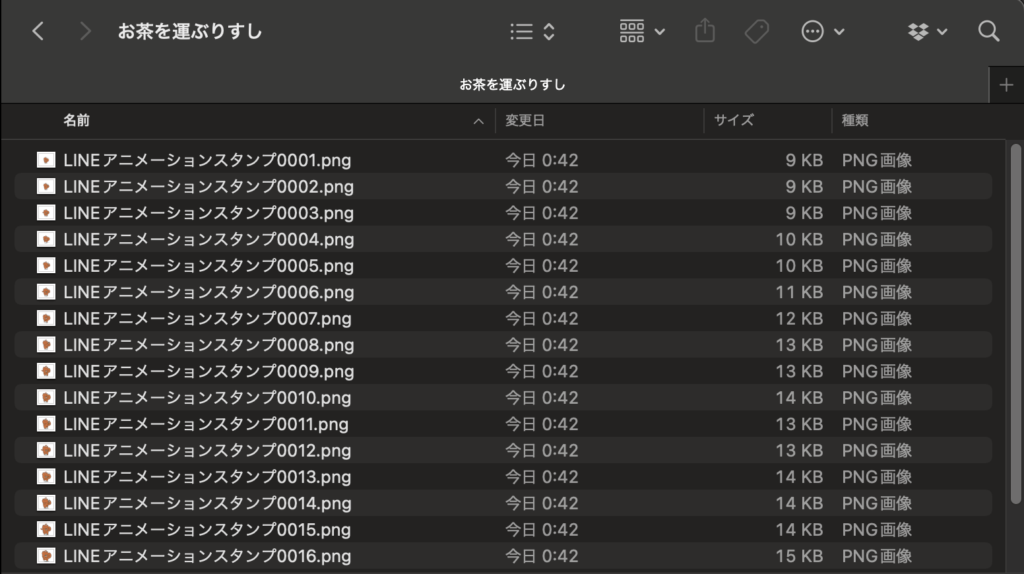
0001〜0020のPNG連番画像20枚が書き出されました。
アニメ画像に変換する君
次に、書き出した連番画像をAPNGに変換しましょう。
App Storeで「アニメ画像に変換する君」を検索しダウンロードします。


先ほど書き出した連番画像を全選択し、画面にドロップしてアップロードしましょう。

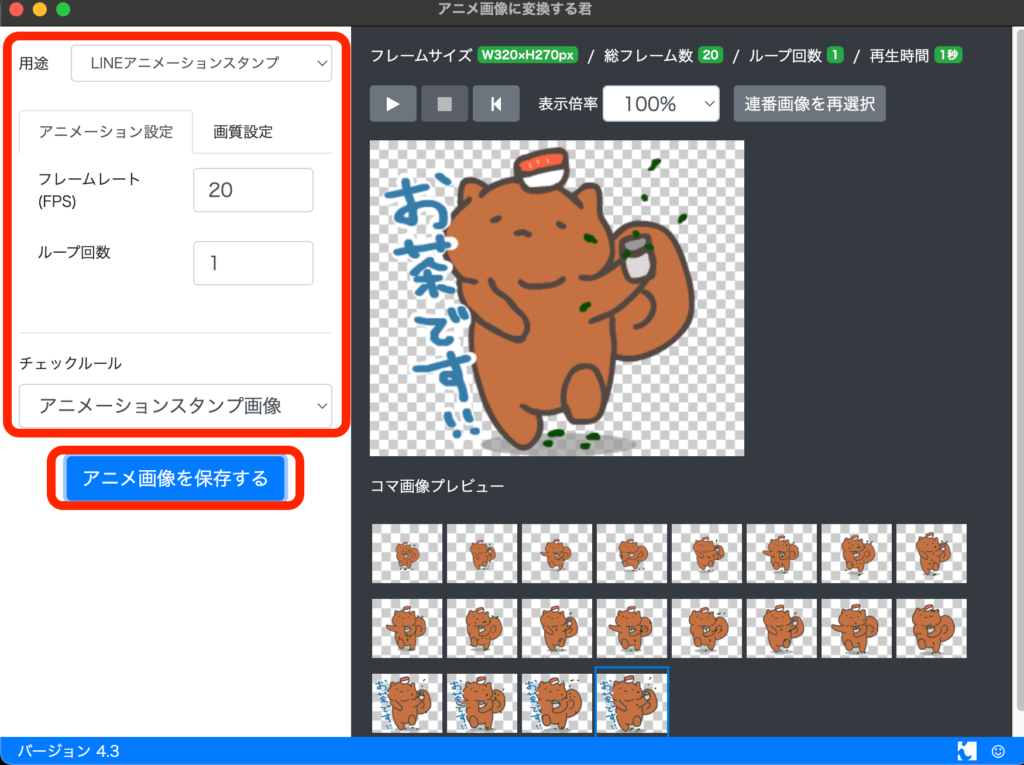
用途を「LINEアニメーションスタンプ」、フレームレートは先ほどAnimateで設定した「20」、ループ回数は「1」にしました。
アニメーションスタンプの最大時間は4秒なので、ループ回数を「4」にしようと思いましたが、4回もループすると何かくどいかな?と思ったので、ループ回数は1回にしました。
スタンプのサイズ容量は1個あたり300KB以下というガイドラインが設けてあります。
ループ回数を増やすとサイズが大きくなってしまうので、300KB以下になるように設定しましょう。
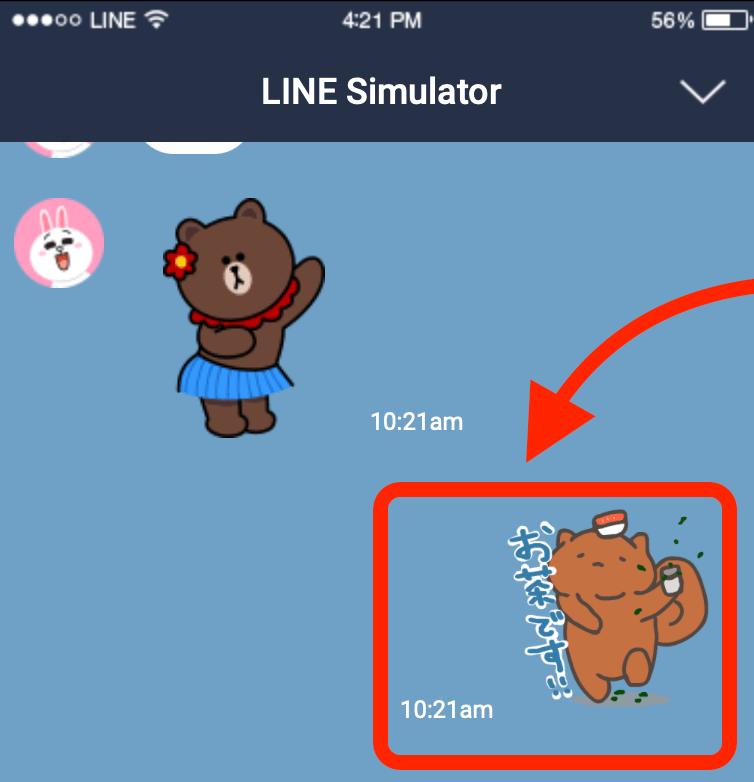
作ったスタンプをLINEシミュレータでチェック
「LINE CREATORS MARKET」にログインします。

マイページ画面の左下にある「作ったスタンプをチェックしよう!」をクリックします。

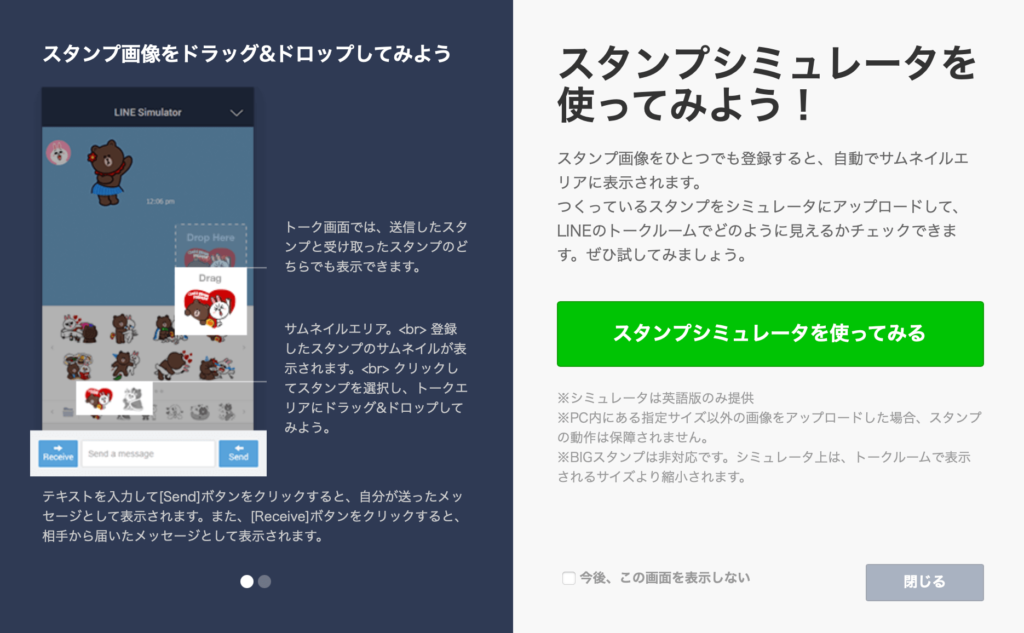
「スタンプシミュレータを使ってみる」をクリックします。

「アニメ画像に変換する君」で作ったPNG画像をドラッグ&ドロップして、どのように見えるか確認してみましょう。
完成イメージ動画

あ、、慌ただしいですね
アニメーションスタンプは8個から販売可能なので、みなさんも作ってみてはいかがでしょうか?

おまけ:わさびとご飯を間違えたリス

