アニメーションを作って「自分の作ったキャラクターを動かしてみたい!」そう思ったことはありませんか?
私はAdobe Animateの操作方法が難しくて2度ほど挫折しましたが、もう一度学び直し、なんとかショートアニメを作ることができました。
まだ分からない機能もたくさんありますが、この記事がこれからアニメーションを作ってみたい!という方の参考に少しでもなれば幸いです。
アニメーション制作は大変ですが、自分の作ったキャラクターが動いたときは、とても嬉しいものです🎵

作業環境: MacBook Air M1
Adobe Animate 2024 Version24.0.1
Windowsの方は、ショートカットボタンCmd→Ctrl、Option→Altに脳内変換をお願いします。
YouTube動画
動画で見たい方はこちらをご覧ください。
ドキュメントタイプ

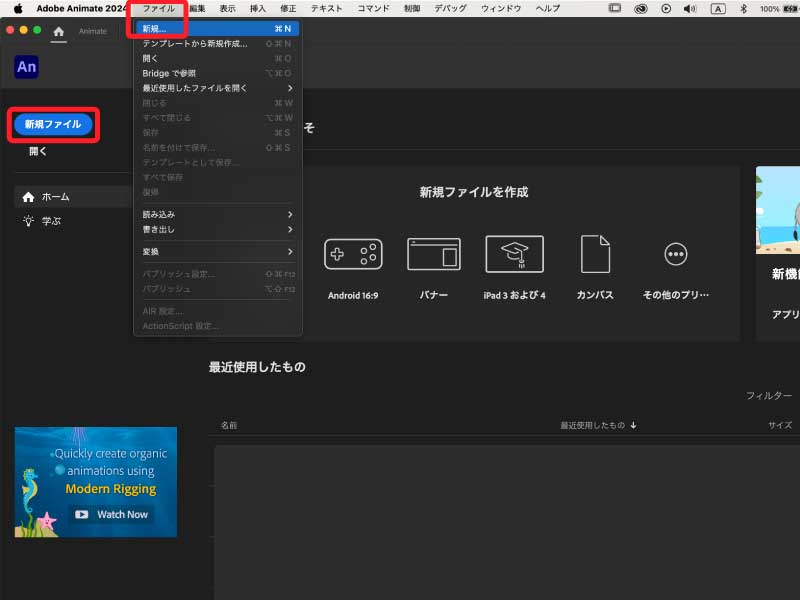
青いボタン「新規ファイル」をクリック、もしくは上部メニューバーのファイルから新規をクリック(ショートカットCmd+N)
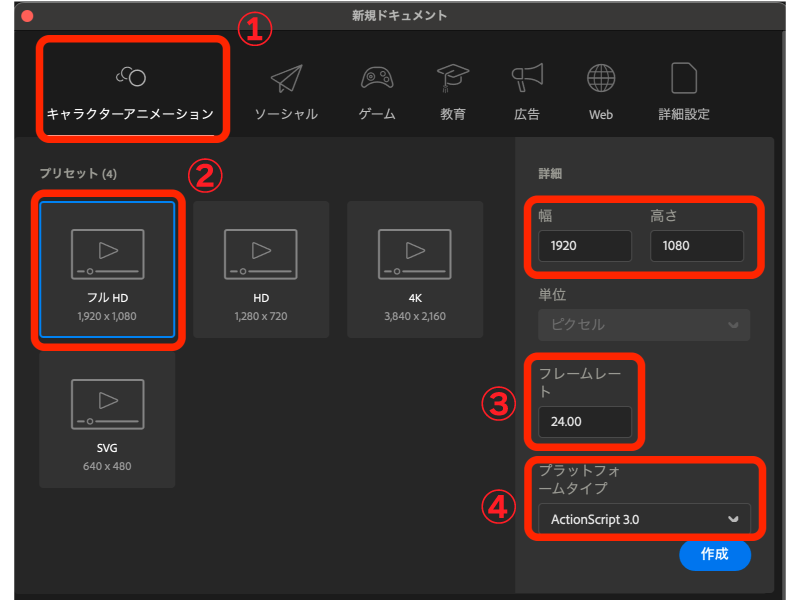
新規ドキュメントは下記のとおり選択

- キャラクターアニメーション
- フルHD 1920×1080
- フレームレート 24
- ActionScript 3.0
②のプリセットですが、Animateは突然落ちることがよくあるので、スペックが高くないPCをお使いの方はHDの方が良いかもしれません。
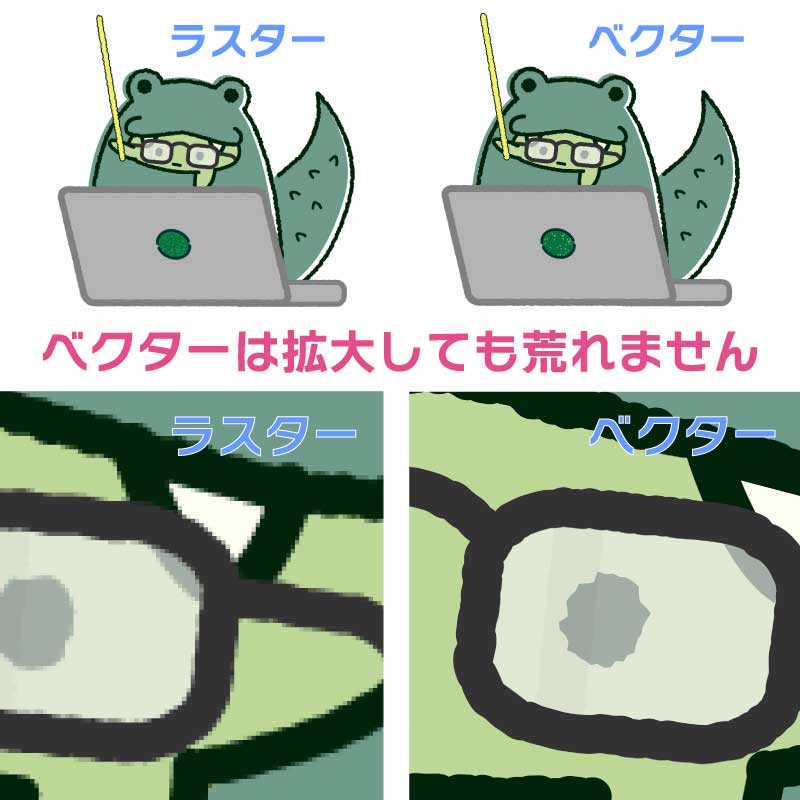
※Animateはベクター形式です。ベクター画像は拡大しても荒れないので、最初に小さいサイズで設定しておいて、書き出す際にサイズを大きくすると良いでしょう。

③フレームレートとは、1秒間に表示されるフレーム数を指しています。業界標準は「24」です。今回は「24」のまま進めます。
④のプラットフォームタイプは「ActionScript 3.0」を選択します。もう1つの「HTML5 Canvas」は、Webやゲーム等で使われるプラットフォームです。
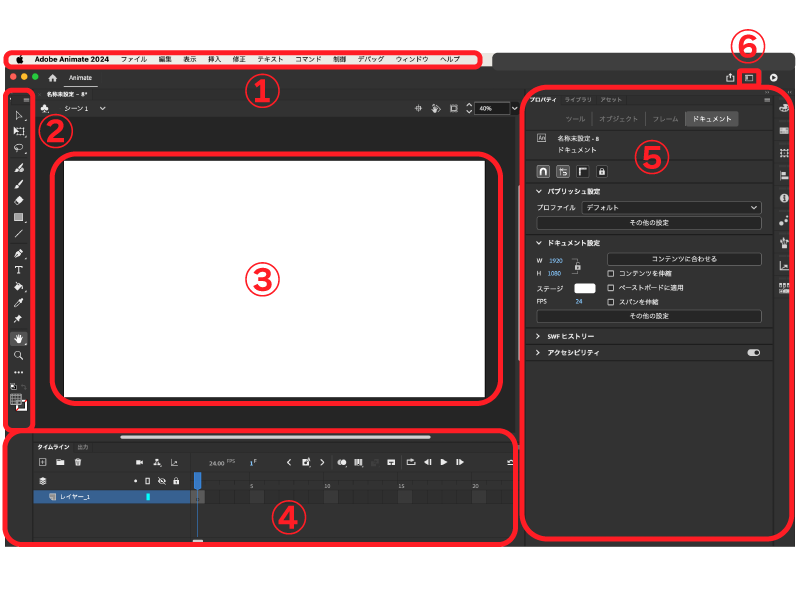
ワークスペース管理
ワークスペース内の名称は下記のとおり

- メニューバー
- ツールバー
- ステージ
- タイムライン
- パネル
- ワークスペース

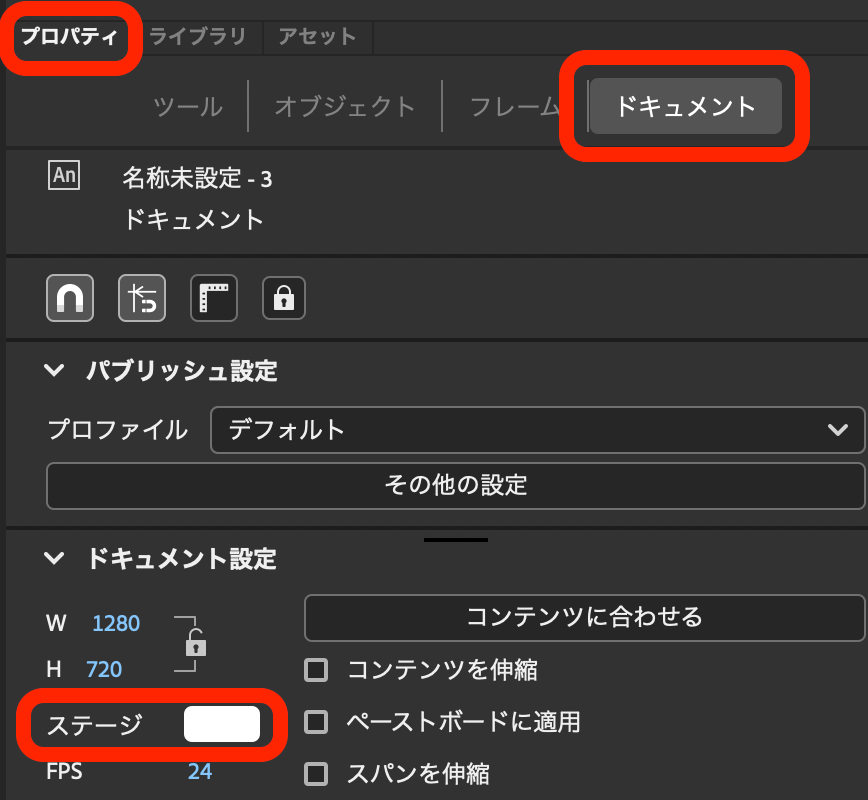
③のステージは、⑤パネルのプロパティのドキュメントより色の変更が可能です。
⑤のパネルに「プロパティ」「ライブラリ」「アセット」の3つが並んでいます。
何かのパネルがないという場合や、誤ってパネルを閉じてしまった時は、メニューバーのウィンドウをまずは見てください。
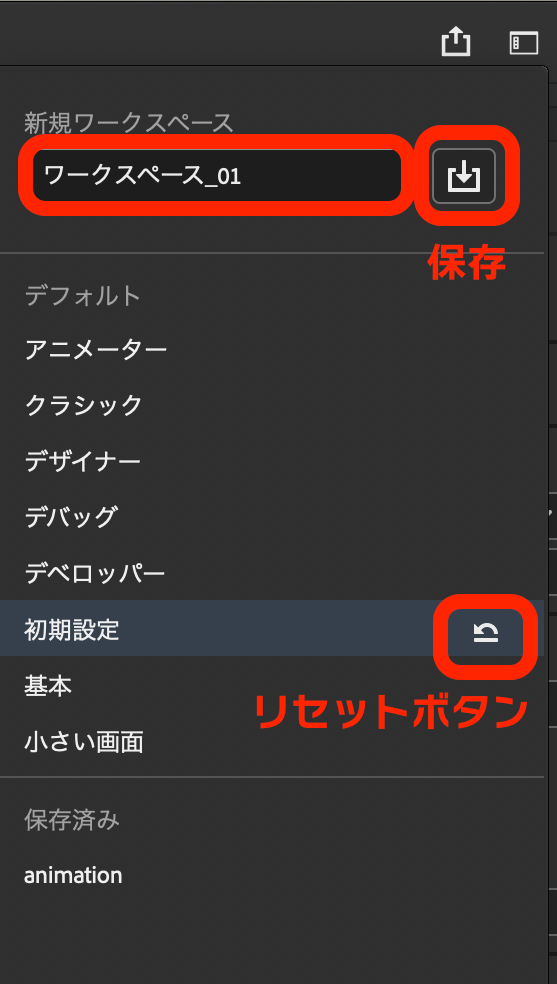
⑥のワークスペースは、アニメーターやクラシック等、デフォルトでワークスペースが8つ入っています。

右のリセットボタンを押すことで、設定を元に戻すことも可能なので、自由に動かしてご自身の使いやすいようにカスタマイズしてみてください。
自分のお気に入りのワークスペースができあがりましたら、「ワークスペース-01」にお好きなワークスペース名を入力しましょう。
右の保存ボタンをクリックするとワークスペースが保存されます。
ブラシでラフを描く
ブラシでラフを描く前に、タイムライン名を「ラフ」に変更しましょう。
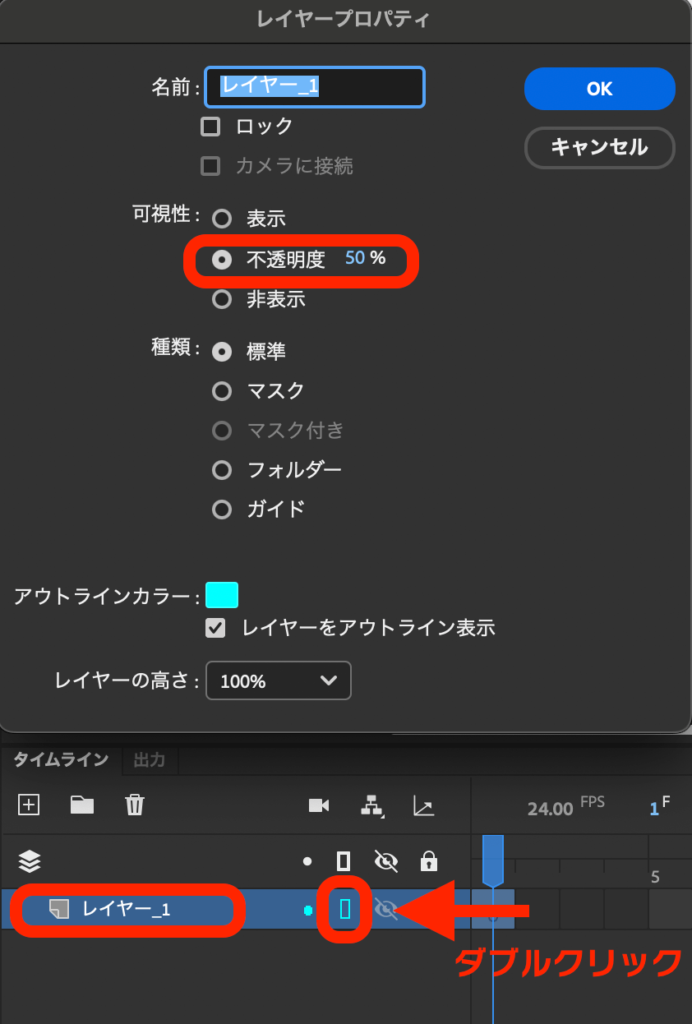
タイムライン名[レイヤー_1]をダブルクリックするとレイヤー名の変更ができます。

レイヤー名隣の長方形を1クリックするとアウトライン表示になります。
ダブルクリックするとレイヤープロパティが表示されるので、可視性の◉不透明度を下げます。
次にツールバーでクラシックブラシツール(ショートカットB)を選択します。

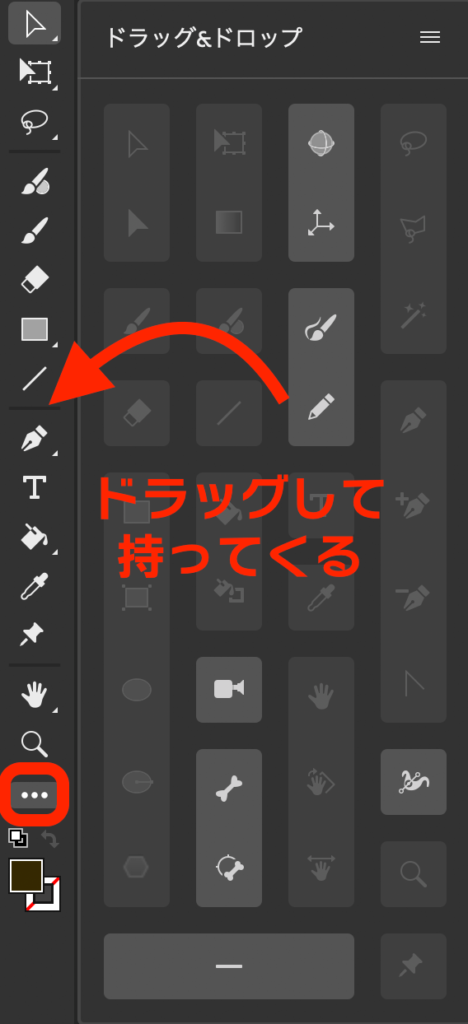
ツールバーにクラシックブラシや、その他のアイコンが表示されていない場合は、「・・・」をクリックし、ドラッグして欲しいアイコンをツールバーへ持っていきましょう。

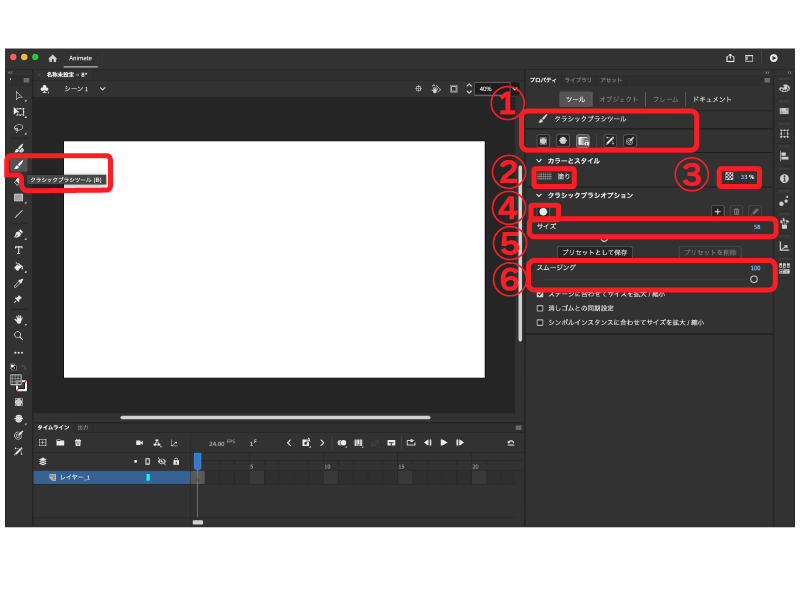
- ブラシオプション
- 塗り
- 塗りアルファ
- ブラシの種類
- ブラシサイズ
- スムージング
②「塗り」でブラシの色を変更できます。
③「塗りアルファ」は不透明度の変更。
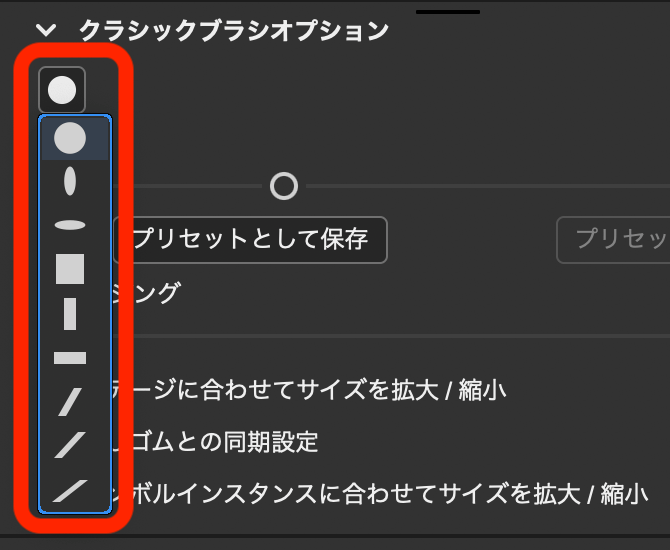
④「ブラシの種類」をクリックすると、右のような様々なブラシ種類から選択することができます。

⑤「ブラシサイズ」は、スライダーでブラシサイズを大きくしたり小さくしたりが可能です。(大きくするショートカット[ 、小さくするショートカット] )
⑥「スムージング」は手書きの線を滑らかに補正してくれる機能で、私はいつも100%にしています。
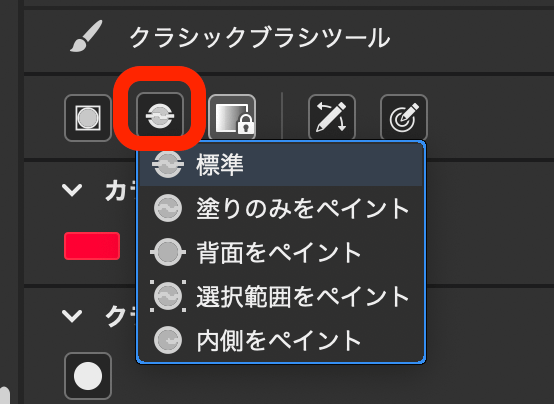
①「ブラシオプション」の赤枠「ブラシモード」をクリックすると、右のような選択肢が表示されます。

※Adobe公式チュートリアルで「ブラシモード」の分かりやすい動画がありましたので、下記動画をご覧ください。
ブラシツールを使用して描画
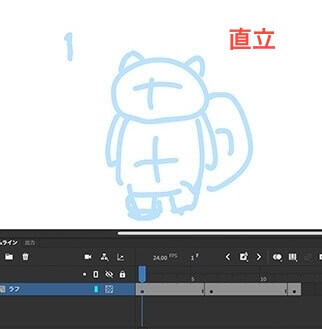
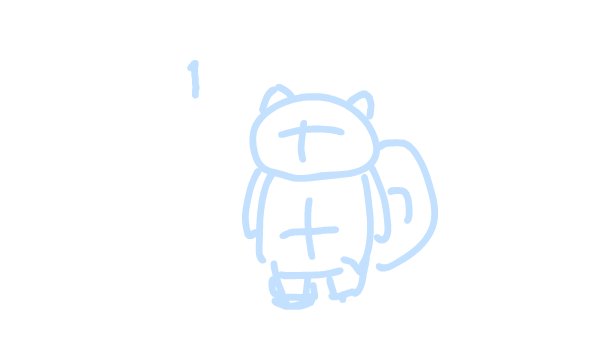
1フレームと12フレームに絵を描く
1フレームではキャラクターの立っている姿を描きます。

フレーム(F5)
フレームを伸ばす
キーフレーム(F6)
前のフレームが複製される
空白キーフレーム(F7)
真っ白の何も描かれていないフレーム
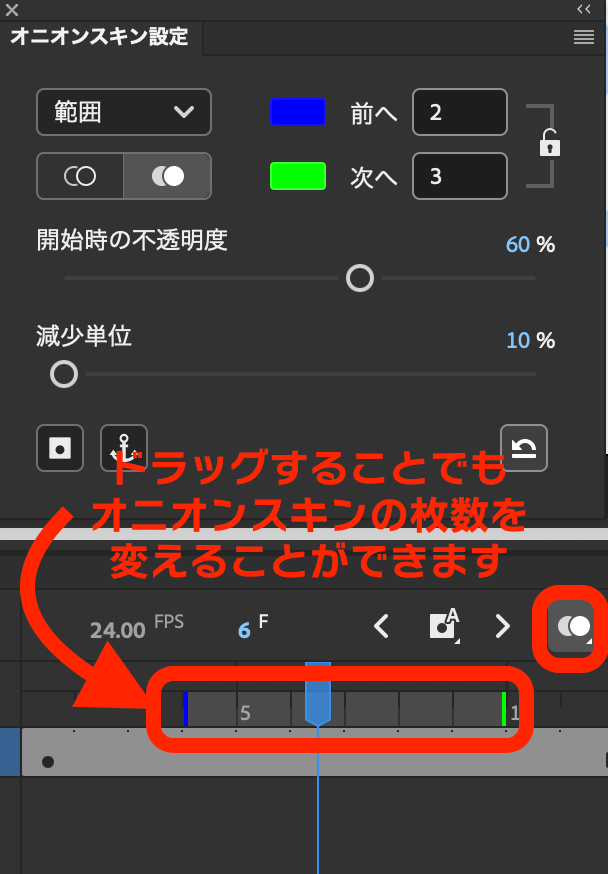
オニオンスキン設定

オニオンスキンボタンを長押しすると「詳細設定」の項目が表示されるので、そちらからオニオンスキンの前後のフレーム数や、色などを変更することができます。(バーをドラッグすることでもオニオンスキンの枚数を変更可能)
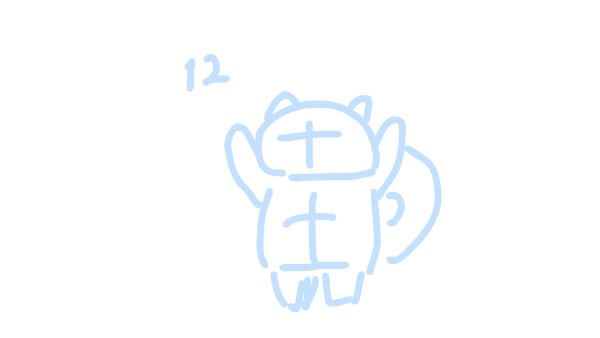
12フレームでタイムラインをクリックし(フレームが青く表示される)、F5キーを押してフレームの時間を伸ばします。

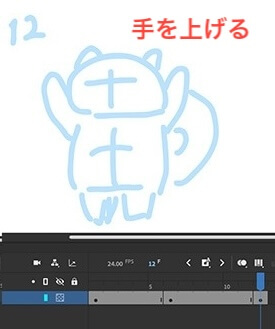
12フレームでF7キーを押し「空白キーフレーム」の挿入をします。オニオンスキンで表示された1フレーム目の絵を参考に、キャラクターが手を上げた絵を描きます。
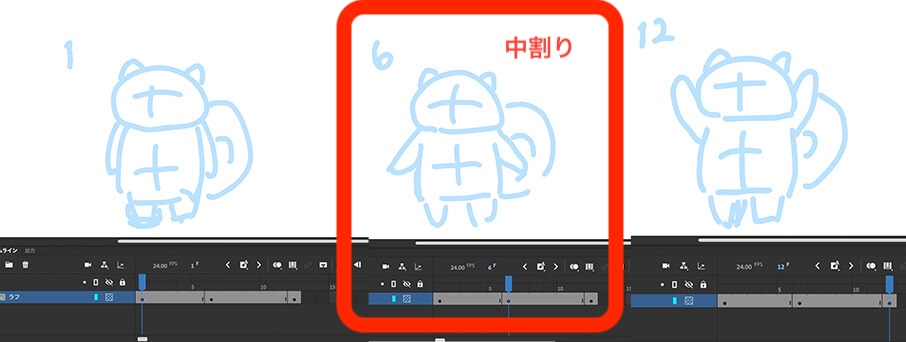
中割りを描く
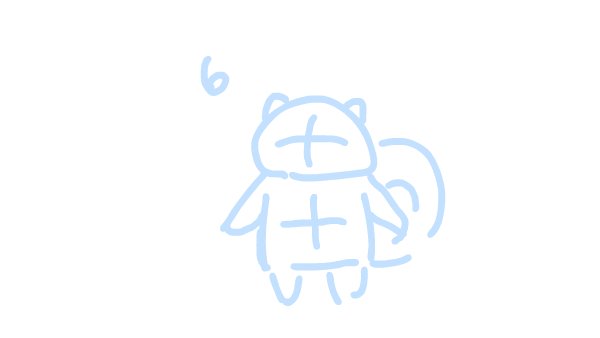
再生ヘッドを6フレームに持っていき、F7を押して「空白キーフレーム」を挿入します。
6フレームには少し手を広げたキャラクターの絵を描きます。

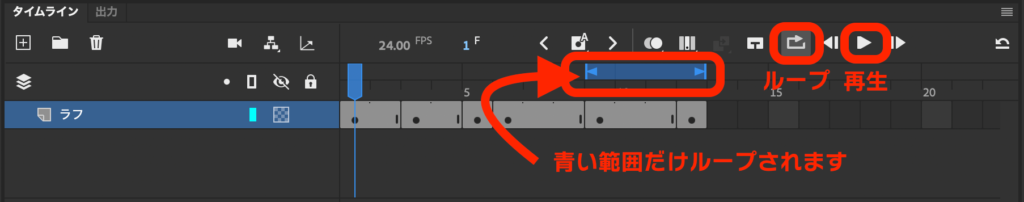
再生してキャラクターを動かす

タイムラインにある「、もしくはキーボードの「returnキー」を押して再生してみましょう!
ループボタンを押すと、青い矢印のバーが表示され、囲まれた青い範囲のみループされます。(ループさせたい部分を範囲選択します)

3枚しか描いてないので動きがカクカクです
1フレームと6フレームの間、6フレームと12フレームの間のフレームにも中割りを描きましょう。
(今回は1・3・6・9・12フレーム、全部で5フレーム描いてます)

そうすると先ほどよりは多少なめらかになりましたね。
ラフの上に線画を描く

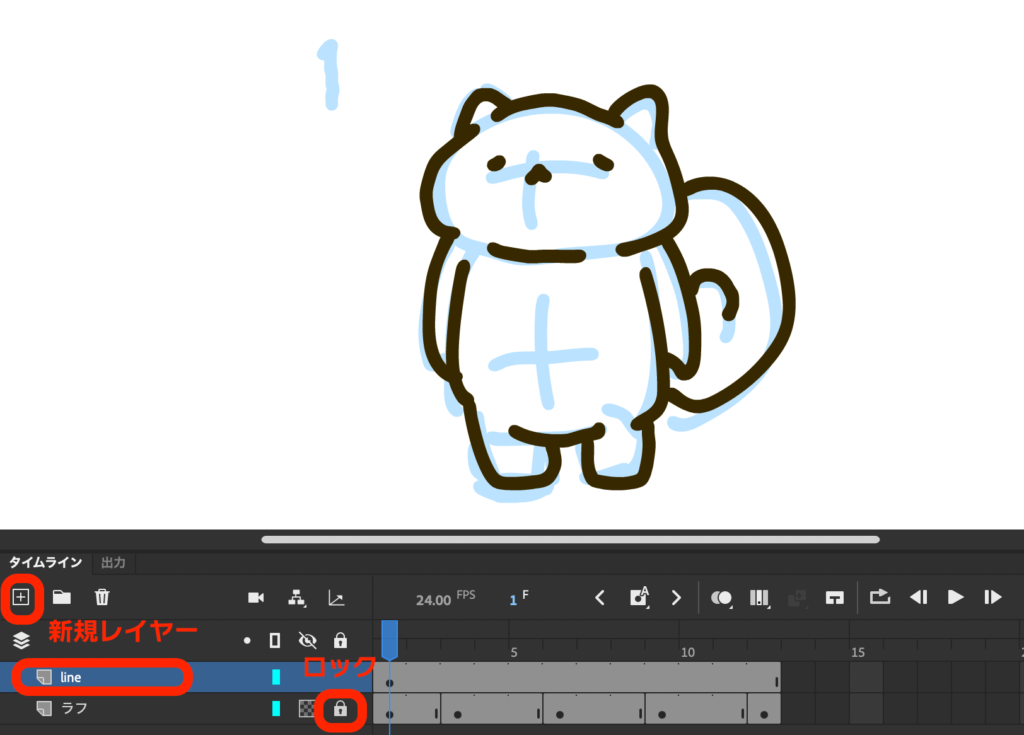
タイムラインにある[+]ボタンを押して新規レイヤーを作成します。(ここではレイヤー名をlineにしています。)
ブラシのアルファを100%にし、キーフレームのあるフレームに線画を描いていきます。
誤ってラフのレイヤーに描いてしまわないように、ラフのレイヤーにはロックを掛けておきましょう。
線画が描けたら次は色塗りです。
色を塗ってみよう
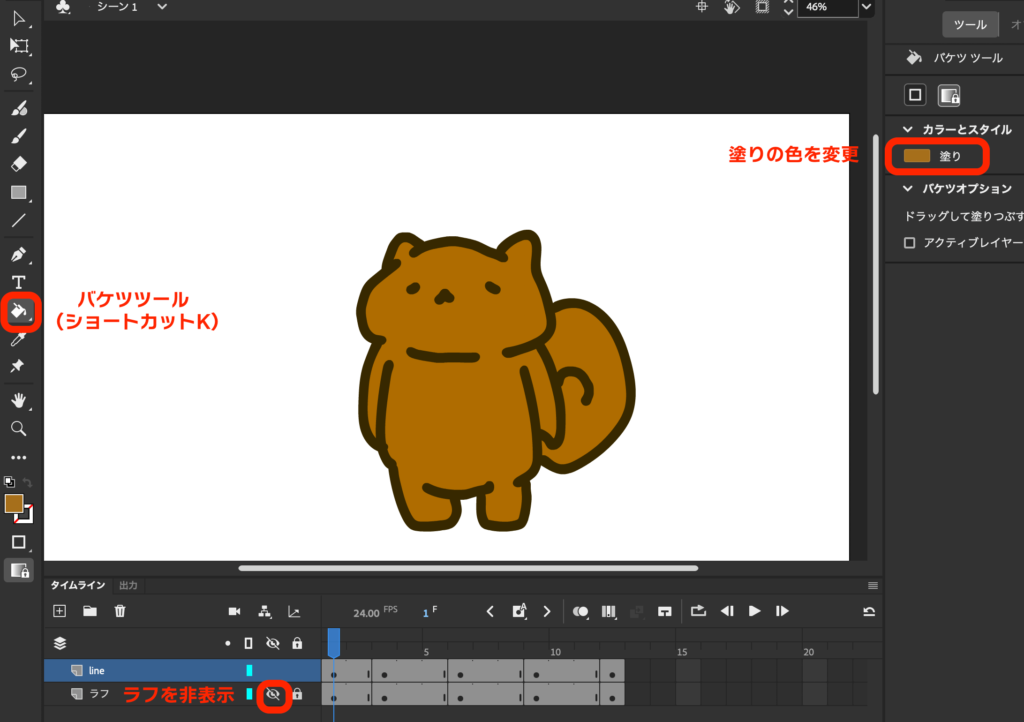
ラフを非表示にして色を塗りやすくします。

ツールバーのバケツツールをクリックし(ショートカットK)、プロパティの塗りより色を変更しましょう。
塗りたい場所をクリックし色を塗るのですが、この時に線に隙間があると色が塗れません。

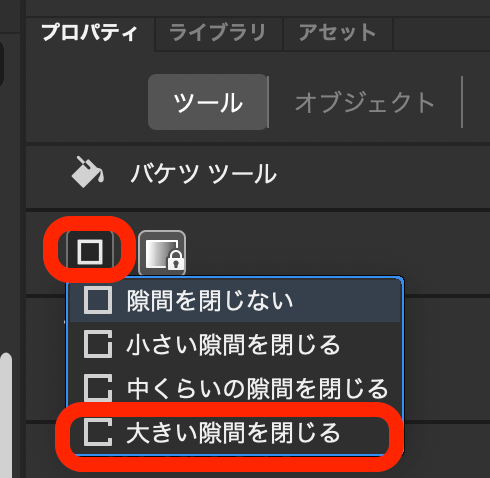
色が塗れない時は、バケツツールのプロパティに「隙間の大きさ」のボタンがあるので、[大きい隙間を閉じる]を選択し、再度色が塗れるか試してみましょう。
フレームをコピーし反転させる

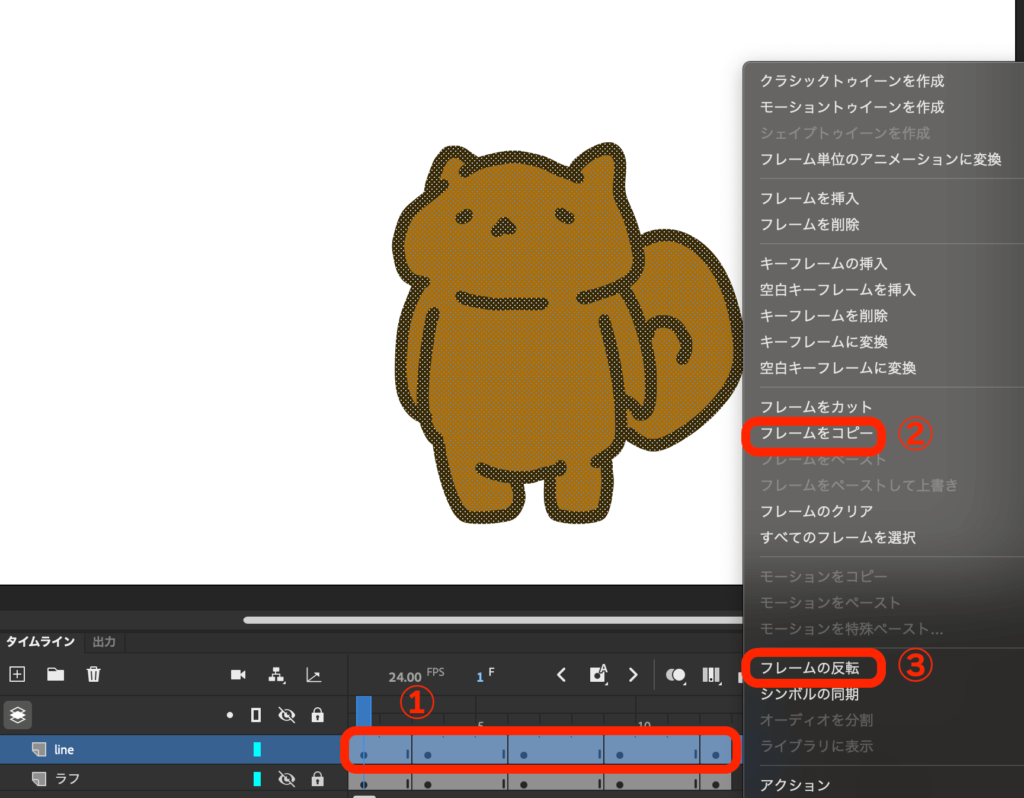
①ドラッグしてフレームを全て選択し、フレームの上で右クリック
②「フレームをコピー」を選択し、再度フレーム上で右クリック
③「フレームの反転」を選択し、反転させる(手を上げた絵が1フレームになります)
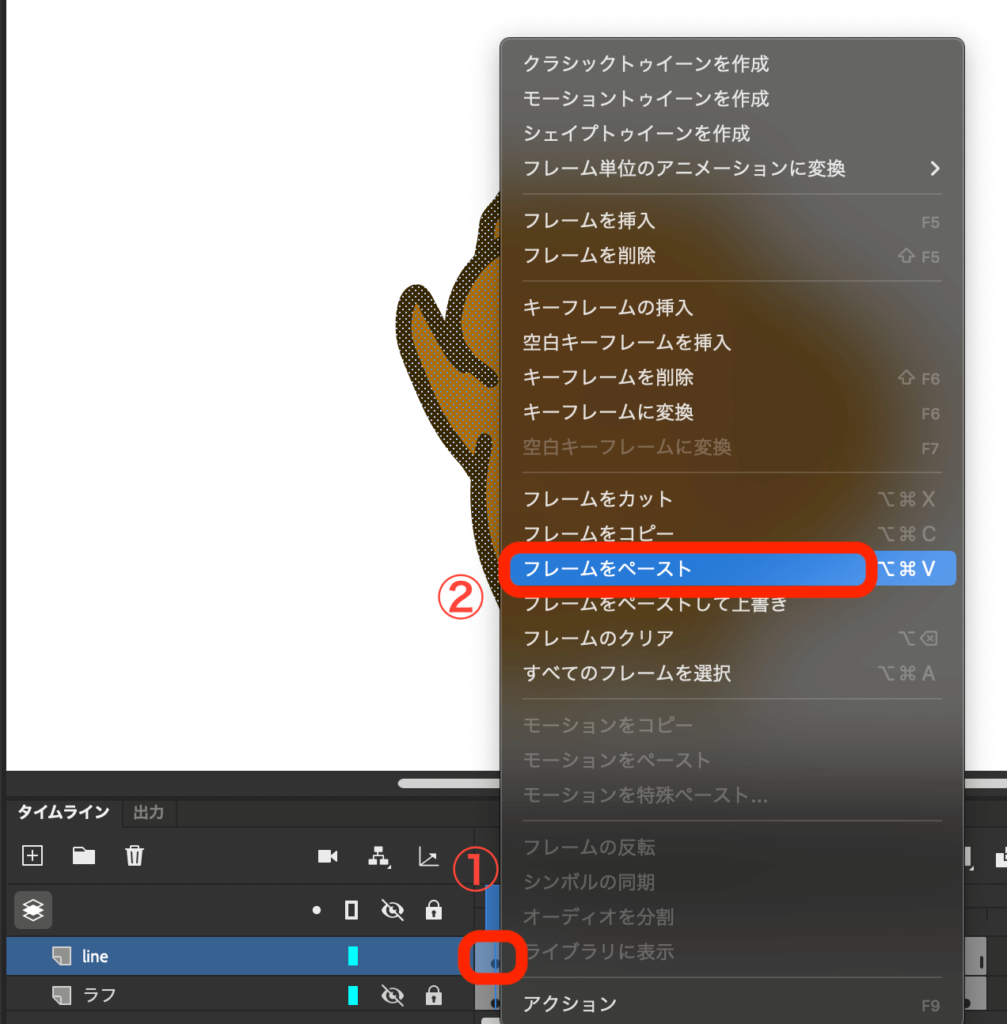
次に先ほどコピーしたフレームをペーストします。

①1フレームをクリックし、フレーム上で右クリック
②「フレームをペースト」を選択し、先ほどコピーしたフレームを貼り付けます。
実践チュートリアル「はずむボール」で学んだ、フレームのコピーや反転機能などを参考にしました。
詳しくはこちらの記事、「はずむボール」をご覧ください。

簡単ショートアニメーションの完成

手を振っているキャラクターのアニメーションができあがりました!
ちなみにこのキャラクターはリスの「りすし」と言います。

アニメーション書き出し

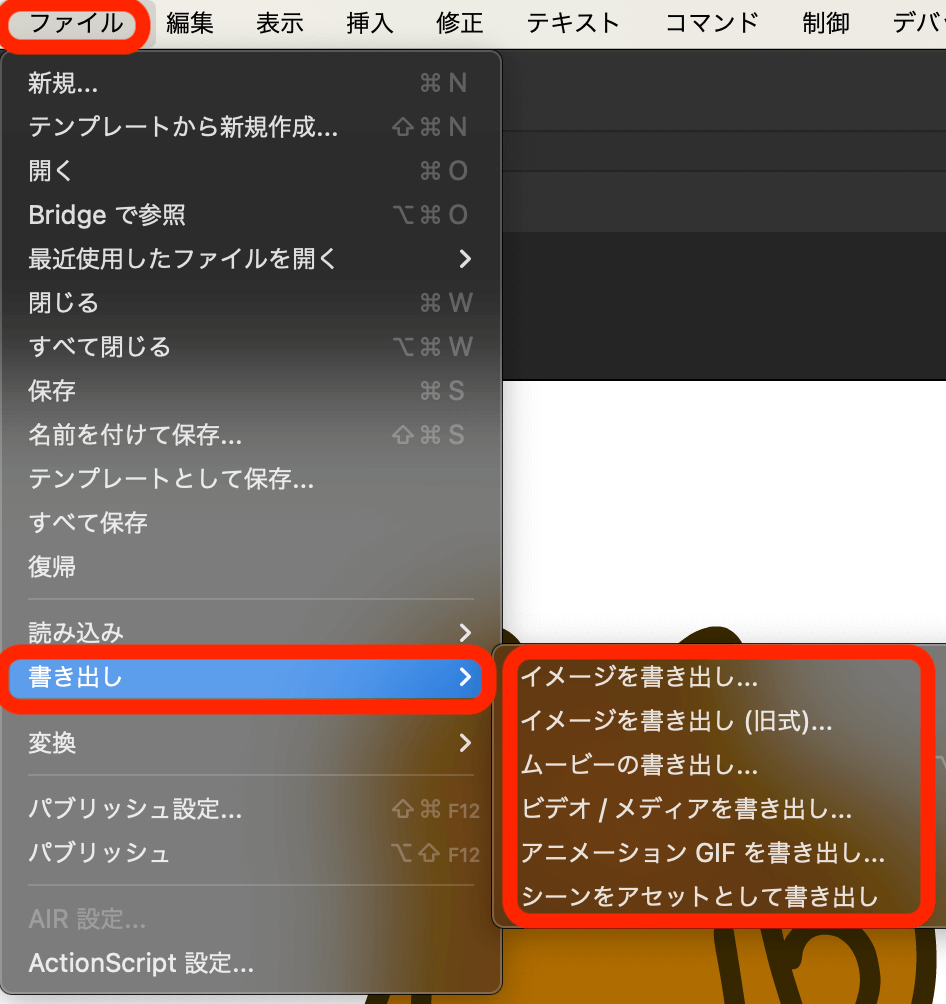
作ったアニメーションは、メニューバーのファイルより書き出すことができます。
※詳しくはAdobe公式チュートリアル「様々な形式への書き出し」をご覧ください。
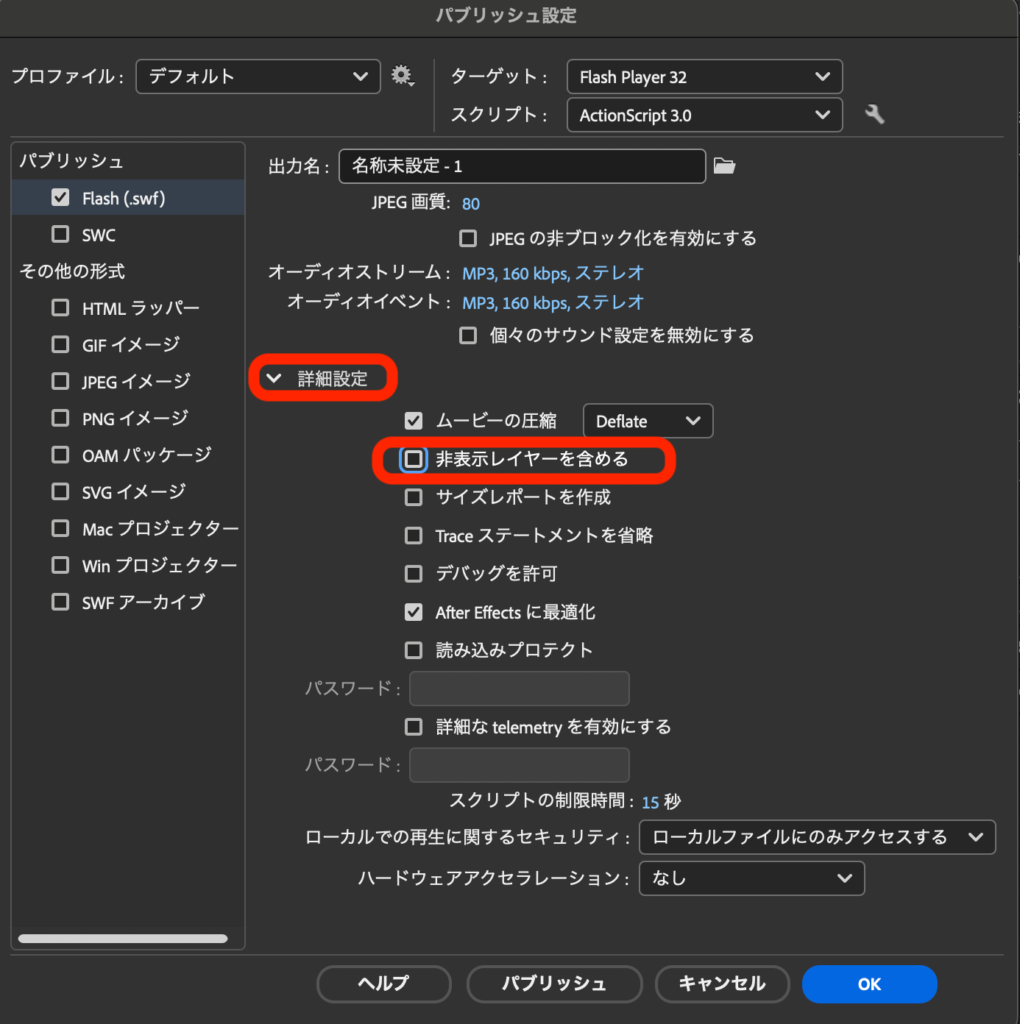
パブリッシュ設定
書き出し前にメニューバーのファイルより「パブリッシュ設定」をチェックしましょう。

パブリッシュ設定の詳細設定「非表示レイヤーを含める」に✔︎が入っているか確認します。
ここに✔︎が入っていると、非表示レイヤーのラフも書き出されてしまいます。(ロックをかけていても書き出されます)
非表示レイヤーを書き出しされたくない場合は、この✔︎を外します。
覚えておきたいショートカット15選
最後に、この記事にて紹介したショートカットと、それ以外にも覚えておくと便利なショートカットをご紹介します。
- F5 フレーム
- F6 キーフレーム
- F7 空白キーフレーム
- F8 シンボル化
- Shift+F5 フレーム削除
- Shift+F6 キーフレーム削除
- B クラシックブラシツール
- E 消しゴムツール
- K バケツツール
- ] ブラシサイズを大きくする
- [ ブラシサイズを小さくする
- . 1フレーム進める
- , 1フレーム戻す
- Option+. 次のキーフレームに進む
- Option+, 前のキーフレームに戻る
一度には覚えられないので、少しずつ覚えていきましょう