Adobe Animateのリップシンク機能を使って自分の作ったキャラクターをしゃべらせてみましょう!
…の前に、Adobe公式チュートリアルのリップシンク動画2本を見てみましょう。
【初級】自動リップシンク
【中級】Adobe Animateの自動リップシンク機能の概要
作業環境: MacBook Air M1
Adobe Animate 2024 Version24.0.1
Windowsの方は、ショートカットボタンCmd→Ctrl、Option→Altに脳内変換をお願いします。
事前にイラストを準備する

私は今回Adobe Illustratorでイラストを描きました。(Animateで描いてももちろん大丈夫です)
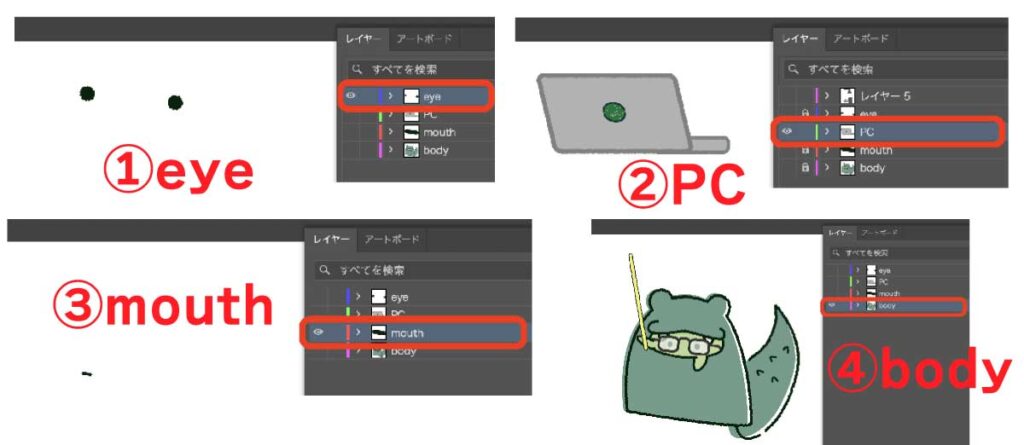
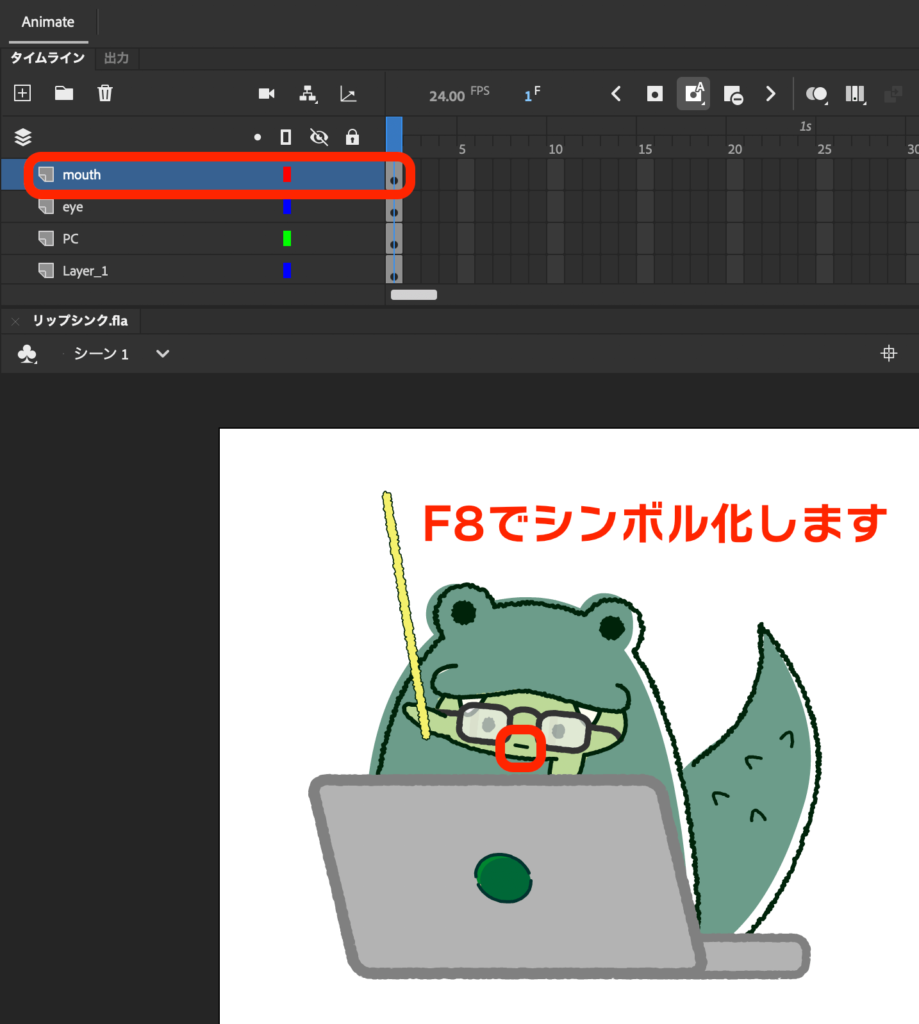
レイヤーを上記のように4つに分けましたが、口が別のレイヤーであれば、他は1つのレイヤーで構いません。

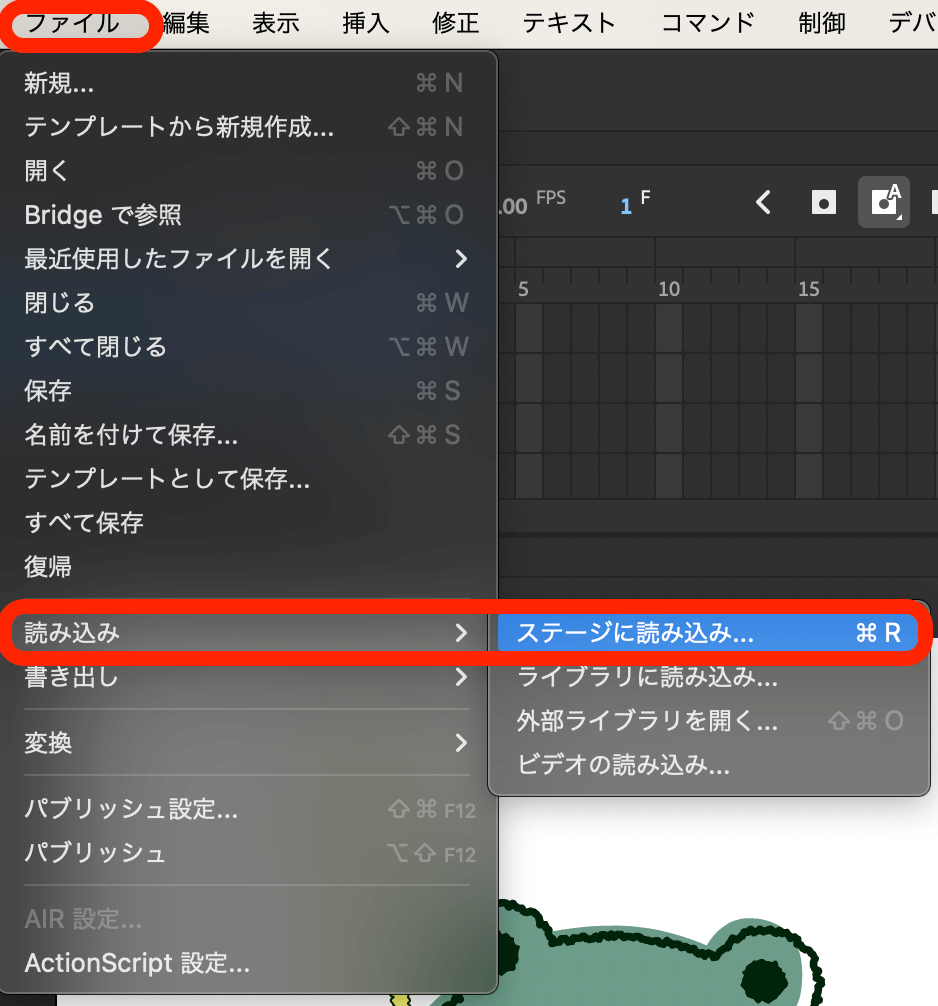
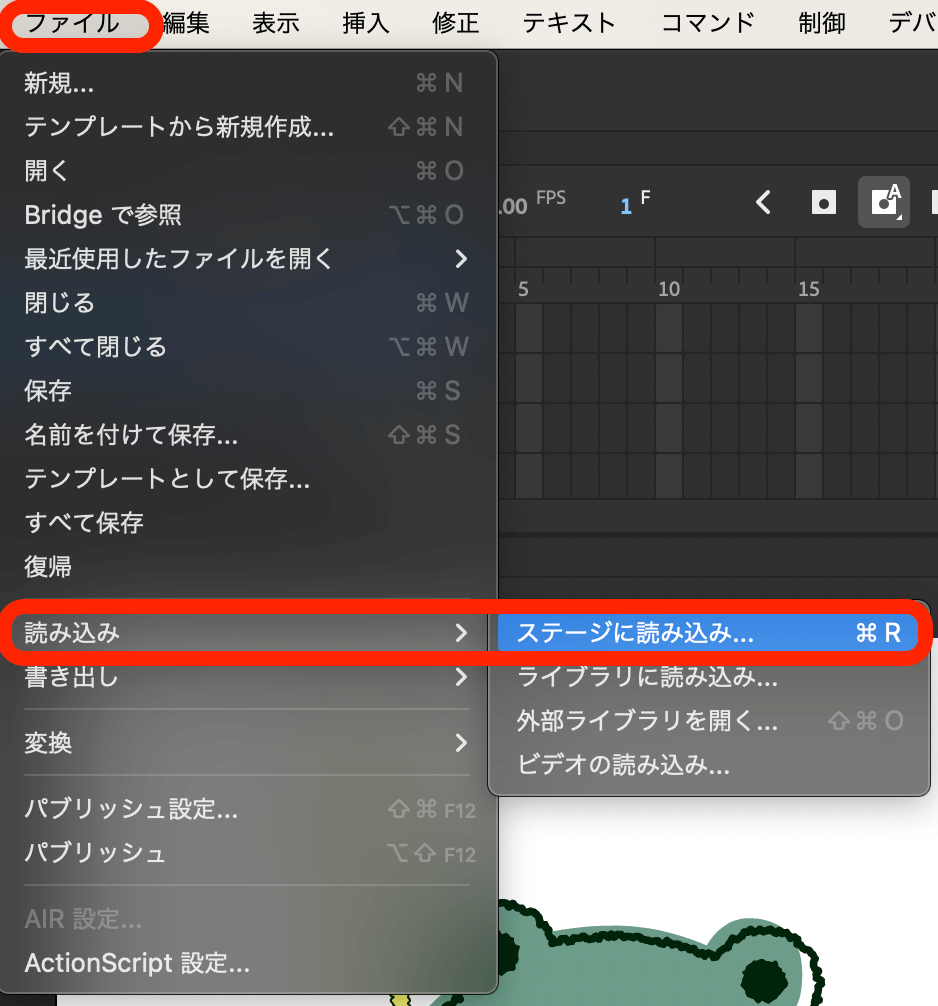
メニューバーのファイル>読み込み>ステージに読み込み、もしくはイラストを直接ステージにドラッグ&ドロップし読み込みます。
リップシンクさせる口をシンボル化
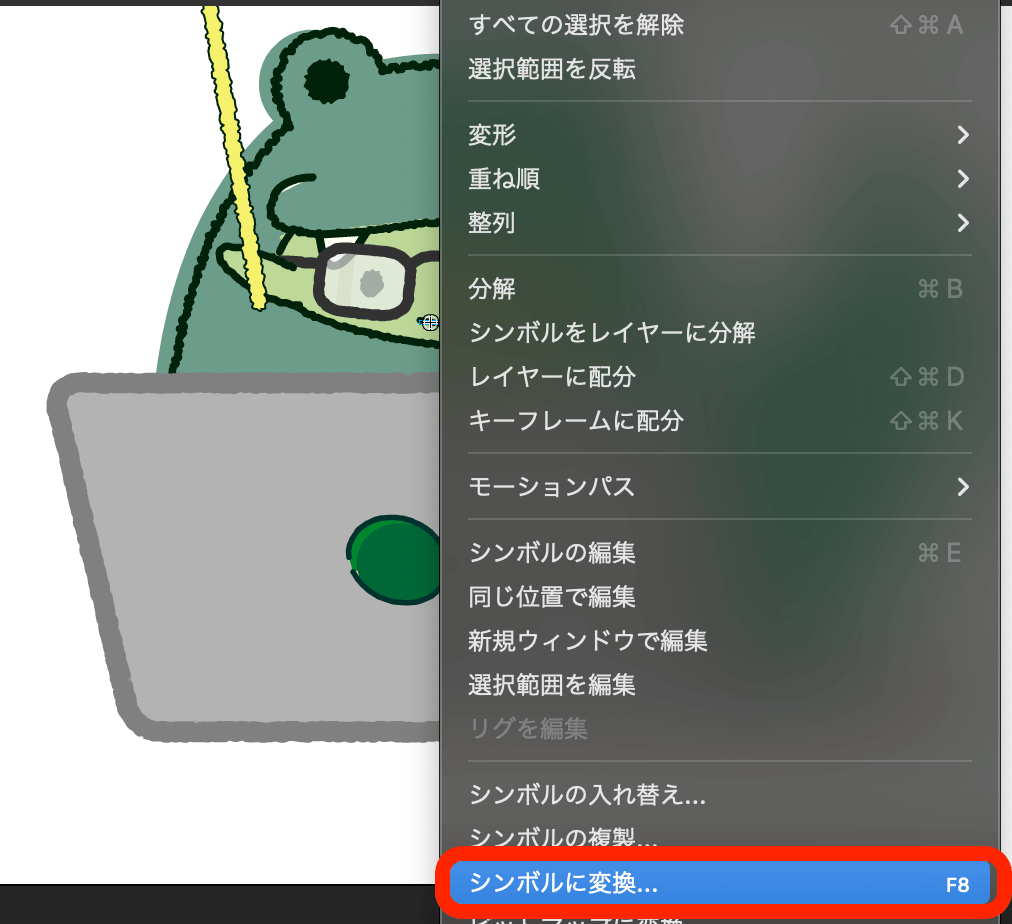
- 右クリックでシンボルに変換
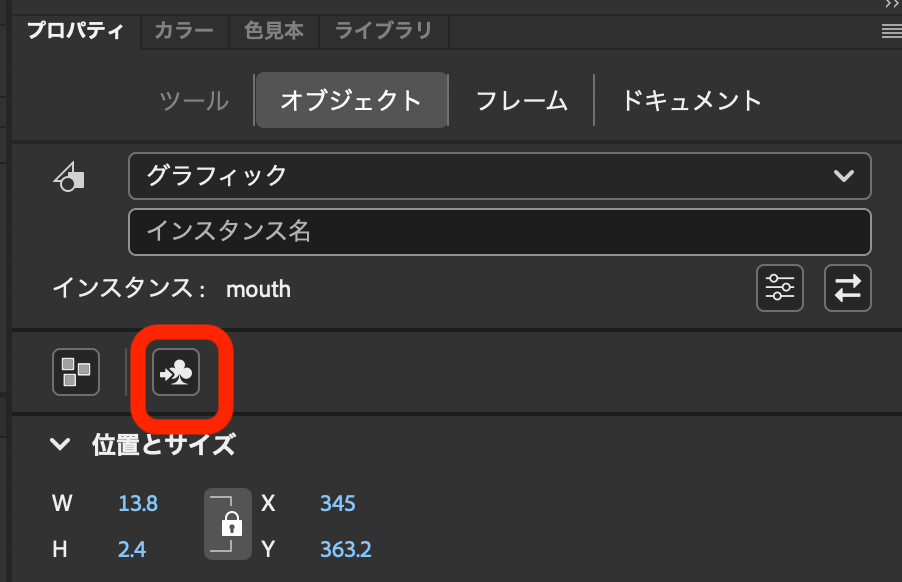
- プロパティパネルのオブジェクトタブの「シンボルに変換ボタン」をクリック
- F8キーを押す



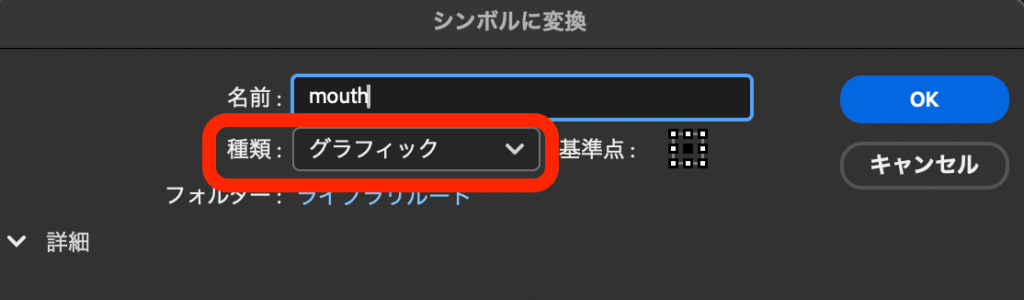
今回はmouth(口)を選択してF8キーを押してシンボル化します。名前はmouthにします。

シンボルの種類は「グラフィック」にします。「ムービークリップ」や「ボタン」では無効になるので注意してください。
シンボルについては、「踊る炎」実践チュートリアルの導入ビデオで説明されてますので、良ければご覧ください。

ダブルクリックしてシンボルの中に入る

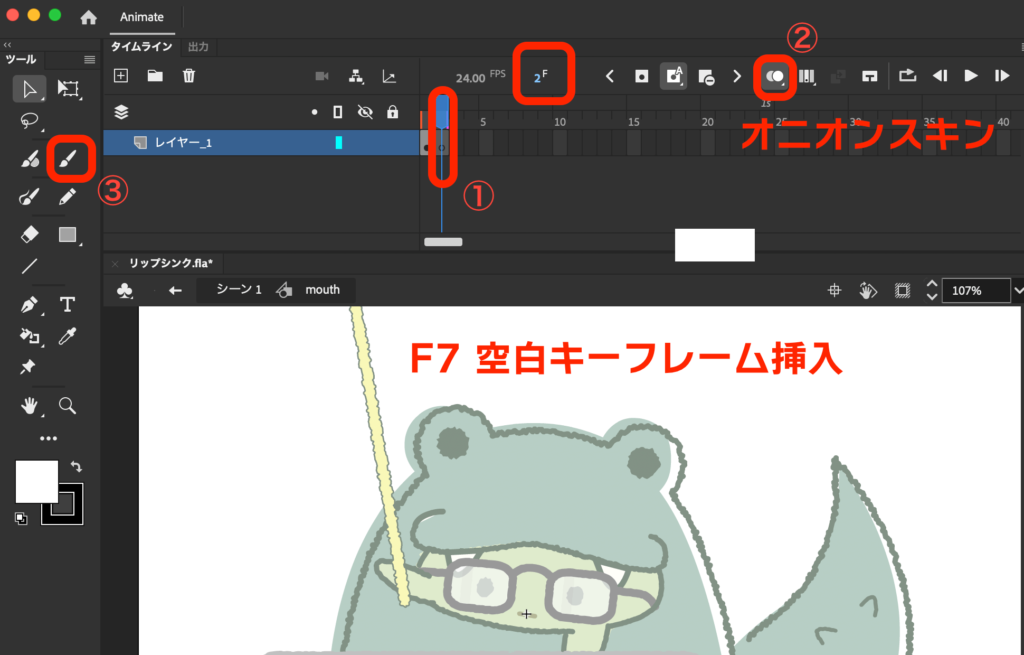
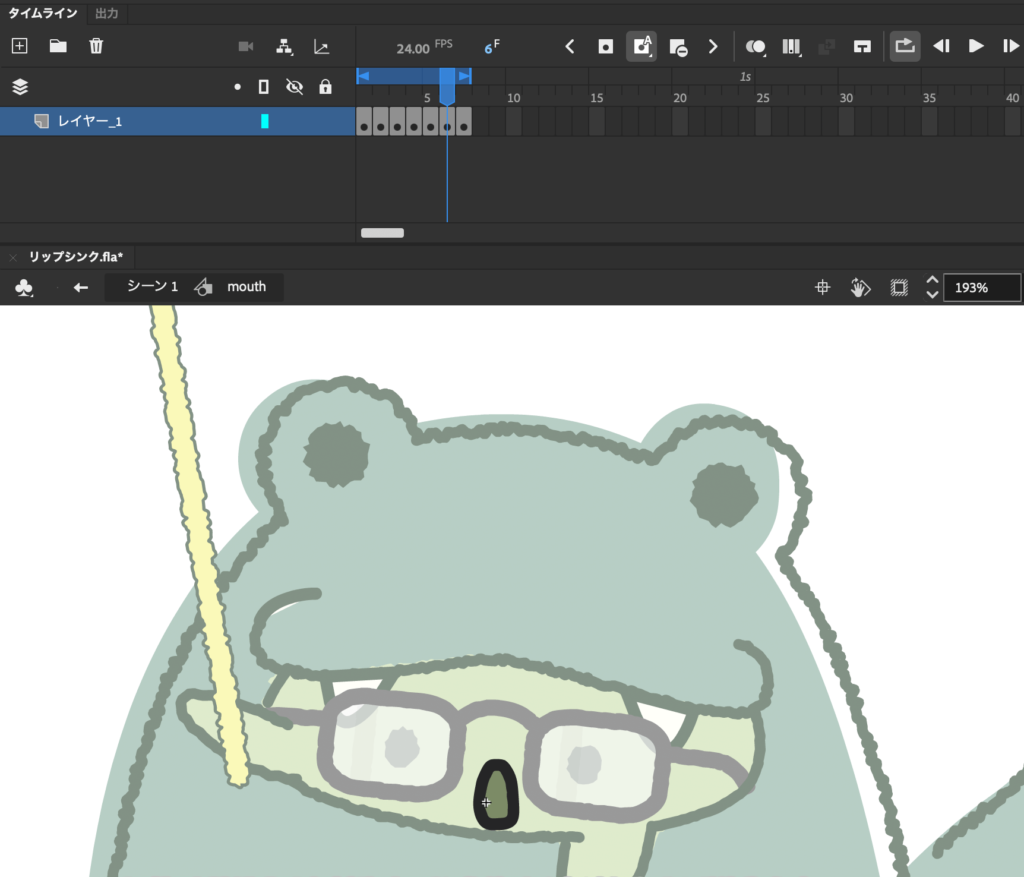
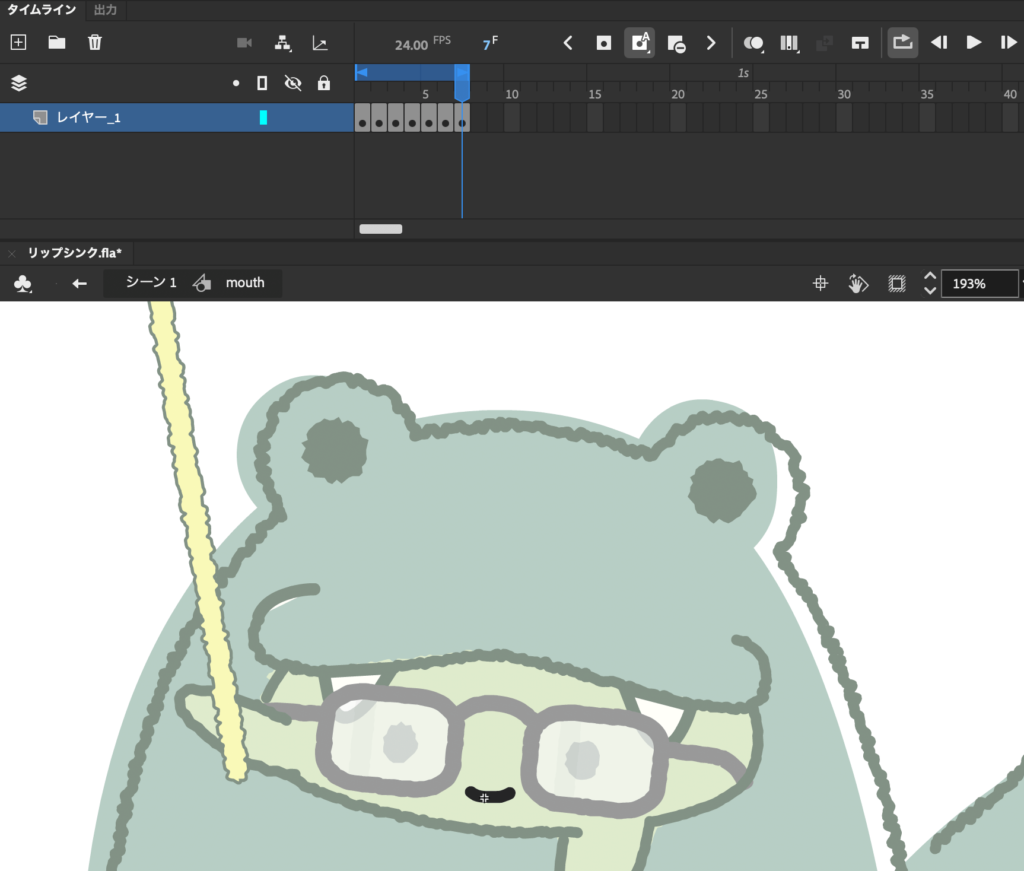
mouthシンボルをダブルクリックしてシンボルの中に入り、口のパターンを数種類描きましょう。

①2フレーム目でF7キーを押し「空白キーフレーム」を挿入
②オニオンスキンボタンをクリックし1フレームの絵を表示させる
③クラシックブラシボタンをクリックし口を描く
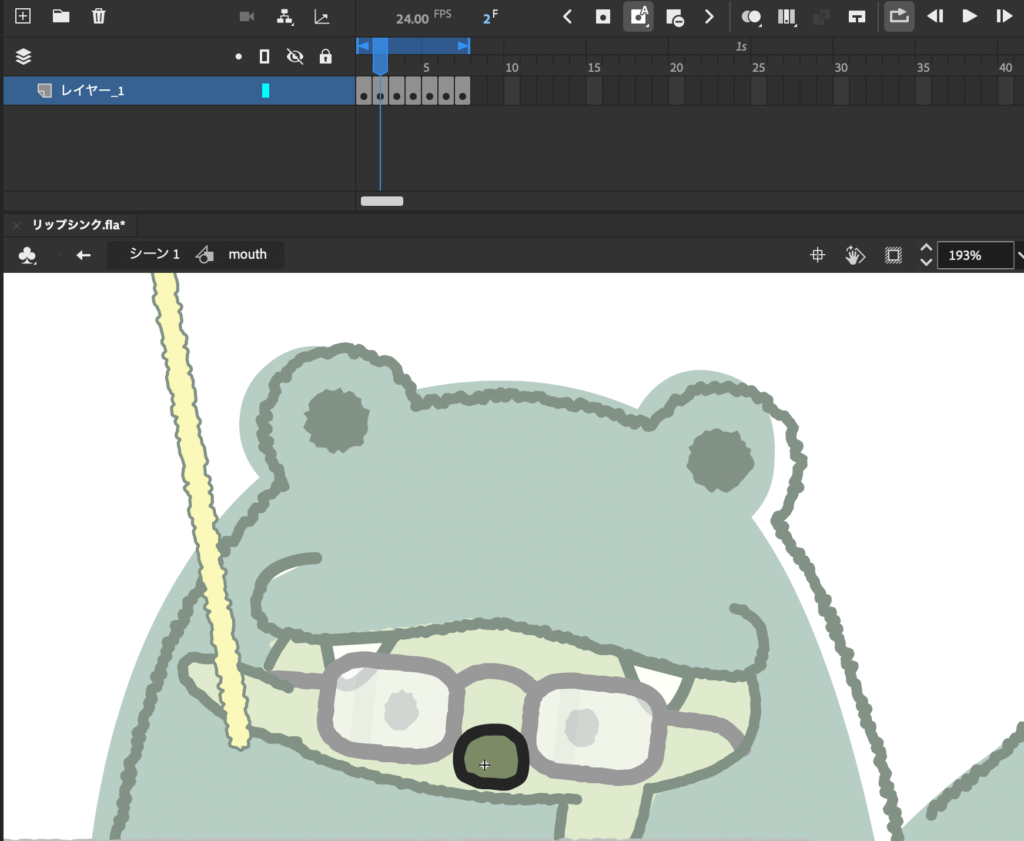
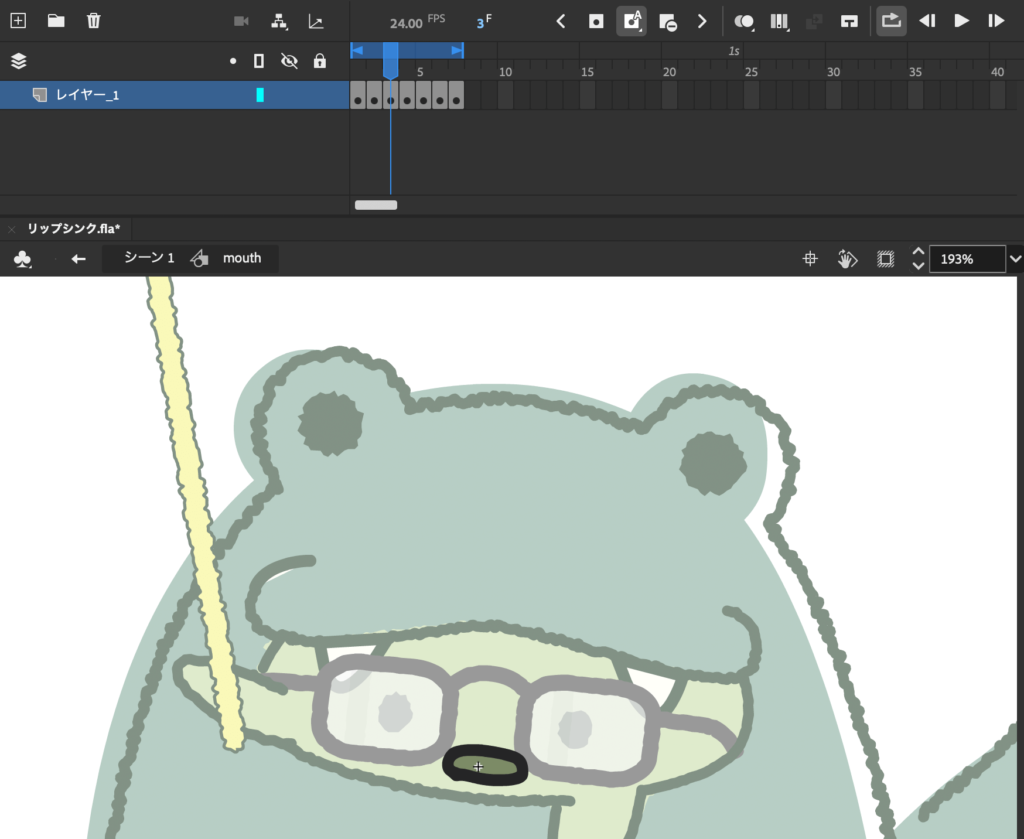
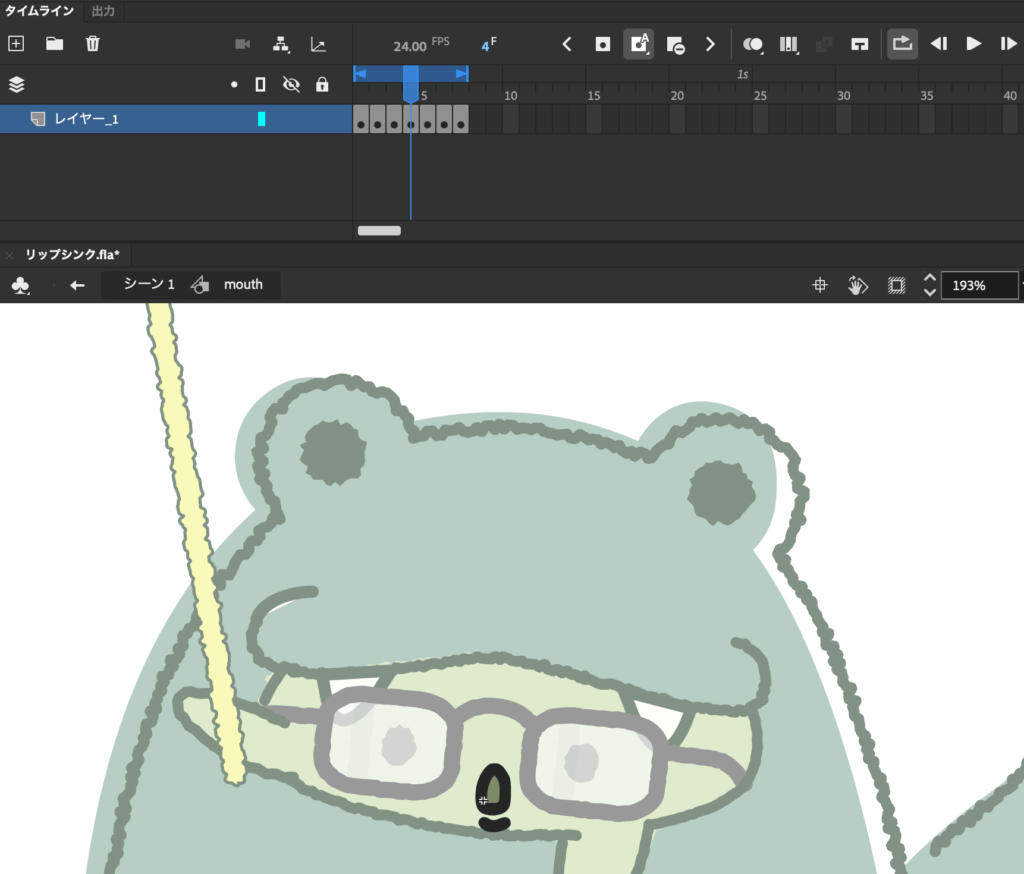
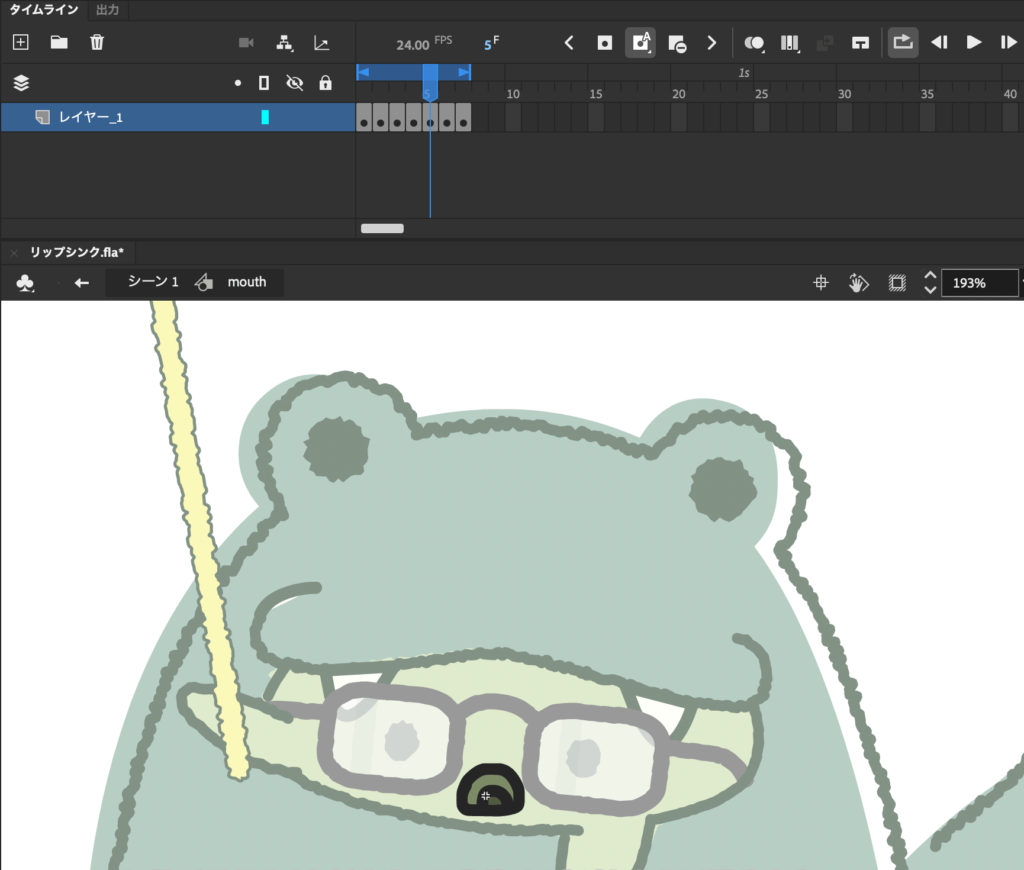
数パターンの口の形を描こう






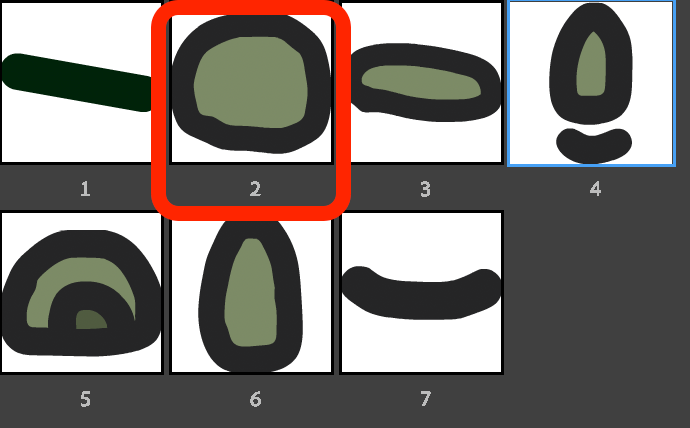
オニオンスキンをクリックし前後の口の形を参考にして、数パターンの口の種類を描きます。

- Neutral
- Ah
- D
- Ee
- F
- L
- M
- Oh
- R
- S
- Uh
- Woo
描いた口の形を、上記12種類の口の形に当てはめていきます。
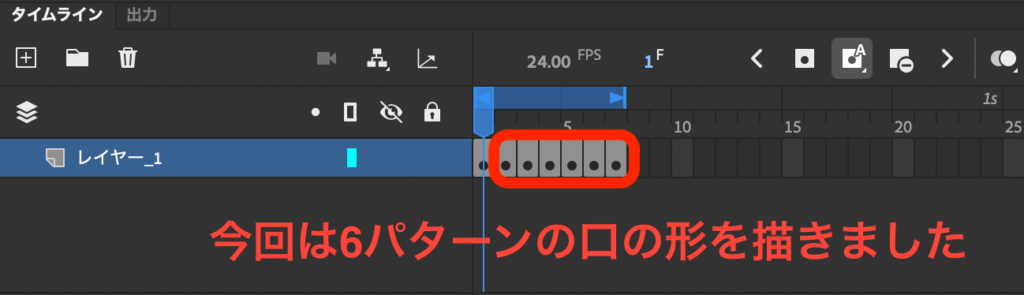
12種類の口の形を描くことができれば、自然なリップシンクが作れると思いますが、英語の発音の口の形が良く分からないので、今回は6パターンの口の形を描いてみました(元の口の絵は除く)。

英検4級の私には発音時の口の形など分かりません…

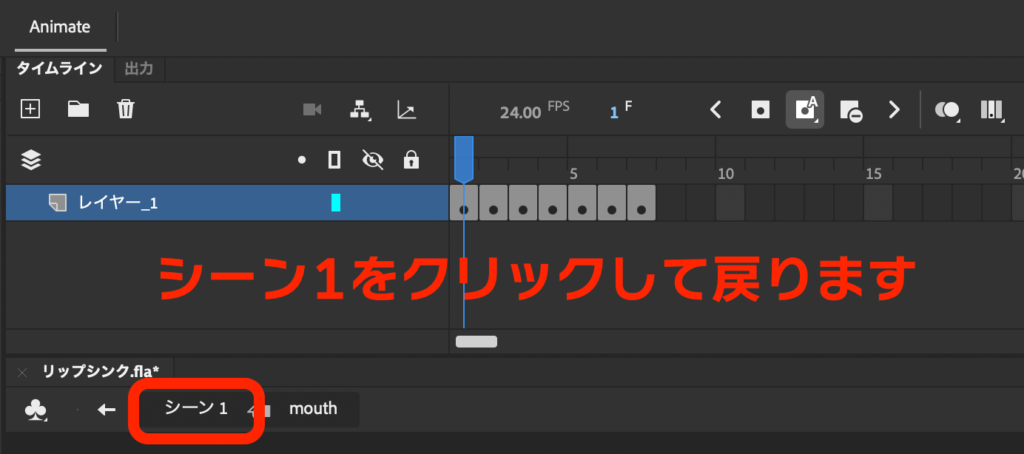
口の形を数種類描き終わりましたら、シーン1をクリックし、mouthシンボルの中から出てシンボル1に戻りましょう。
リップシンクの設定をしよう

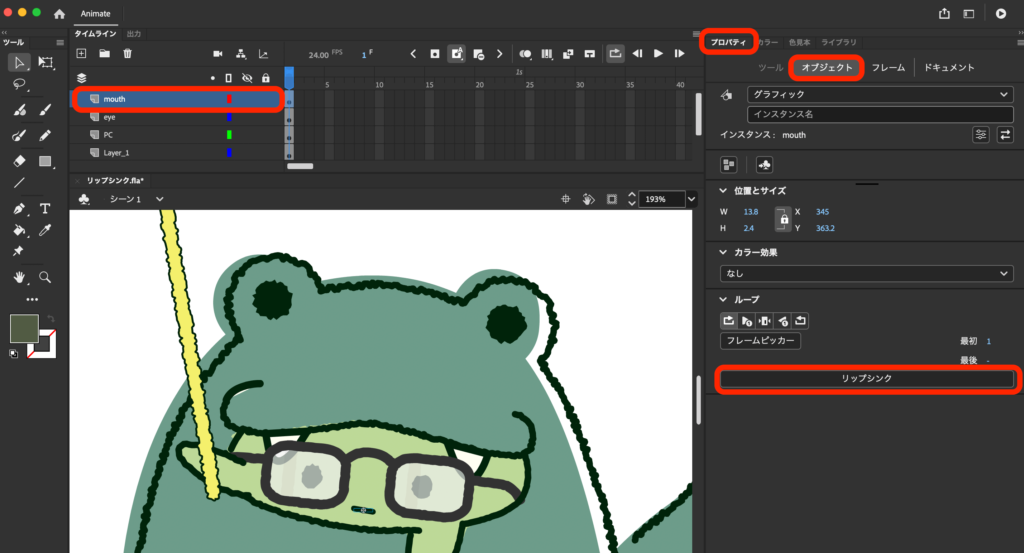
口を選択し(mouthレイヤー)、プロパティパネルのオブジェクトタブより「リップシンク」をクリックします。

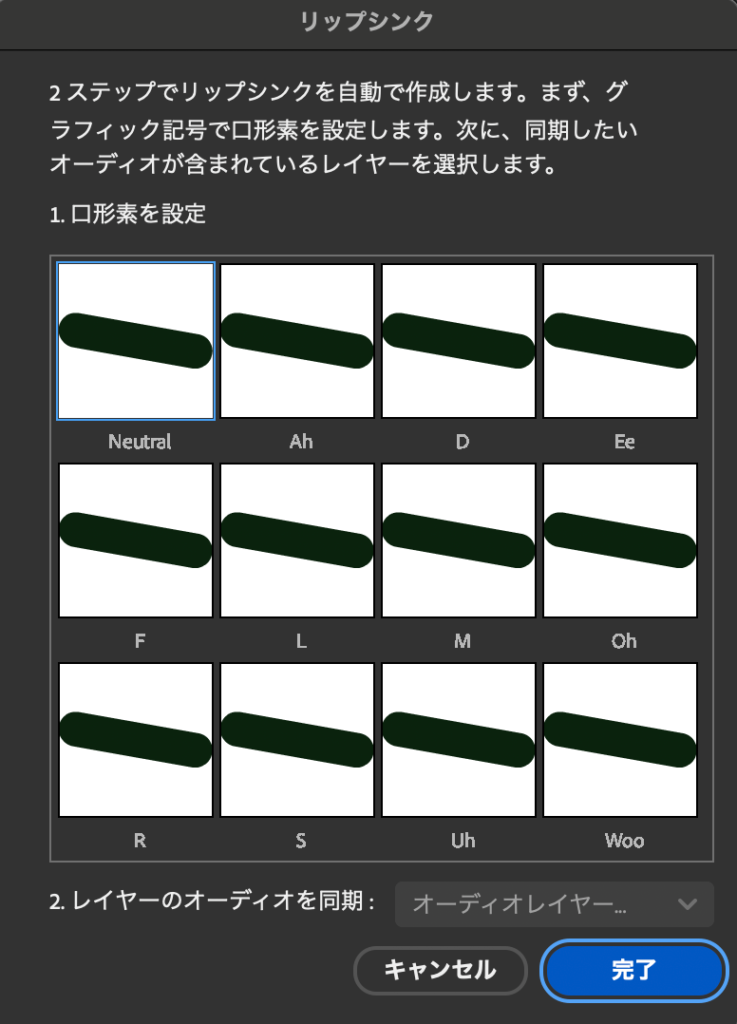
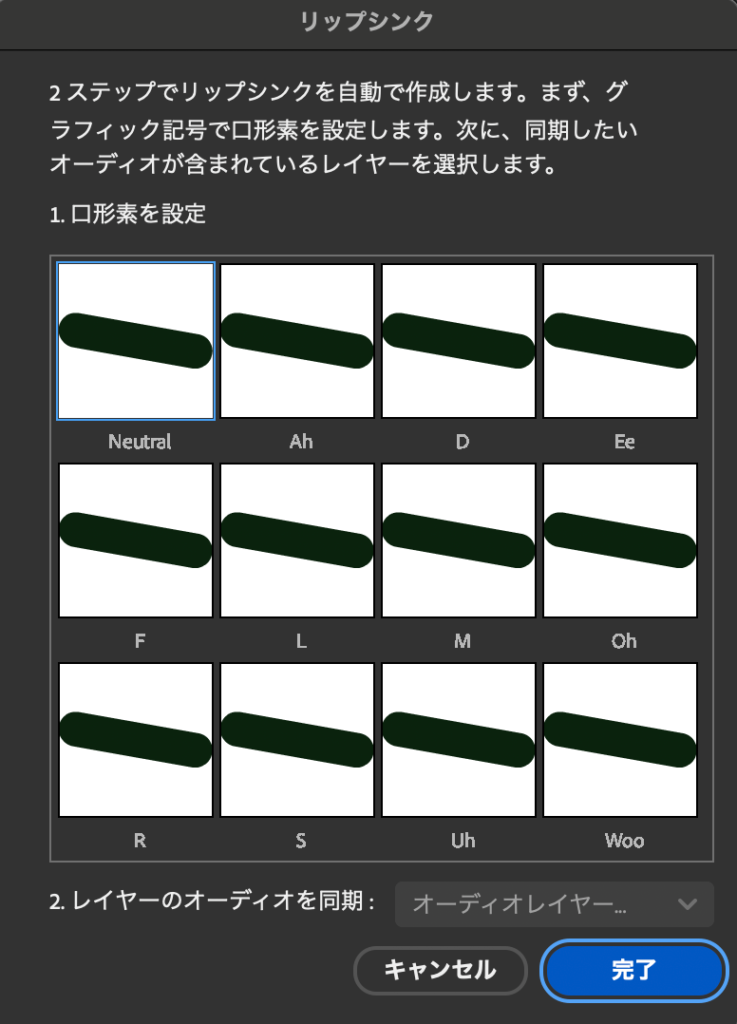
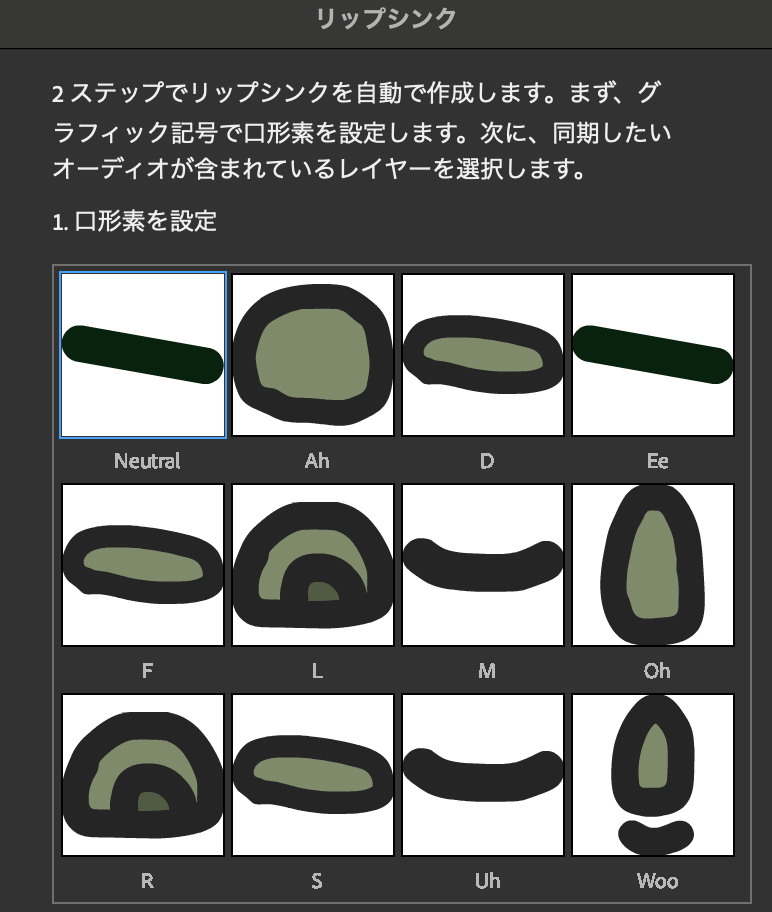
リップシンク設定画面が表示されます。

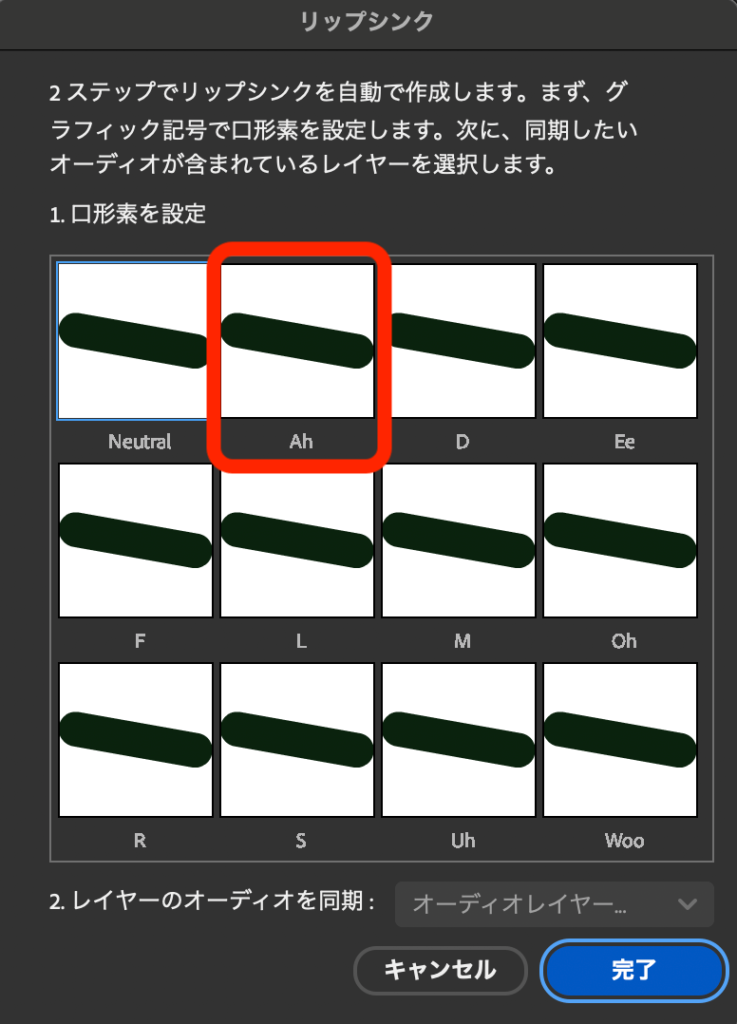
「Ah」のサムネイルをクリックします。

先ほどmouthシンボルの中で描いた口の形が出てきますので、「Ah」の形っぽいものを選択しましょう。
ここでは2フレーム目に描いた口の形が「Ah」っぽいので選択します。
この作業を最後の「Woo」まで繰り返します。

今回はこのように設定してみました。
音声ファイルの読み込み

録音した音声ファイルを読み込みましょう。
イラストを読み込んだときと同じやり方で音声ファイル(ここではMP3)を読み込みます。

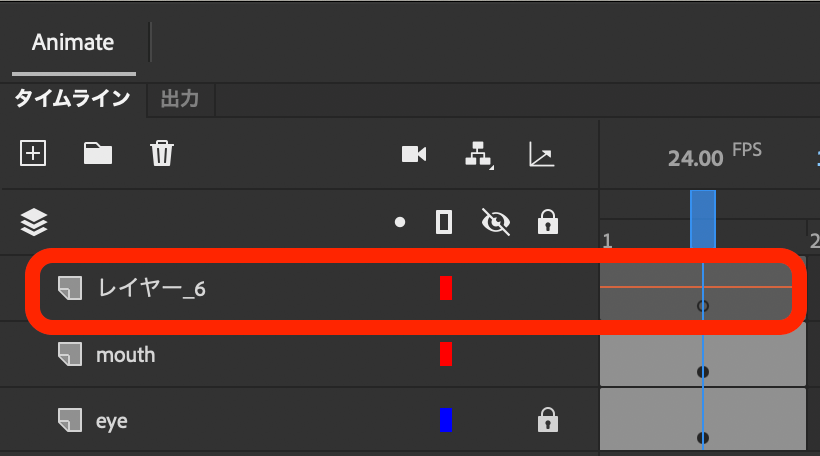
音声ファイル(レイヤー6)が読み込まれました。
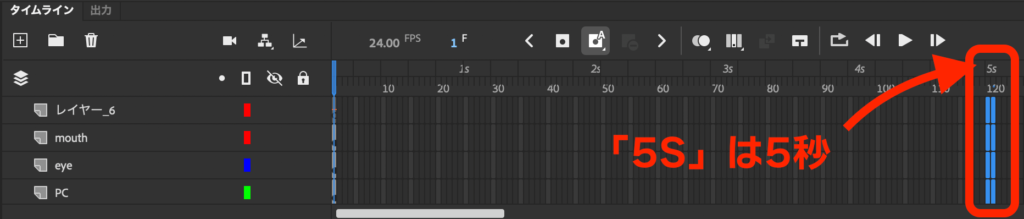
音声に合わせてフレーム時間を伸ばす

読み込んだ音声に合わせて、フレーム時間を伸ばします。
今回は5秒ほどの音声を読み込んだので、5秒あたり(5S = 5 Seconds)をクリックします。
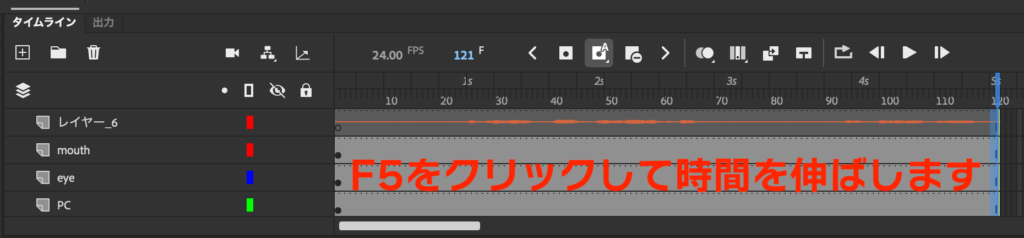
Shiftを押しながら全てのレイヤーをクリックして選択しましょう。

全レイヤーの選択ができたら、F5キーをクリックしてフレームの時間を伸ばします。

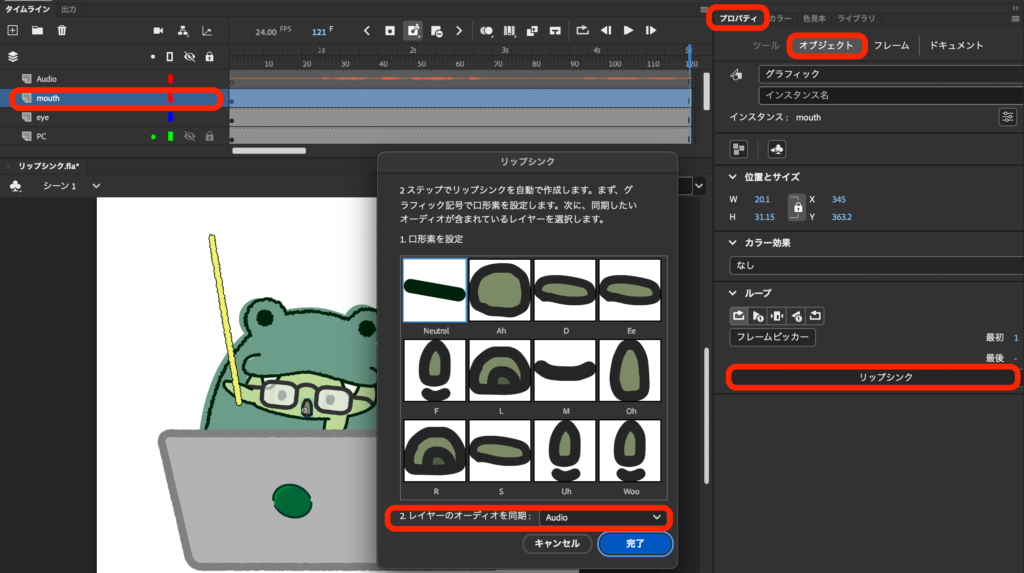
次にシンボルのあるmouthレイヤーをクリックし、プロパティパネルにあるオブジェクトタブのリップシンクをクリックします。
※音声ファイル(レイヤー6)は分かりやすいようにレイヤー名「Audio」に変更しました。
「レイヤーのオーディオ同期」プルダウンより音声ファイル名「Audio」を選択し「完了」ボタンを押します。

音声に合わせてキャラクターがしゃべってくれました!
書き出し設定
完成したらさっそく書き出してみましょう!

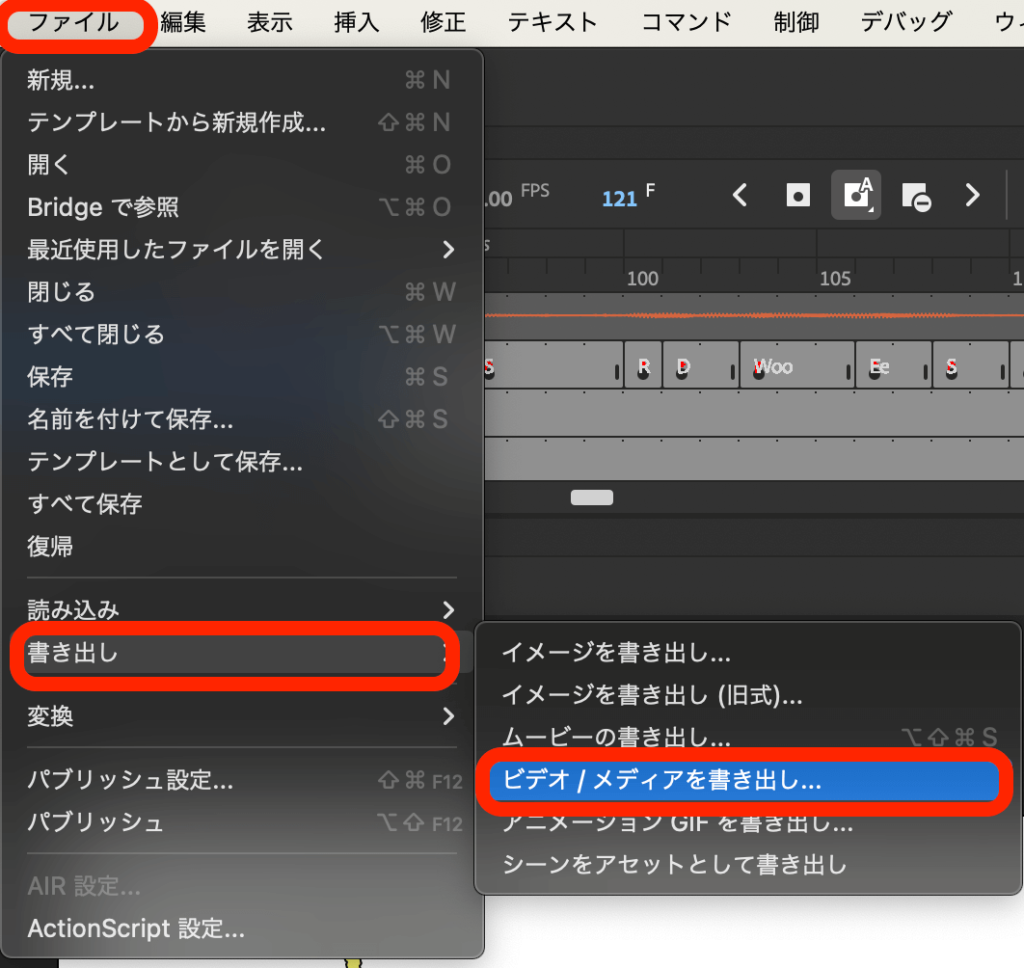
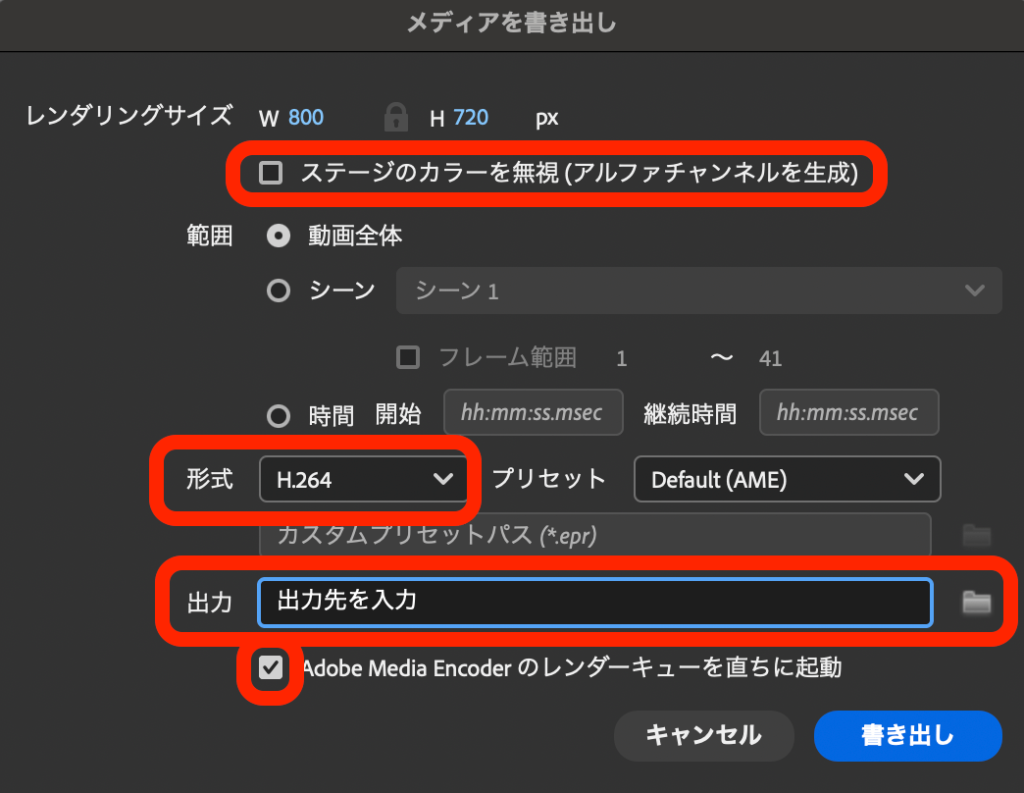
メニューバーのファイル>書き出し>ビデオ/メディアを書き出し…を選択します。

ステージのカラーを無視(アルファチャンネルを生成)にチェックを入れると背景透過になります。
出力先などを入力したら書き出しボタンを押しましょう。
これで完成!と思いきや音声が出ない!?
Adobe Media Encoderを経由して書き出し終了! …と思いきや音声が出ません。
調べたところ下記のような設定が必要とのこと。
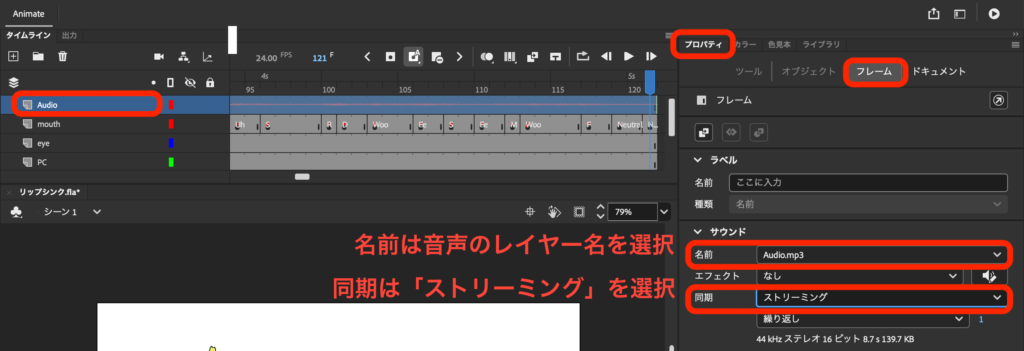
プロパティパネルのフレームタブよりサウンド設定を行います。

名前: Audio.mp3
同期: ストリーミング
読み込める音声の種類や、音が出ないときの対応など、こちらの記事がとても詳しく書いてあり参考になりましたので、ぜひご覧ください!
大変助かりました。ありがとうございます。
おまけの目ぱち
ついでにワニの目を瞬きさせましょう。
レイヤーのシンボル化

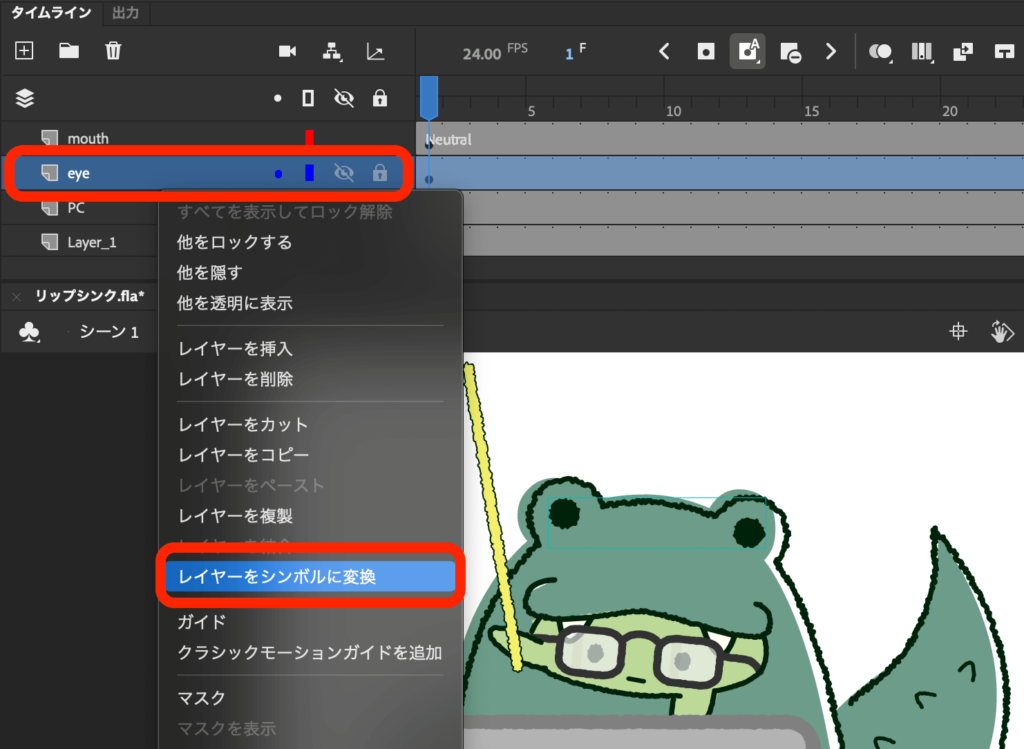
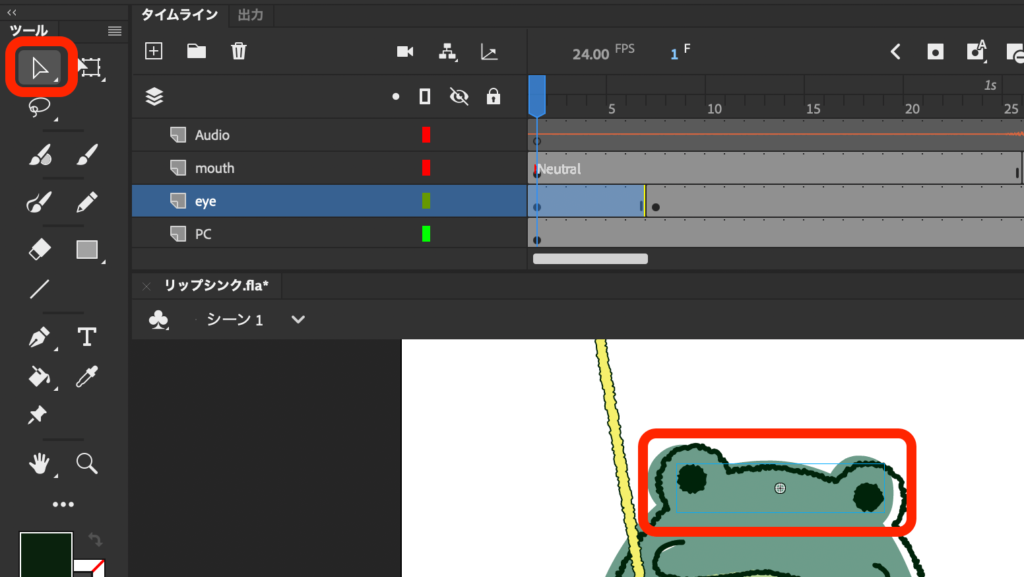
eyeレイヤーを右クリックし「レイヤーをシンボルに変換」を選択します。

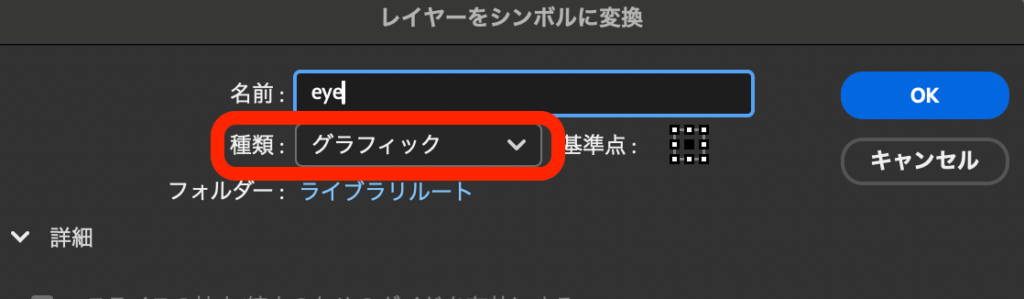
名前は「eye」、シンボルの種類は「グラフィック」にします。


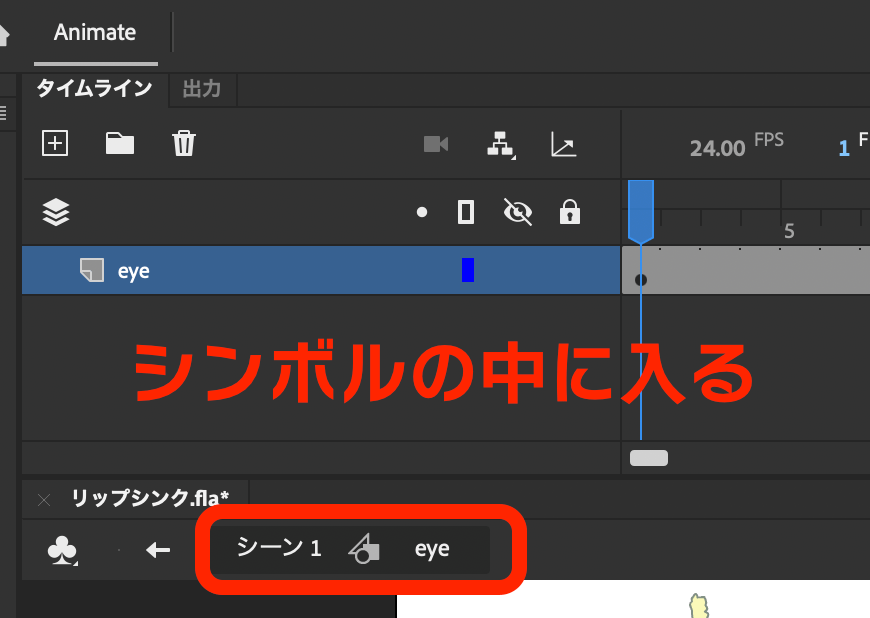
選択ツールを選択し(ショートカットV)、目のシンボルをダブルクリックしシンボルの中に入りましょう。
半目と閉じた目を追加で描く

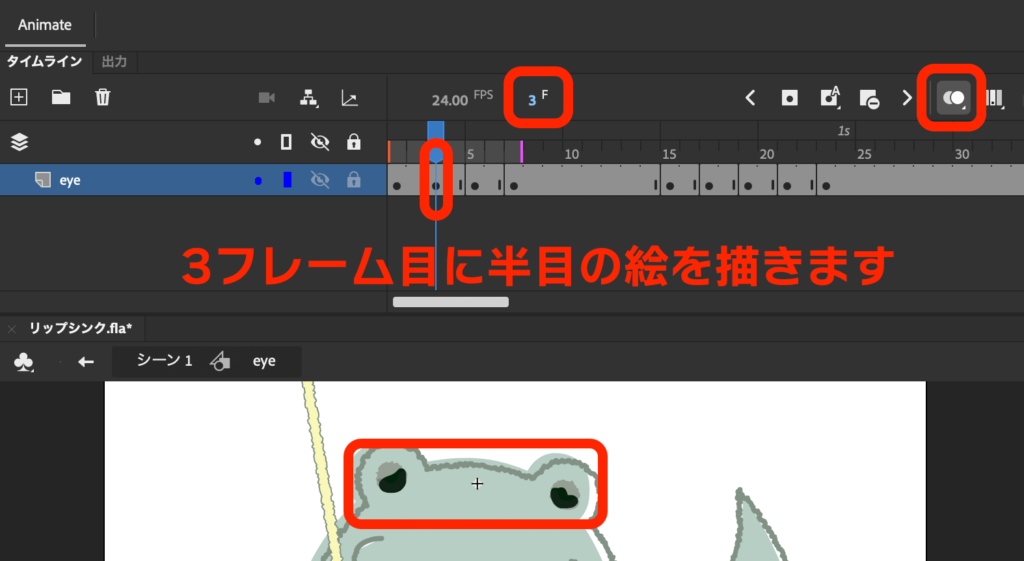
3フレームを選択し、F7キーを押し「空白のキーフレーム」を挿入します。
右上のオニオンスキンボタンをクリックし、前の絵を参考に3フレーム目に半目の絵を描きましょう。

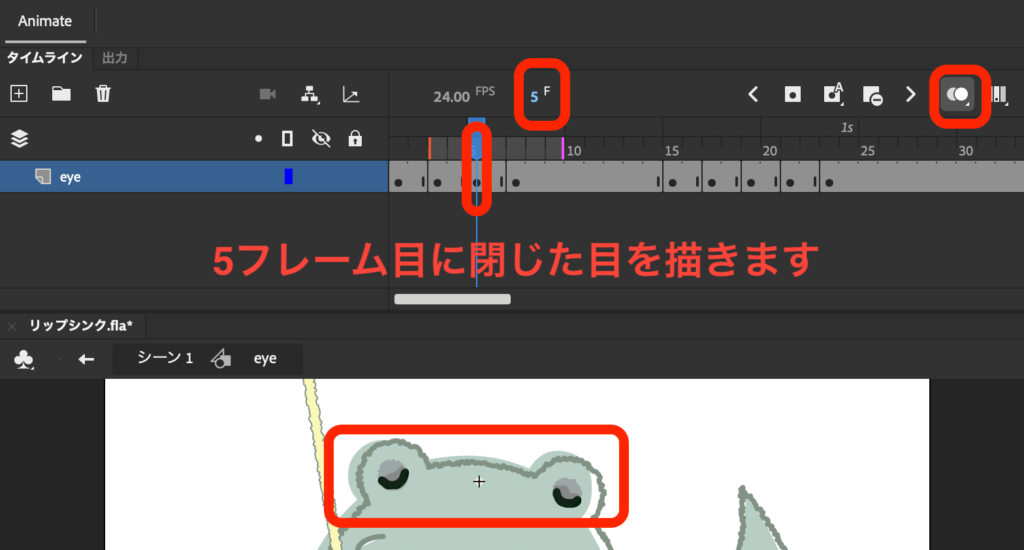
次に5フレームをクリックし、F7キーを押し閉じた目を描きます。
フレームのコピー

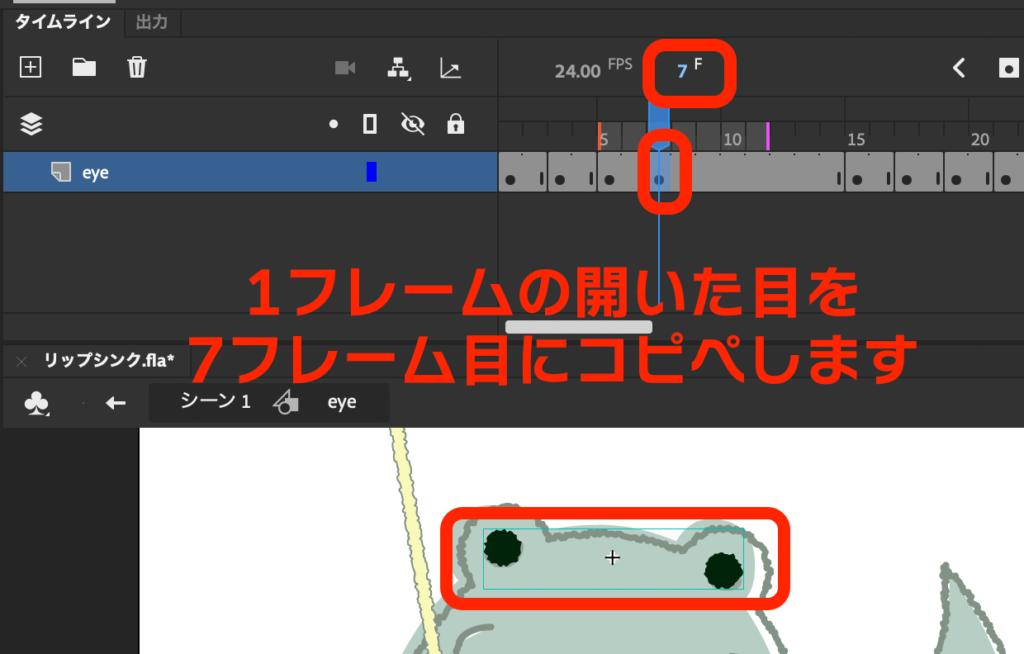
1フレームの開いた目を7フレーム目にコピペしましょう。

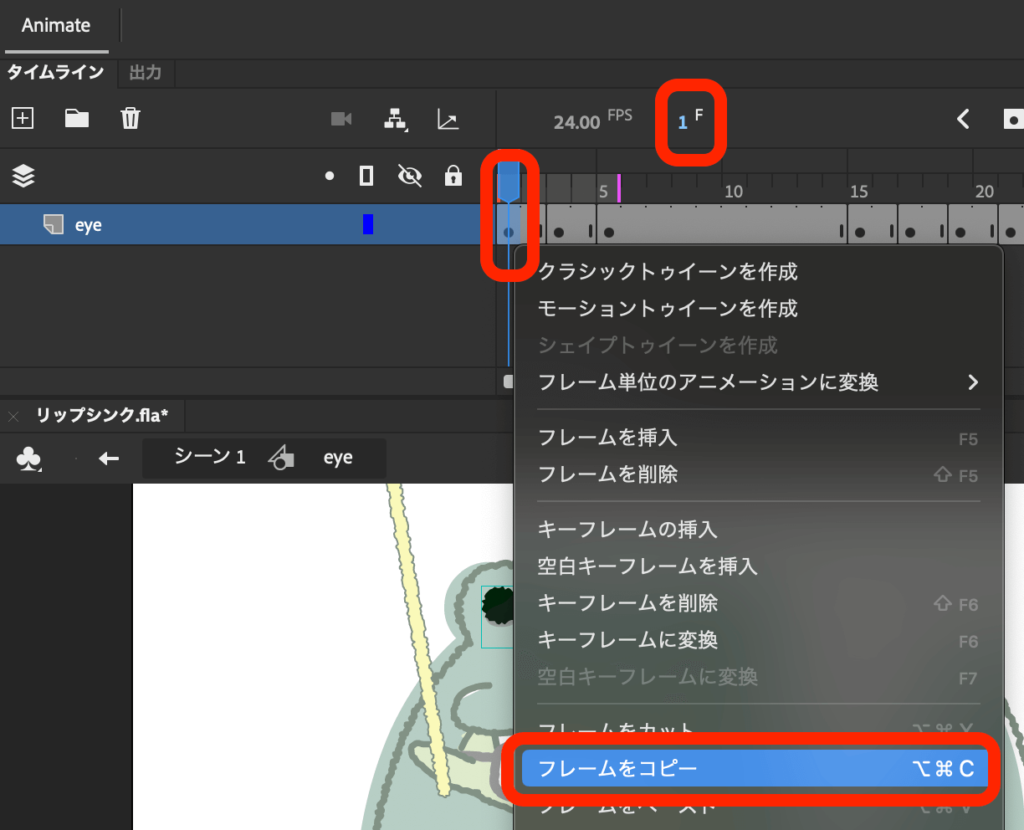
1フレームをクリックし選択、右クリック後「フレームをコピー」を選択します。

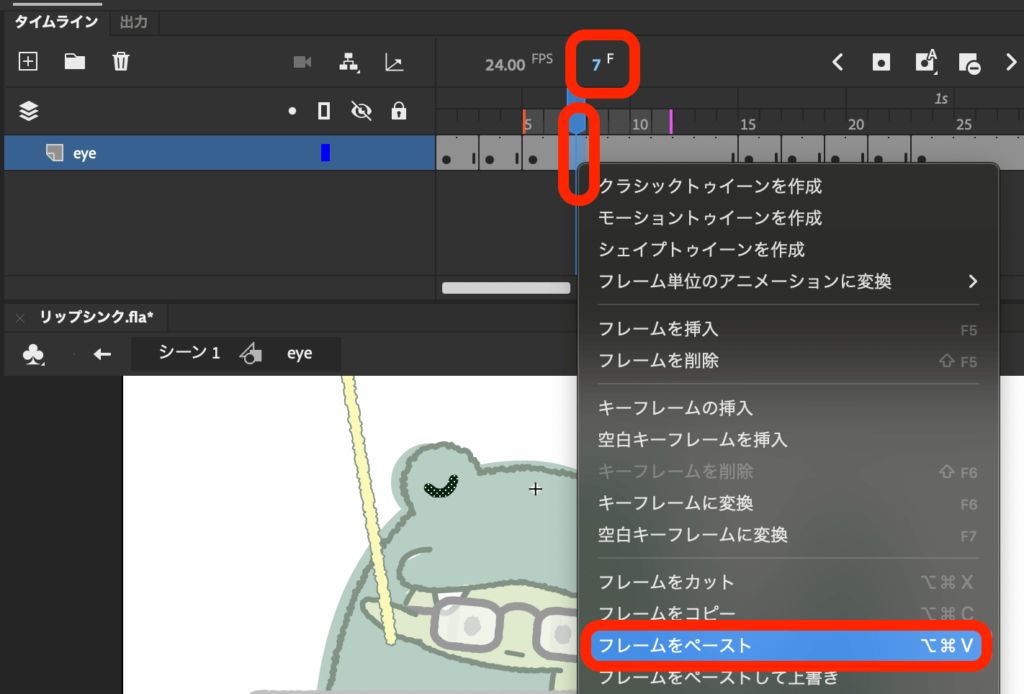
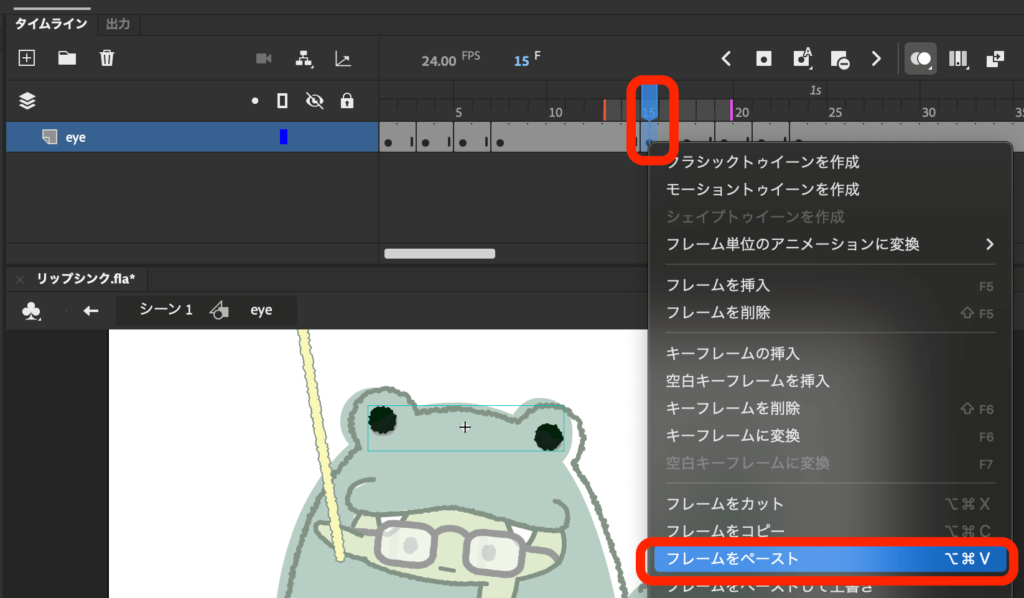
7フレームをクリックし選択、右クリック後「フレームをペースト」を選択し貼り付ける。
目ぱちの一連の流れができあがりました。

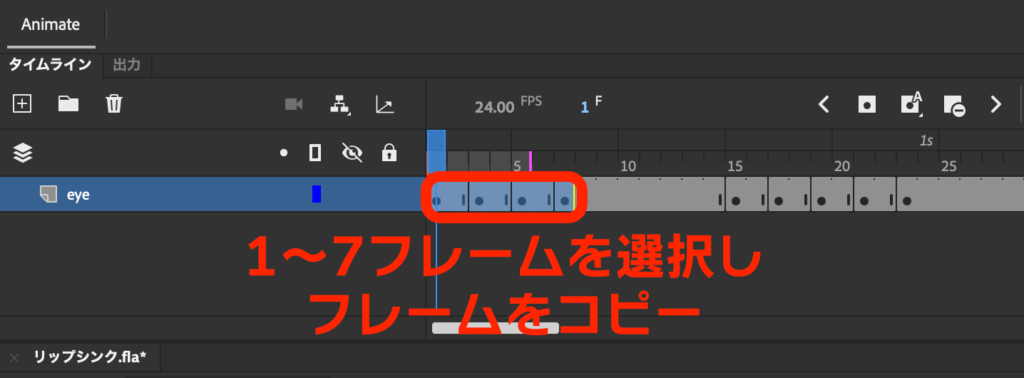
次に1〜7フレームを選択し、右クリック後「フレームをコピー」を選択します。
上手く選択できないときは…
Cmdを押しながら7フレームをクリック、その後、Cmd+Shiftを押しながら1フレームをクリックしてみましょう。

コピーできたら任意のフレームを右クリックし、「フレームをペースト」を選択して貼り付けます。

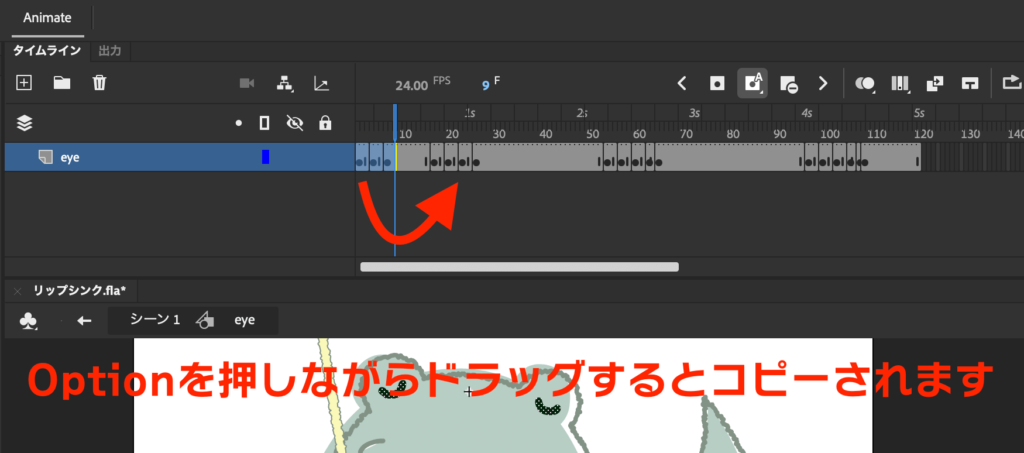
右クリックでコピペする他に、Optionを押しながらドラッグすることでもコピーできます。

コピペできましたらシーン1に戻り再生してみましょう!
リップシンク&目ぱち完成動画
書き出し後の完成動画はこちら

良ければ作ってみてください。