今回はAnimateのヘルプ機能にある、実践チュートリアル「ロケットの発射-インタラクティブ」を参考に、ユーザーがボタンをクリックすると空飛ぶリスが現れるアニメーションを作成したいと思います。

インタラクティブ機能とは、ユーザーがボタンをクリックしたり、マウスを移動したりすることでアニメーションが動作するなど、双方向でやり取りできる機能です。
私もよく分からなかったので調べてみました。
詳しくはAdobeのチュートリアル動画をご覧ください。
シンプルなインタラクティブコンテンツのデザイン
私は、プログラミングの学習サイトであるprogateをやったことがあるのですが、3日どころか1日足らずで挫折しました笑
そんな私でも作れたので安心してください
今回の方法で作成すれば、良く分からないプログラミングのコードも入力する必要がありません。
作業環境: MacBook Air M1
Adobe Animate 2024 Version24.0.1
Windowsの方は、ショートカットボタンCmd→Ctrl、Option→Altに脳内変換をお願いします。
新規ドキュメント設定&下準備
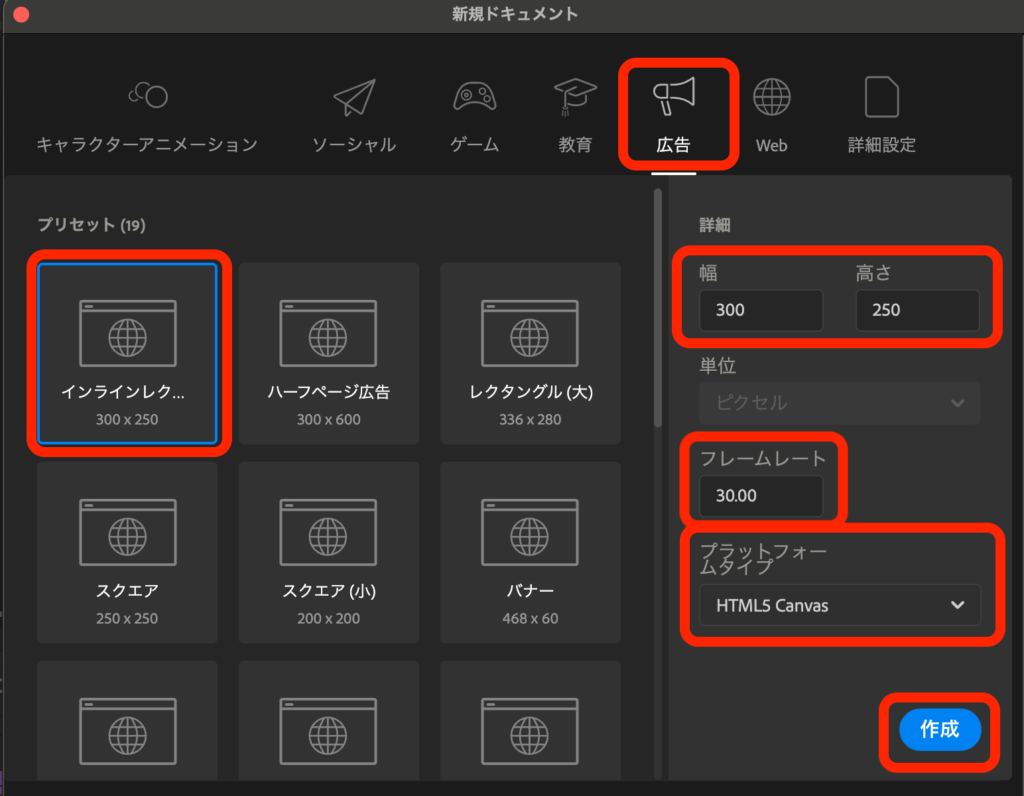
今回はこのような設定にします。

- 広告
- 幅300×高さ250
- フレームレート30
- HTML5 Canvas

こちらに「空飛ぶリス」のイラストがあるので、良ければダウンロードしてお使いください。

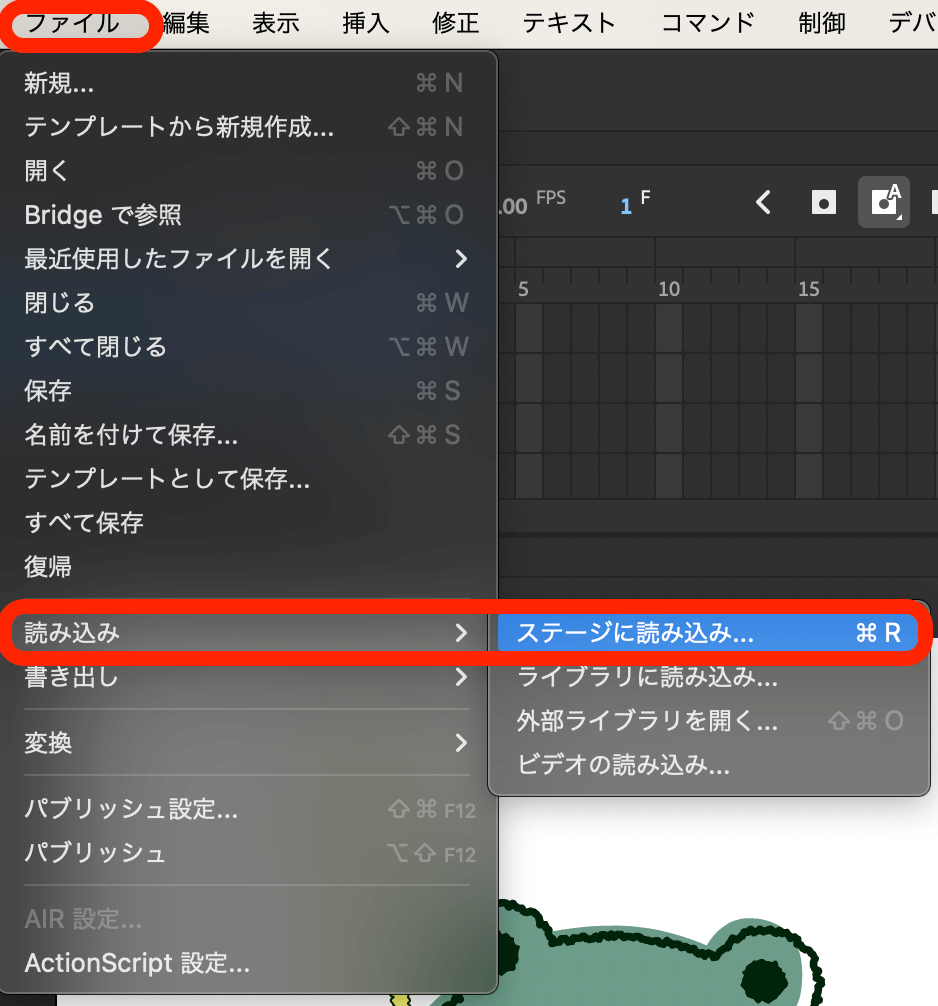
メニューバーのファイル>読み込み>ステージに読み込み、もしくはイラストを直接ステージにドラッグ&ドロップし読み込みます。

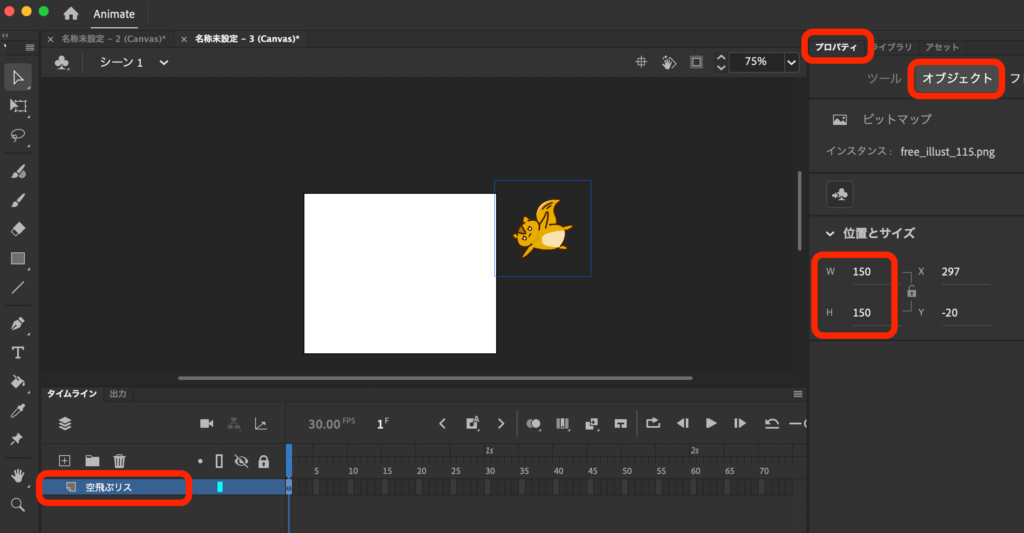
読み込んだリスの画像が大きいので、プロパティパネルのオブジェクトタブより幅(W)150 × 高さ(H)150にして、リスのサイズを小さくします。
また、レイヤー名も分かりやすいように「空飛ぶリス」に変更します。
背景とボタンレイヤーを追加
背景が白だと寂しいので空を描きたいと思います。

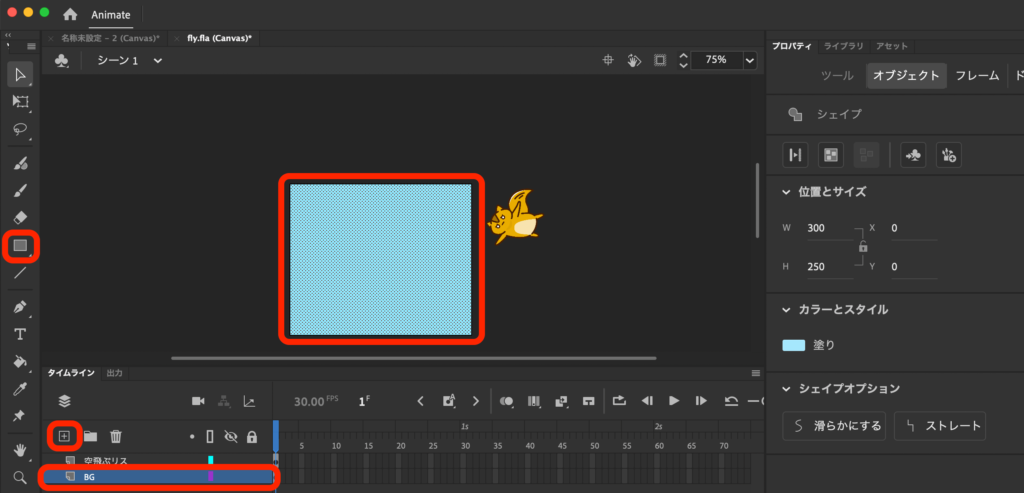
新規レイヤーを追加、レイヤー名をBG(BackGround)に変更後、「空飛ぶリス」レイヤーの下に持ってきます。
ツールバーの矩形ツールをクリックし、ステージ上でドラッグして水色の空を描きます。

再度新規レイヤーを追加、レイヤー名をボタンに変更します。
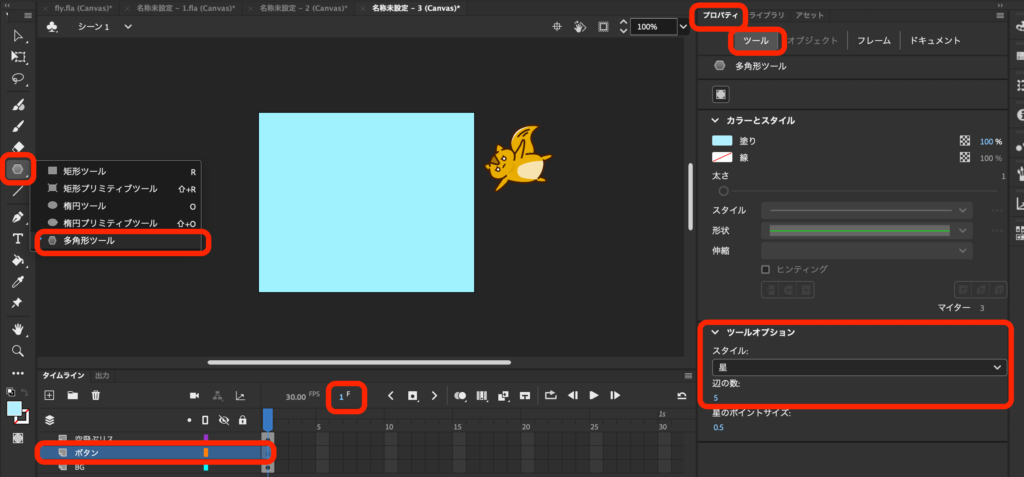
ツールバーの多角形ツールをクリックし、1フレーム目にボタン用の星を描きます。(※矩形ツール長押し、もしくは右クリックで多角形ツールを選択)
プロパティパネルのツールタブ、ツールオプションのスタイルプルダウンより「星」を選択し、星を描きます。

ボタンとリスをシンボル化

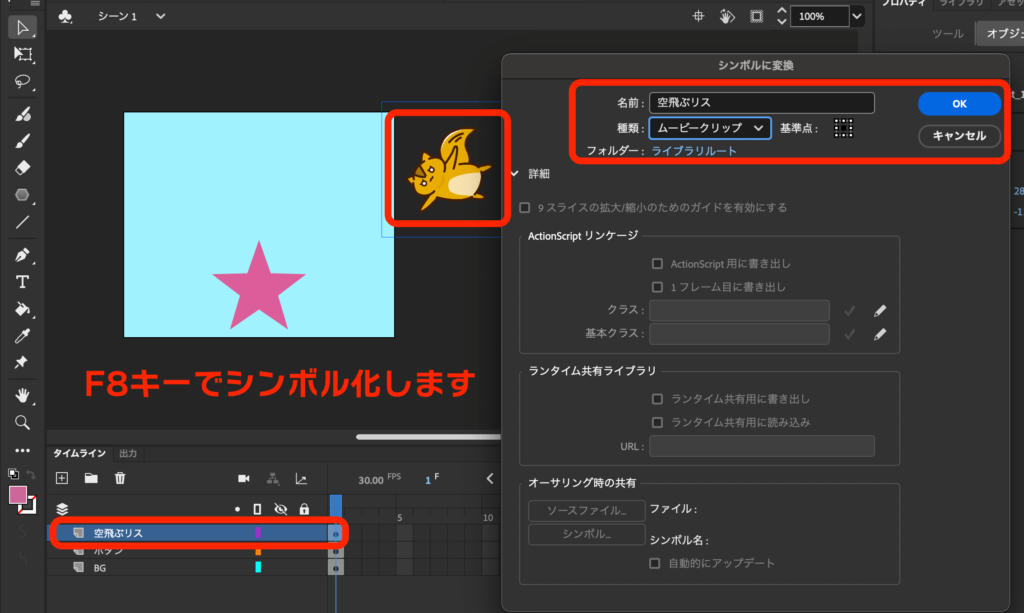
選択ツールでリスのイラストをクリックし、F8キーでシンボル化します。
シンボル名は「空飛ぶリス」、シンボルの種類はプルダウンより「ムービークリップ」を選択し、OKをクリックします。

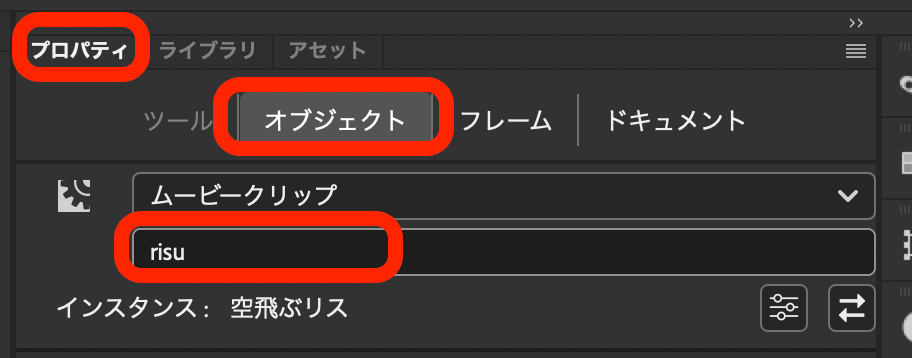
インタラクティブ機能を使うためには、インスタンス名をつける必要があります。
プロパティパネルのオブジェクトタブより、インスタンス名を「risu」と入力します。
入力できたらTabかEnterで確定します。

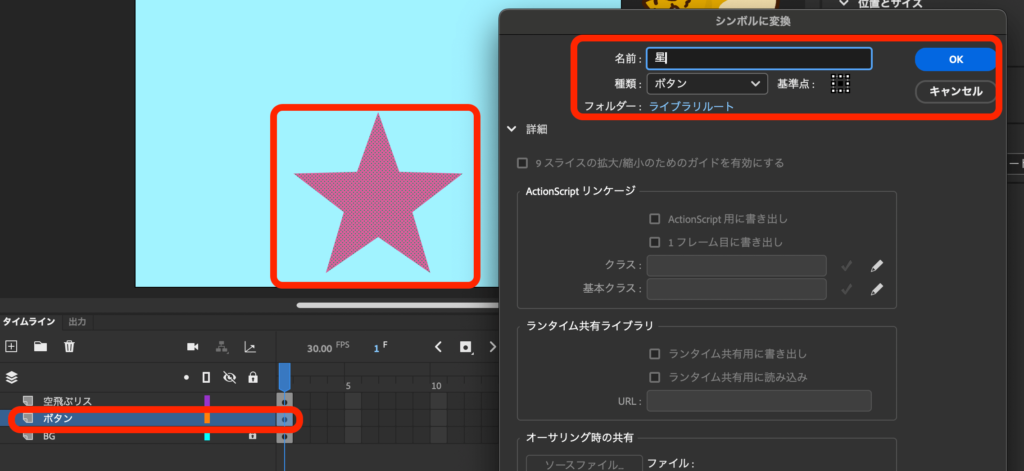
次にボタンをシンボル化します。
ボタンを選択し、F8キーでシンボル化します。
シンボルの名前を「星」、シンボルの種類はプルダウンより「ボタン」を選択、OKをクリックします。

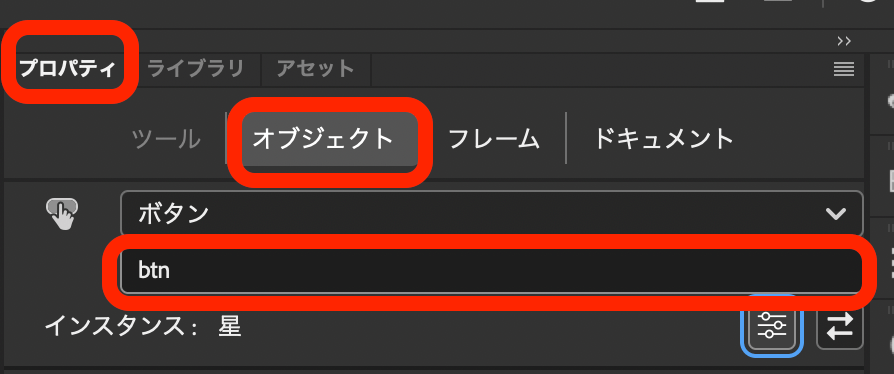
リスのときと同様、ボタンにもインスタンス名をつけます。今回は「btn」としました。
インスタンス名は英語で入力しましょう。
リスにアニメーションをつけよう

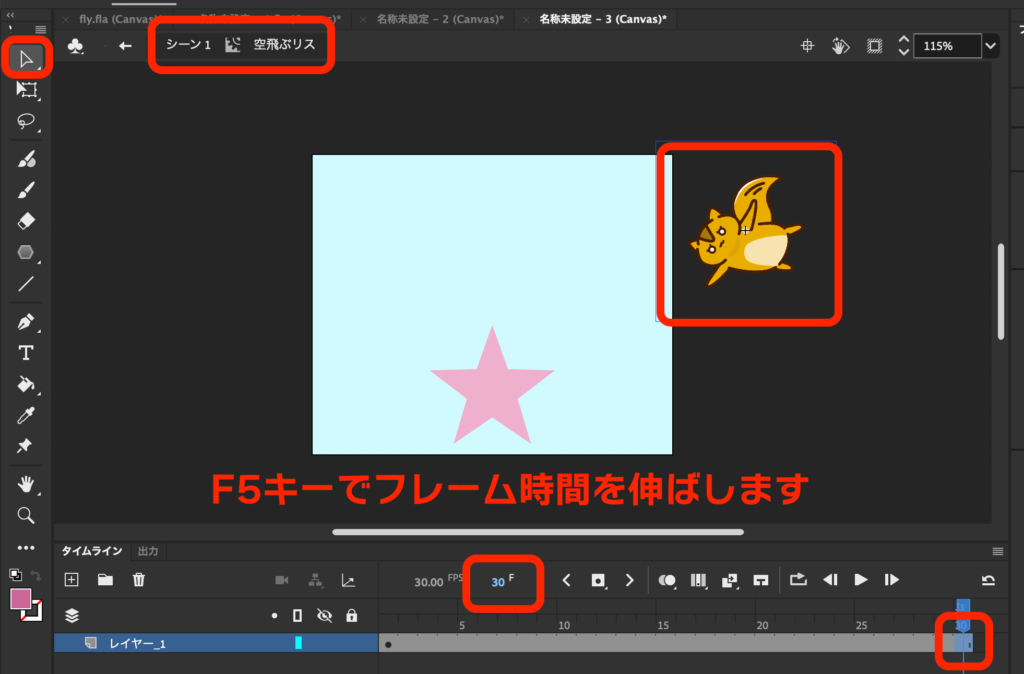
リスの画像をダブルクリックし、リスのシンボルの中に入ります。
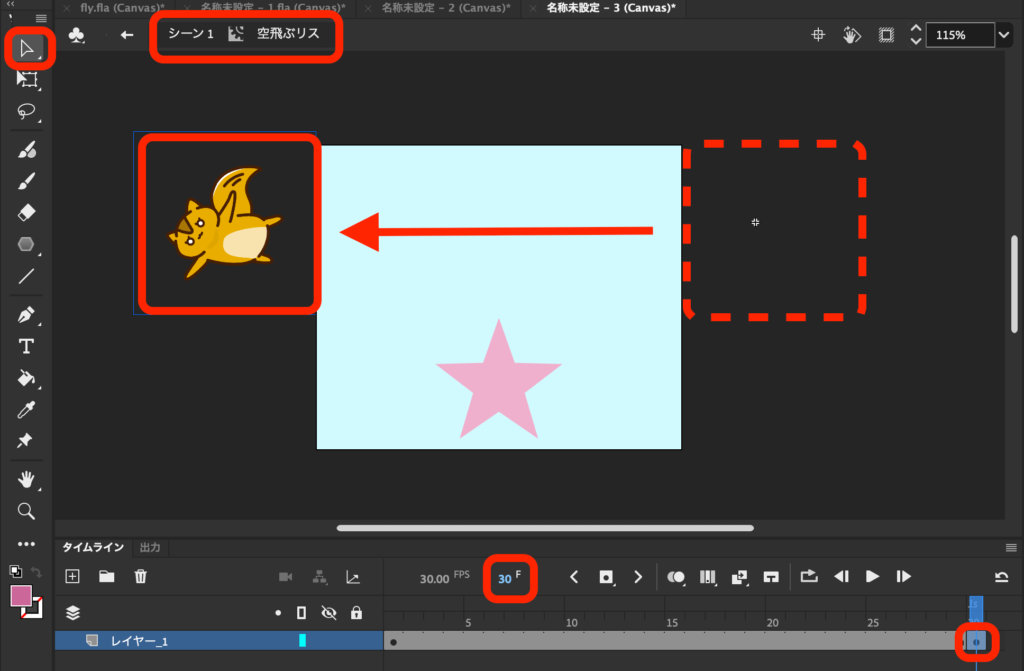
30フレームでF5キーを押しフレーム時間を伸ばします。

30フレームでF6キーを押し、キーフレームの挿入をします。
リスをドラッグして右から左へ持ってきます。

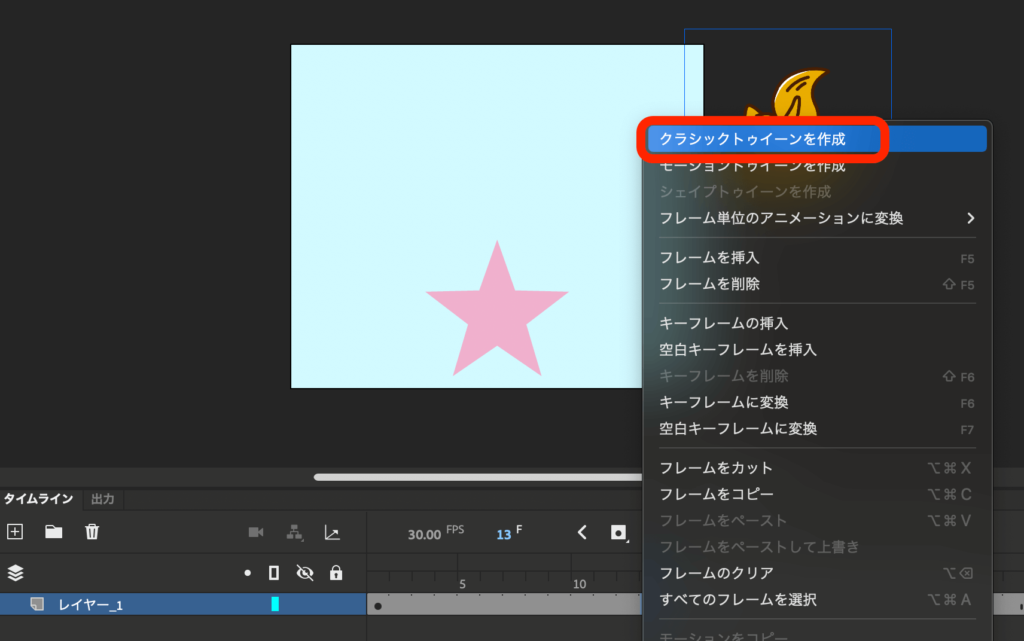
レイヤーのどこのフレームでも良いので右クリックし、「クラシックトゥイーンを作成」を選択します。

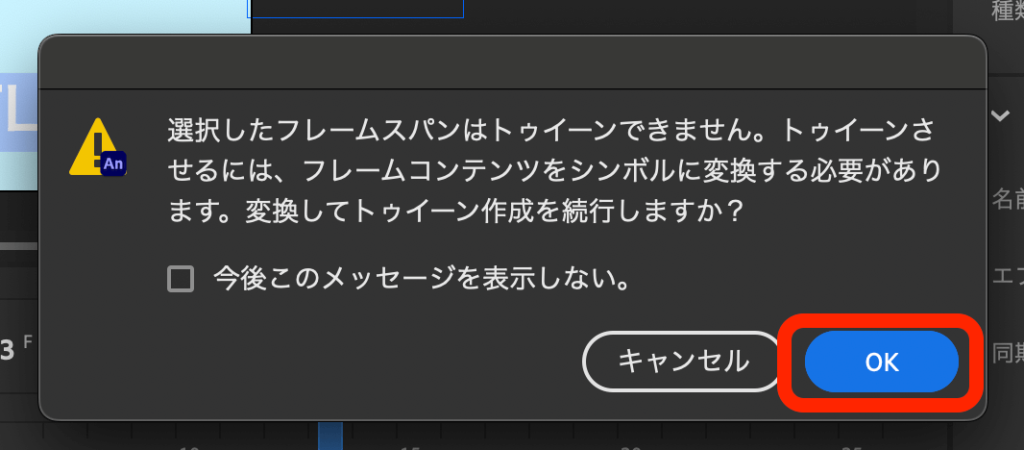
このようなエラーが出るかもしれませんが、OKをクリックし続行します。

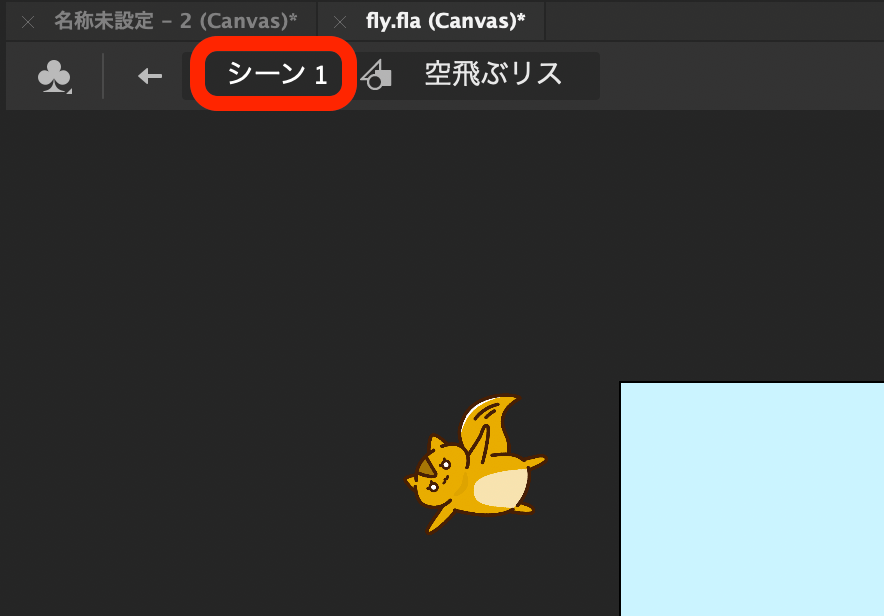
クラシックトゥイーンが適用できたら、シーン1をクリックしてリスのシンボルから出ます。
アクション機能を追加
ボタンをクリックしたときのみ、リスをアニメーション化するようにします。そのコードをアクションで設定します。

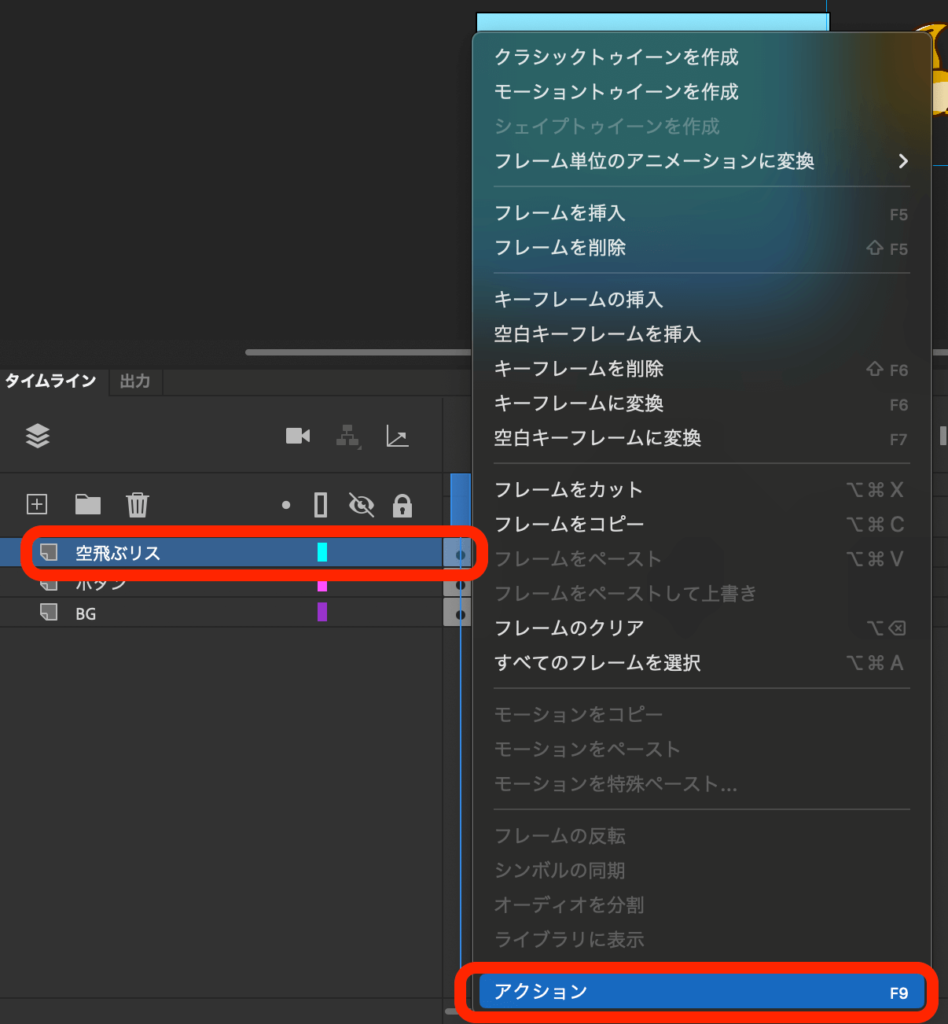
「空飛ぶリス」レイヤーの最初のフレームを右クリックし、「アクション」を選択します。(またはショートカットF9)

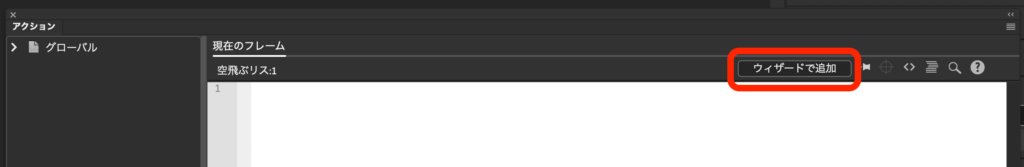
アクション画面で「ウィザードで追加」をクリックします。

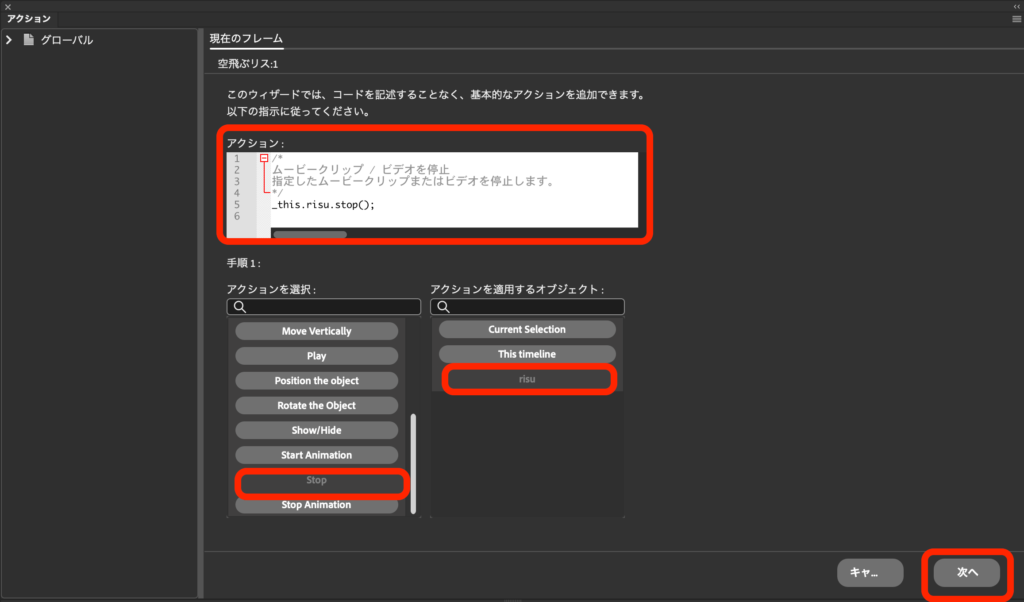
アクションを選択:「Stop」 > アクションを適用するオブジェクト:「risu」を選び、「次へ」をクリックします。

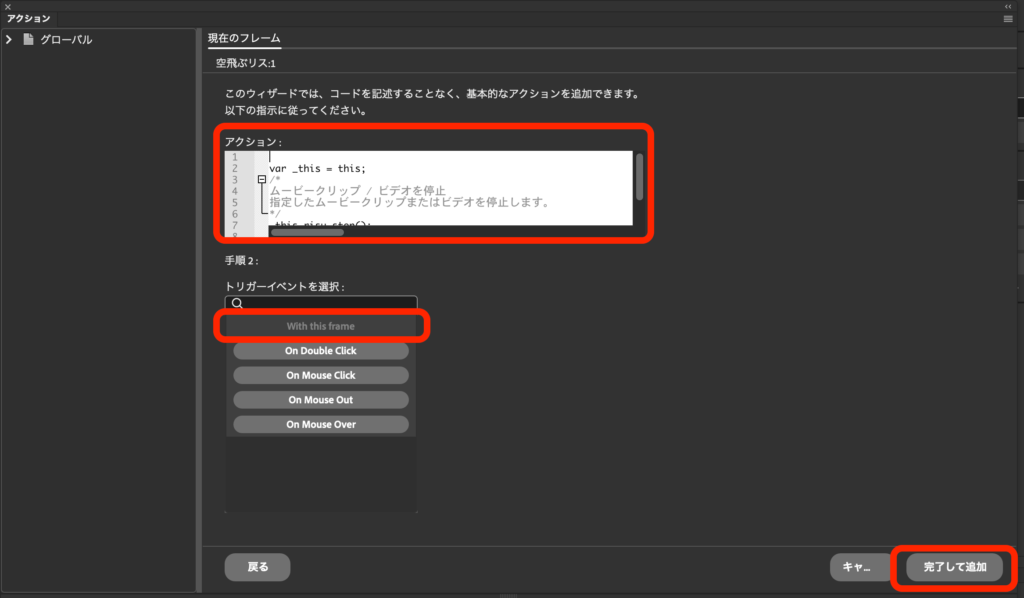
トリガーイベントを選択:「With this frame」を選び「完了して追加」をクリックします。
左上の×ボタンをクリックしてアクション画面を閉じます。
リスの画像をダブルクリックし、リスのシンボルの中に再度入ります。
最後の30フレームを右クリックしアクションを選択します。
「ウィザードで追加」をクリックします。

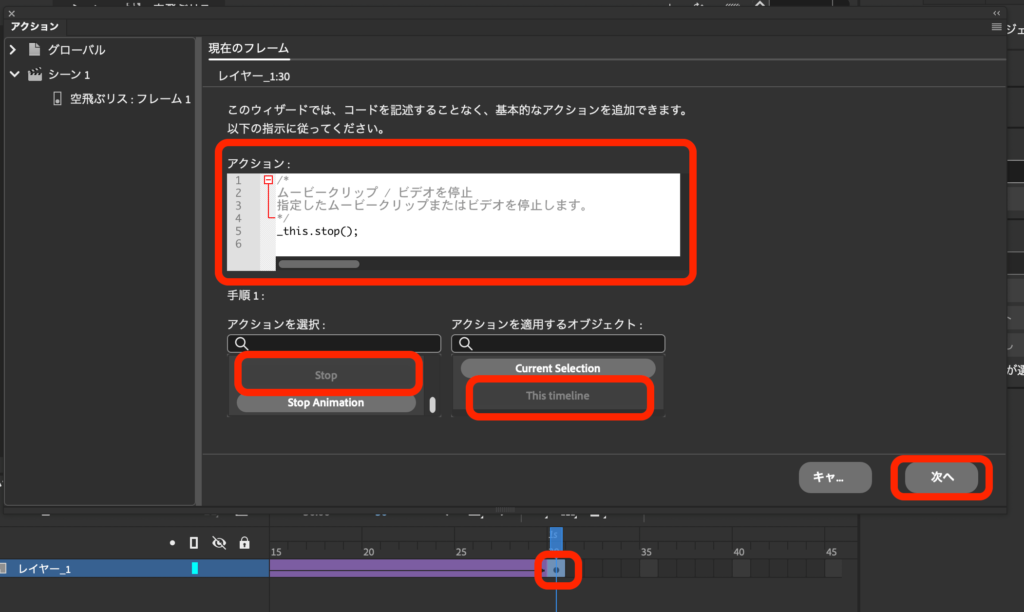
アクションを選択:「Stop」 > アクションを適用するオブジェクト:「This timeline」を選び「次へ」をクリックします。

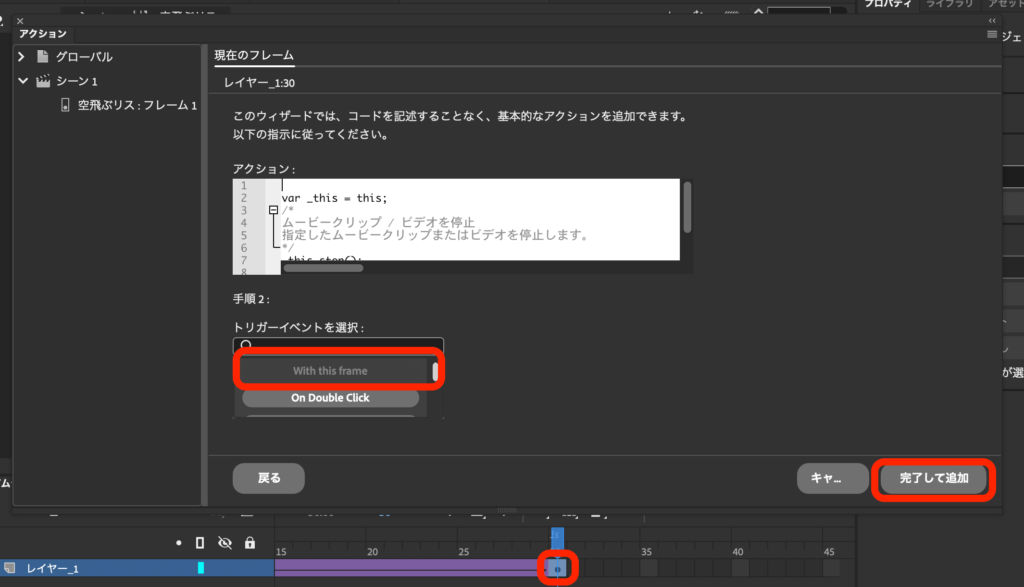
トリガーイベントを選択:「With this frame」を選び「完了して追加」をクリックします。
左上の×ボタンをクリックしてアクション画面を閉じます。

シーン1をクリックし、リスのシンボルの中から出ます。
ボタンイベントハンドラーを追加
ユーザーがボタンをクリックしたら、リスが空を飛ぶアニメーションが開始するようにします。
ボタンにスクリプトを記述します。

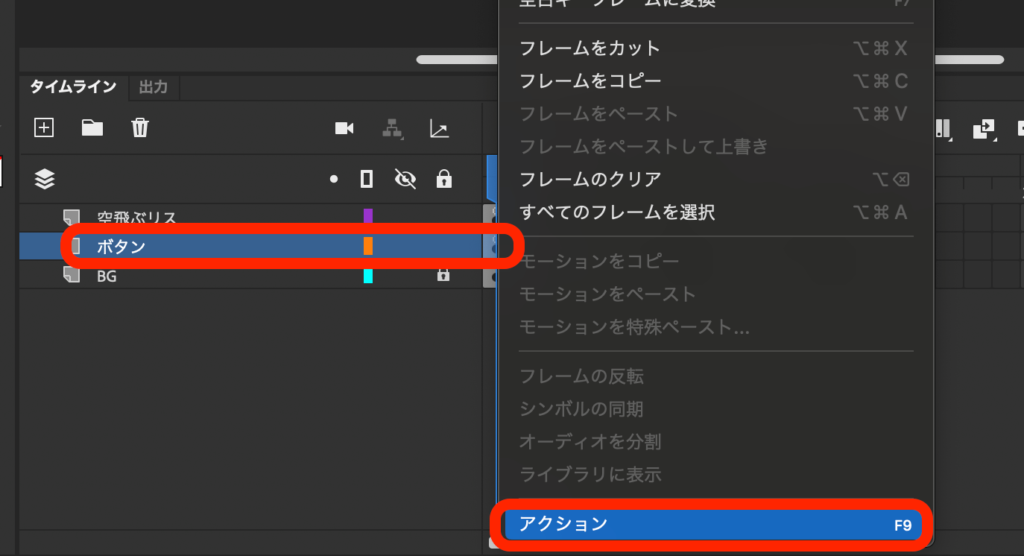
ボタンの最初のフレームを選択し、右クリック、アクションを選択します。
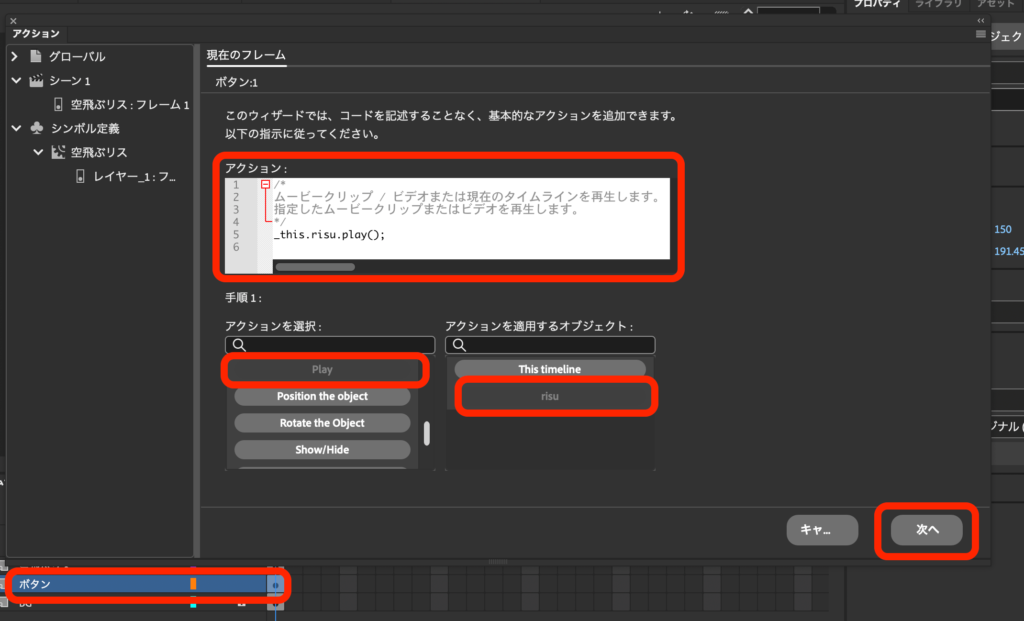
アクション画面で「ウィザードで追加」をクリックします。

アクションを選択:「Play」 > アクションを適用するオブジェクト:「risu」を選び「次へ」をクリックします。

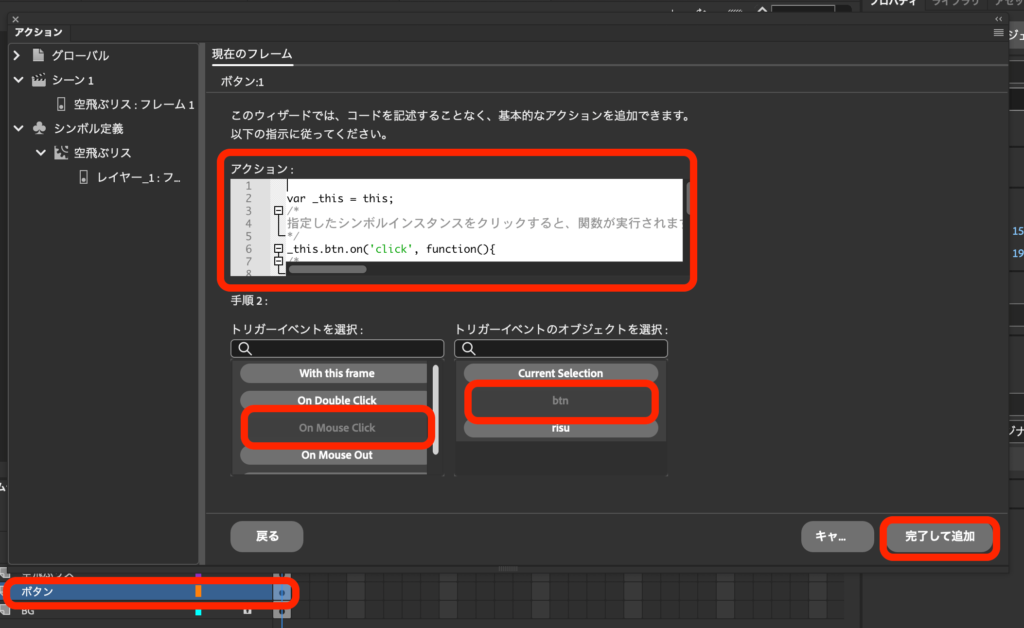
トリガーイベントを選択:「On Mouse Click」 > トリガーイベントのオブジェクトを選択:「btn」を選び「完了して追加」をクリックします。

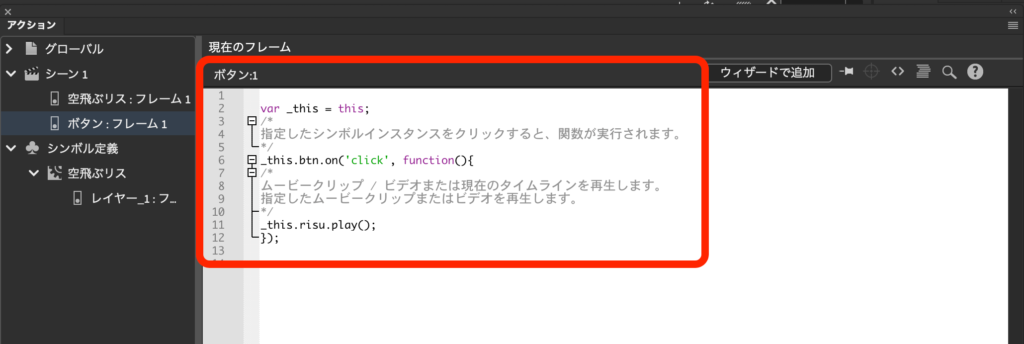
上記コードが入力されました。
アクション画面の左上×ボタンをクリックし、アクション画面を閉じます。
ブラウザーで再生

右上の再生ボタンをクリックし、ブラウザーで再生してみましょう。
再生できましたか?
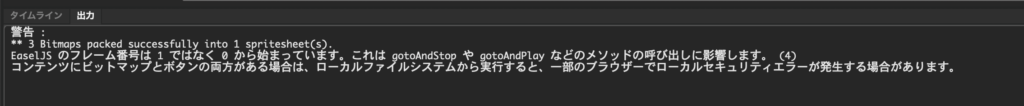
私はいつも下記のようなエラー画面が出で、ブラウザーでの再生ができません。。。

どうやったらエラーが消えてブラウザーでの再生ができるのでしょうか?
知ってる方がいたら教えてください!
パブリッシュで書き出す
Adobe Animateでは外部での利用可能な形式に変換し書き出すことを「パブリッシュ」と言います。

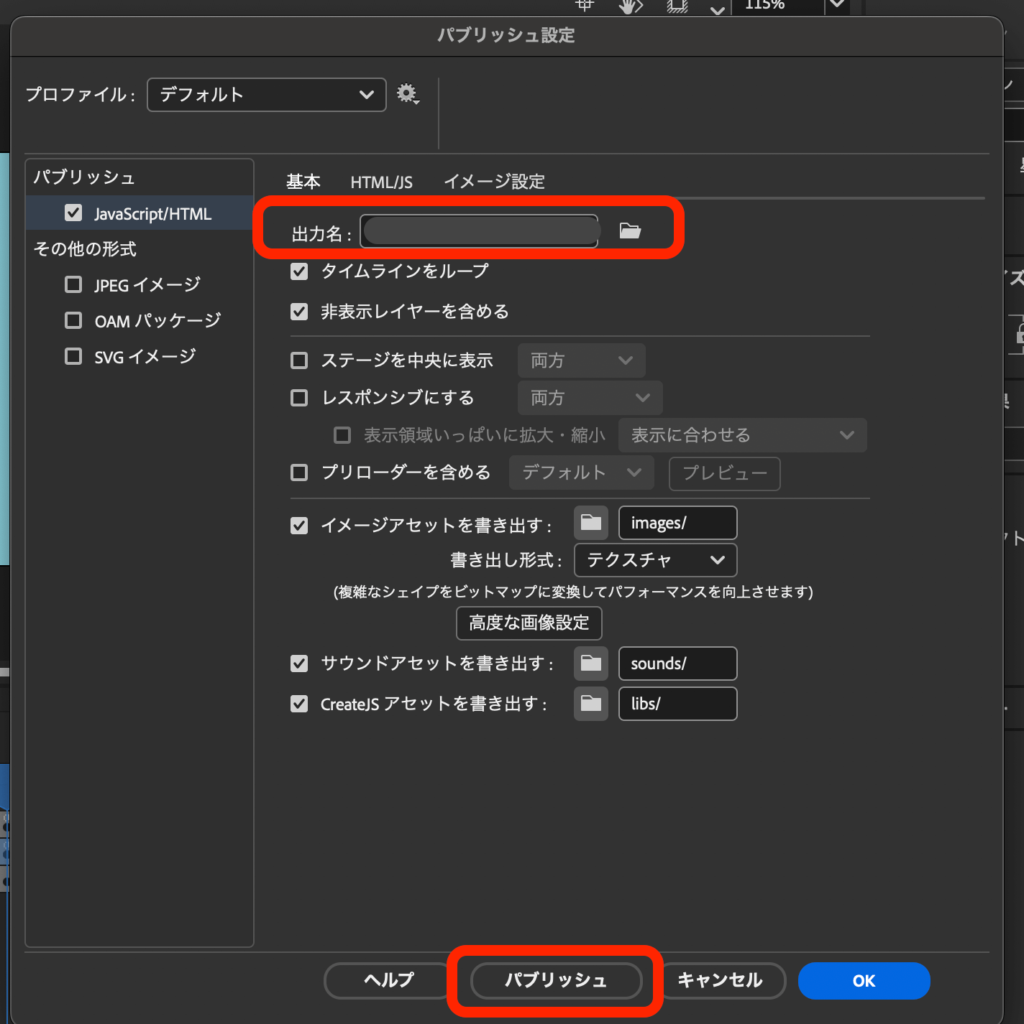
メニューバーのファイルより「パブリッシュ設定」を選択します。
保存先を指定して「パブリッシュ」をクリックしましょう。

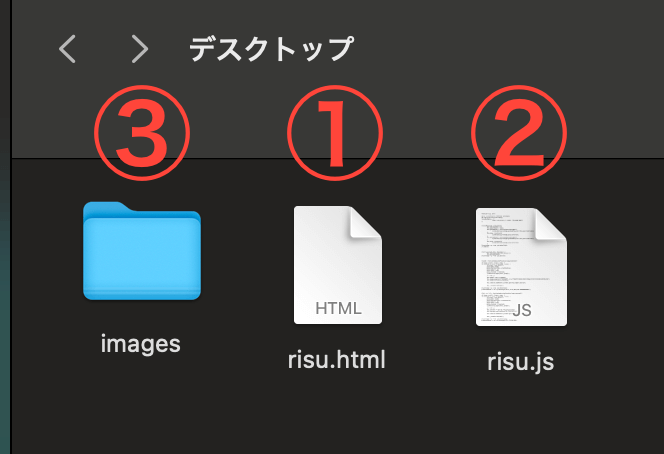
- HTMLファイル
- JavaScriptファイル
- Imagesファイル
3つのファイルが書き出されます。

HTMLファイルをChromeなどのブラウザー上にドラッグ&ドロップして確認してみましょう。
完成動画はこちら
をクリックして確認してみてください
プログラミングのコードを入力せず作れるのが嬉しいですね🎵